daniyal007
Token Distribution Expert
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
200 XP
This tutorial is a continuation of my other tutorial entitled http://www.sourcecodester.com/tutorials/visual-basic-net/9375/creating-zoom-application-vbnet.html. But this time, I added some twist such as locking the selected zoom area after zooming it using the hovering of the mouse.
Now, let's start this tutorial!
1. Let's start with creating a Windows Form Application for this tutorial by following the following steps in Microsoft Visual Studio: Go to File, click New Project, and choose Windows Application.
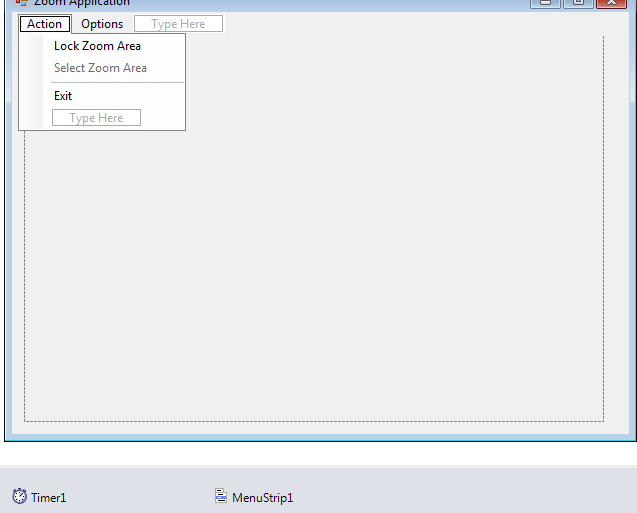
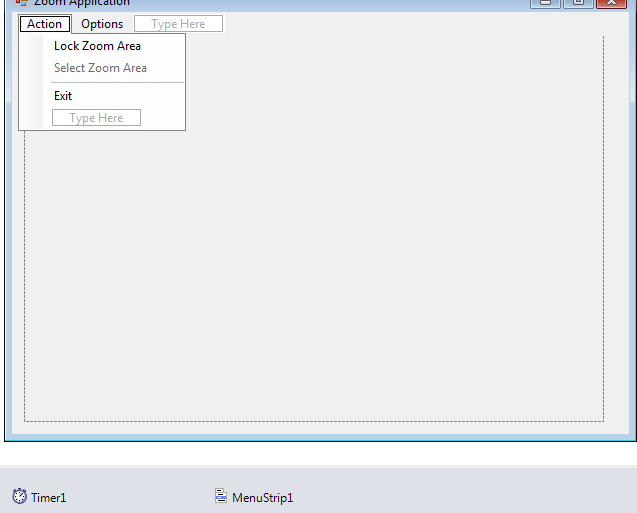
2. Add a Timer on the Form named Timer1. Add also a MenuStrip to have a menu on the top.
Have this design below:

3. Now, we will code our program.
We will declare first the variables. This will have the Graphics library and the bitmap that we will use.
Then after that we will code for the Tick event of the Timer. This will totally create image out from the mouse hovering to zoom the location of the mouse cursor.
Start the Timer from your Form_Load.
4. Lastly, for locking the zoom area, we will just disable the time, and then select the lock area.
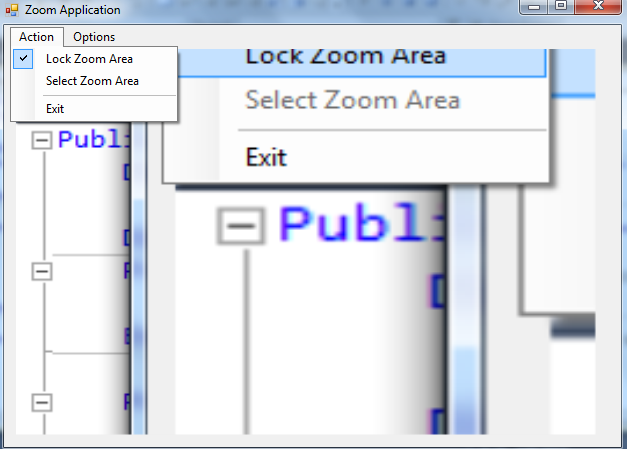
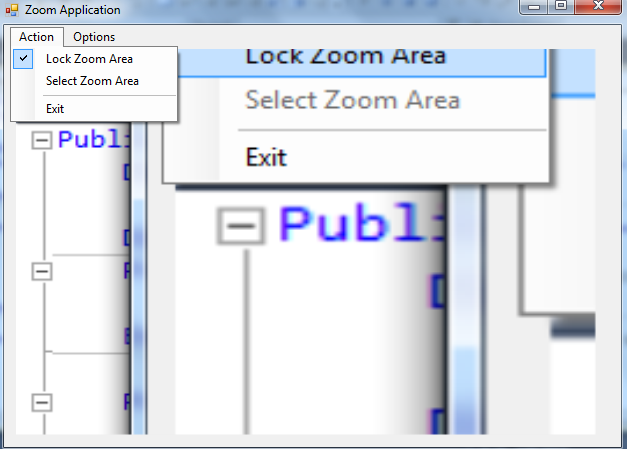
Output:

For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware
Now, let's start this tutorial!
1. Let's start with creating a Windows Form Application for this tutorial by following the following steps in Microsoft Visual Studio: Go to File, click New Project, and choose Windows Application.
2. Add a Timer on the Form named Timer1. Add also a MenuStrip to have a menu on the top.
Have this design below:

3. Now, we will code our program.
We will declare first the variables. This will have the Graphics library and the bitmap that we will use.
- Dim
g As
Graphics =
Me
.
CreateGraphics
- Dim
bmp As
Bitmap
Then after that we will code for the Tick event of the Timer. This will totally create image out from the mouse hovering to zoom the location of the mouse cursor.
- Private
Sub
Timer1_Tick(
ByVal
sender As
System.
Object
, ByVal
e As
System.
EventArgs
)
Handles
Timer1.
Tick
- bmp =
New
Bitmap(
250
, 200
)
- g =
Graphics.
FromImage
(
bmp)
- g.
CopyFromScreen
(
MousePosition.
X
-
100
, MousePosition.
Y
-
10
, 0
, 0
, New
Size(
300
, 300
)
)
- PictureBox1.
Image
=
bmp
- End
Sub
Start the Timer from your Form_Load.
- Private
Sub
Form1_Load(
ByVal
sender As
System.
Object
, ByVal
e As
System.
EventArgs
)
Handles
MyBase
.
Load
- Timer1.
Start
(
)
- End
Sub
4. Lastly, for locking the zoom area, we will just disable the time, and then select the lock area.
- Private
Sub
LockZoomAreaToolStripMenuItem_Click(
ByVal
sender As
System.
Object
, ByVal
e As
System.
EventArgs
)
Handles
LockZoomAreaToolStripMenuItem.
Click
- If
LockZoomAreaToolStripMenuItem.
Checked
=
True
Then
- Timer1.
Enabled
=
False
- SelectZoomAreaToolStripMenuItem.
Enabled
=
True
- Else
- Timer1.
Enabled
=
True
- SelectZoomAreaToolStripMenuItem.
Enabled
=
False
- End
If
- End
Sub
Output:

For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware