mrcroket
Engagement Funnel Specialist
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
200 XP
Virtual Keyboard using jQuery Plugin
In this tutorial, we are going to create Virtual Keyboard using jQuery Plugin. This simple keyboard built with a jQuery plugin that will add to your web page of your simple project, which it will pop up when the specific field that you have in your web page is focused. Kindly try this one to know how to create this simple virtual keyboard. You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
⚙ Live Demo
How to create it
Kindly include this jQuery library and keyboard to the HEAD tag of your web page.
And, this link used for the UI of the virtual keyboard and the jQuery UI Theme. Also, copy and paste to the HEAD tag of your web page.
Creating Markup
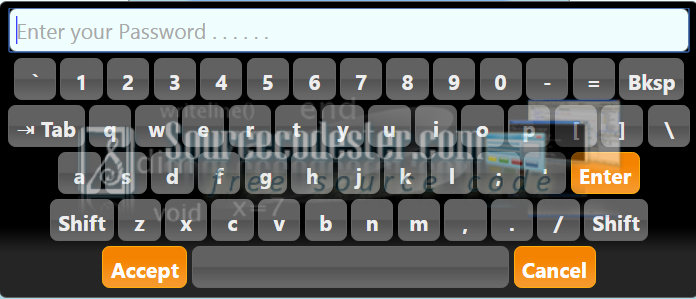
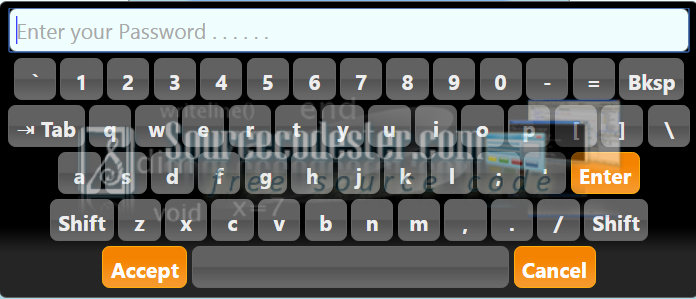
Output

⚙ Live Demo
That's it, kindly click the "Download Code" button below for the full source code. And try it to customize your own Virtual Keyboard. Enjoy coding.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
In this tutorial, we are going to create Virtual Keyboard using jQuery Plugin. This simple keyboard built with a jQuery plugin that will add to your web page of your simple project, which it will pop up when the specific field that you have in your web page is focused. Kindly try this one to know how to create this simple virtual keyboard. You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
⚙ Live Demo
How to create it
Kindly include this jQuery library and keyboard to the HEAD tag of your web page.
- <!-- keyboard widget css & script (required) -->
- <link
href
=
"css/keyboard.css"
rel
=
"stylesheet"
>
- <script
src
=
"js/jquery.keyboard.js"
></
script
>
And, this link used for the UI of the virtual keyboard and the jQuery UI Theme. Also, copy and paste to the HEAD tag of your web page.
- <link
href
=
"docs/css/tipsy.css"
rel
=
"stylesheet"
>
- <link
href
=
"docs/css/prettify.css"
rel
=
"stylesheet"
>
- <script
src
=
"docs/js/bootstrap.min.js"
></
script
>
- <script
src
=
"docs/js/demo.js"
></
script
>
Creating Markup
- <input
id
=
"text"
type
=
"text"
placeholder=
"Enter your Name . . . . . ."
style
=
"background:azure; text-indent:5px; color:blue;"
>
- <input
id
=
"password"
type
=
"password"
placeholder=
"Enter your Password . . . . . ."
style
=
"background:azure; text-indent:5px; color:blue;"
>
- <textarea
id
=
"qwerty-mod"
placeholder=
"Enter your Message . . . . . ."
style
=
"background:azure; text-indent:5px; color:blue;"
></
textarea
>
Output

⚙ Live Demo
That's it, kindly click the "Download Code" button below for the full source code. And try it to customize your own Virtual Keyboard. Enjoy coding.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
You must upgrade your account or reply in the thread to view the hidden content.