saeed_ardebili
Gig Platform Expert
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
500 XP
In this tutorial we will create a Upload JSON Object To PDO using PHP. This code can upload JSON object to the database server using PDO query. The code use a json_decode(); to break down the json format into a readable array object, then it will upload the data by breaking down with for() loop in order to insert the data row by row to the database server. This is a user-friendly kind of program, feel free to modify it.
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
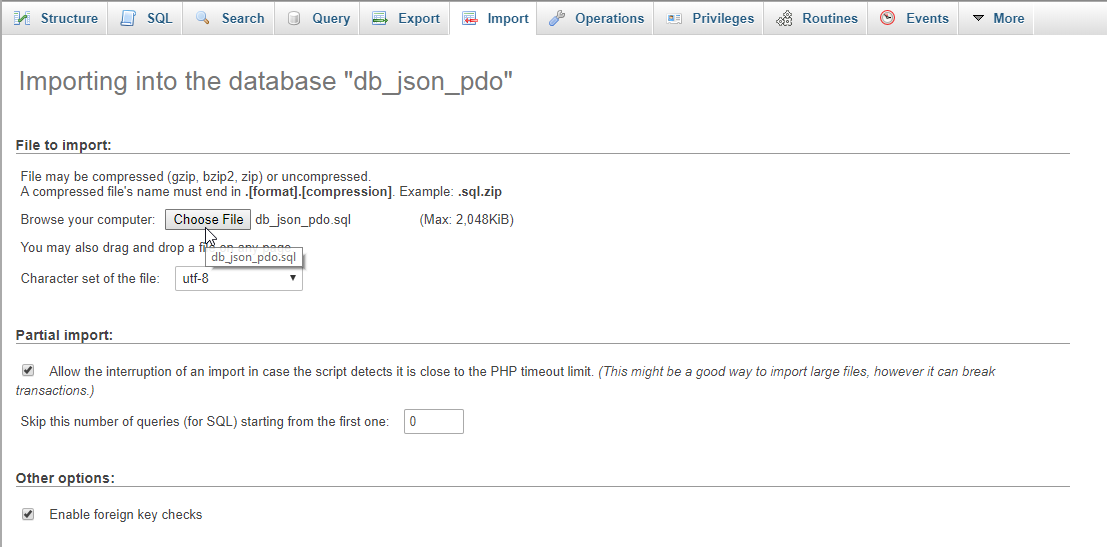
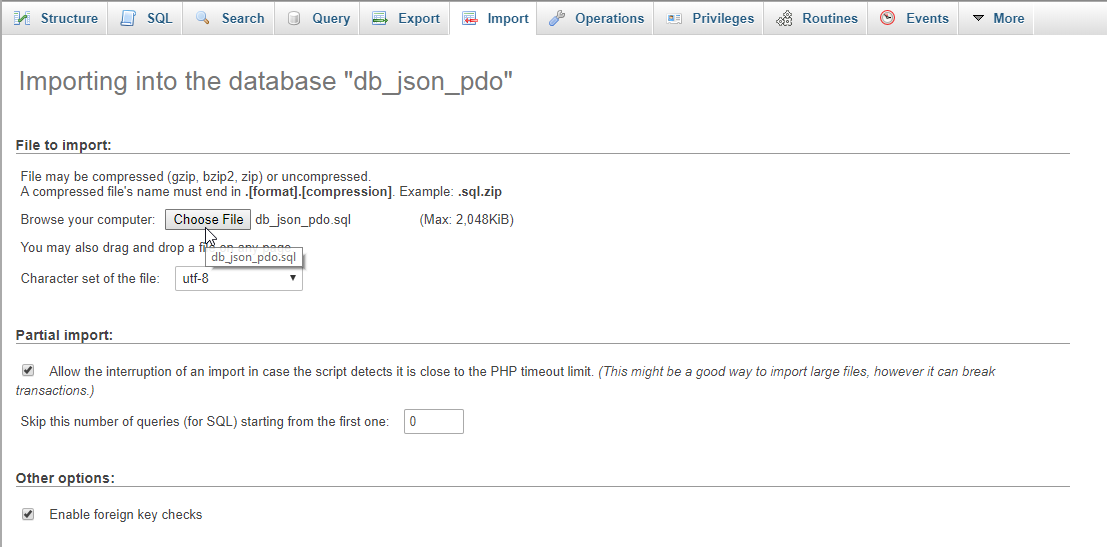
Open your database web server then create a database name in it db_json_pdo, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
Creating the Main Function
This code contains the main function of the application. This code will upload the json object when the button is clicked. To do this just kindly write these block of codes inside the text editor, then save it as upload.php.
There you have it we successfully created a Upload JSON Object To PDO using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Download
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
Open your database web server then create a database name in it db_json_pdo, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- $conn
=
new
PDO(
'mysql:host=localhost;dbname=db_json_pdo'
,
'root'
,
''
)
;
- if
(
!
$conn
)
{
- die
(
"Fatal Error: Connection Failed!"
)
;
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Upload JSON Object To PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require
'conn.php'
;
- $query
=
$conn
->
prepare
(
"SELECT * FROM `member`"
)
;
- $query
->
execute
(
)
;
- while
(
$fetch
=
$query
->
fetch
(
)
)
{
- ?>
- <tr>
- <td><?php
echo
$fetch
[
'firstname'
]
?>
</td>
- <td><?php
echo
$fetch
[
'lastname'
]
?>
</td>
- <td><?php
echo
$fetch
[
'address'
]
?>
</td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="col-md-4">
- <form method="POST" action="upload.php" enctype="multipart/form-data">
- <input type="file" name="filename"/>
- <br />
- <button name="upload" class="btn btn-primary"><span class="glyphicon glyphicon-upload"></span> Upload</button>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will upload the json object when the button is clicked. To do this just kindly write these block of codes inside the text editor, then save it as upload.php.
- <?php
- require
'conn.php'
;
- if
(
ISSET
(
$_POST
[
'upload'
]
)
)
{
- $file
=
explode
(
"."
,
$_FILES
[
'filename'
]
[
'name'
]
)
;
- $ext
=
end
(
$file
)
;
- if
(
$ext
==
"json"
)
{
- $data
=
file_get_contents
(
$_FILES
[
'filename'
]
[
'tmp_name'
]
)
;
- $array
=
json_decode
(
$data
,
true
)
;
- try{
- foreach
(
$array
as
$row
)
{
- $conn
->
setAttribute
(
PDO::
ATTR_ERRMODE
,
PDO::
ERRMODE_EXCEPTION
)
;
- $sql
=
"INSERT INTO `member` (`firstname`, `lastname`, `address`) VALUES ('$row[firstname]
', '$row[lastname]
', '$row[address]
')"
;
- $conn
->
exec
(
$sql
)
;
- }
- }
catch(
PDOException $e
)
{
- echo
$e
->
getMessage
(
)
;
- }
- $conn
=
null
;
- echo
"<script>alert('Successfully uploaded!')</script>"
;
- echo
"<script>window.location = 'index.php'</script>"
;
- }
else
{
- echo
"<script>alert('Only JSON file is available')</script>"
;
- echo
"<script>window.location = 'index.php'</script>"
;
- }
- }
- ?>
There you have it we successfully created a Upload JSON Object To PDO using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Download
You must upgrade your account or reply in the thread to view the hidden content.