normal2244
Active Directory Auditor
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
200 XP
In this tutorial we will create a Export MySQLi Database To Excel using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding.
Before we started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the bootstrap that has been used for the layout https://getbootstrap.com/.
Creating Database
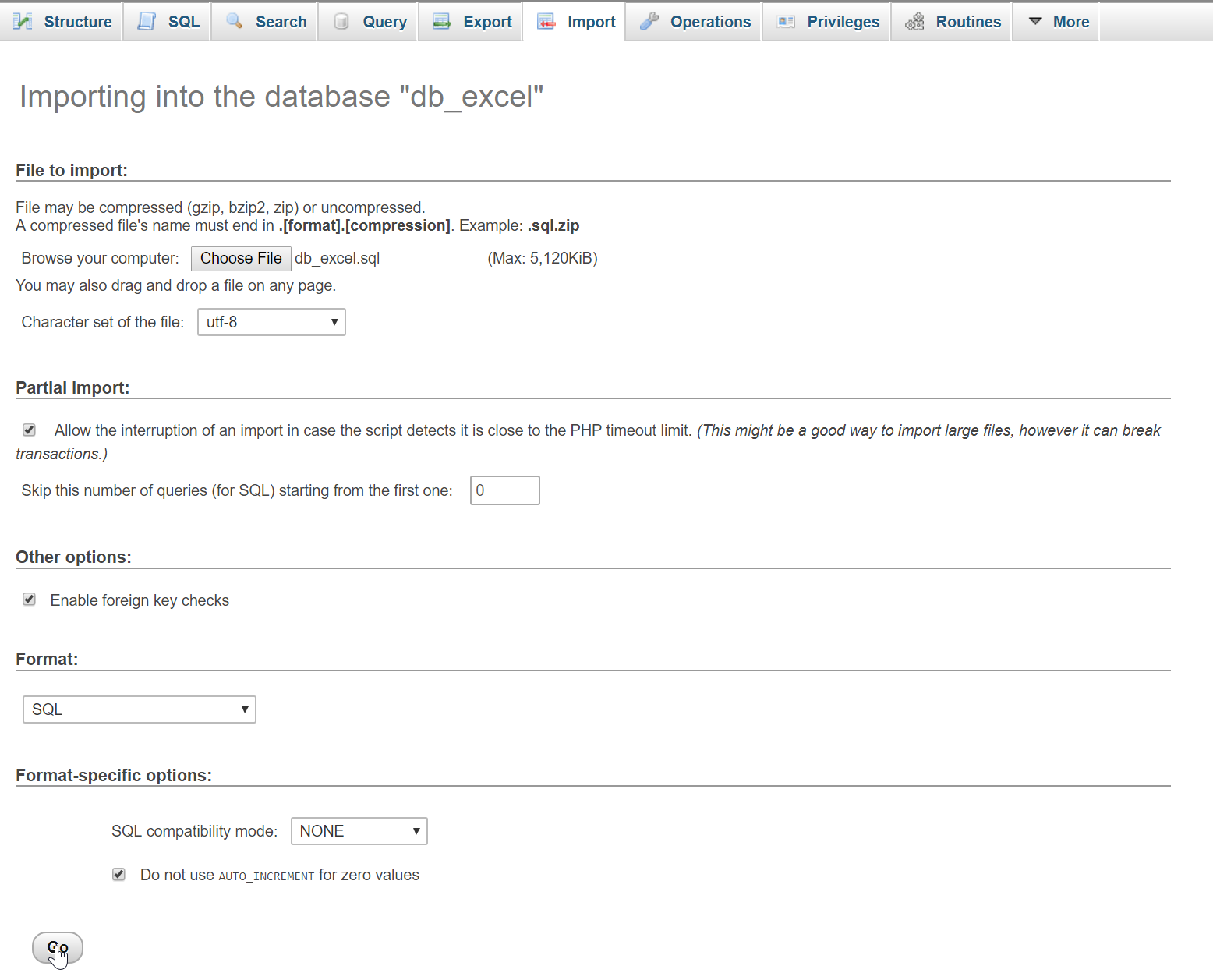
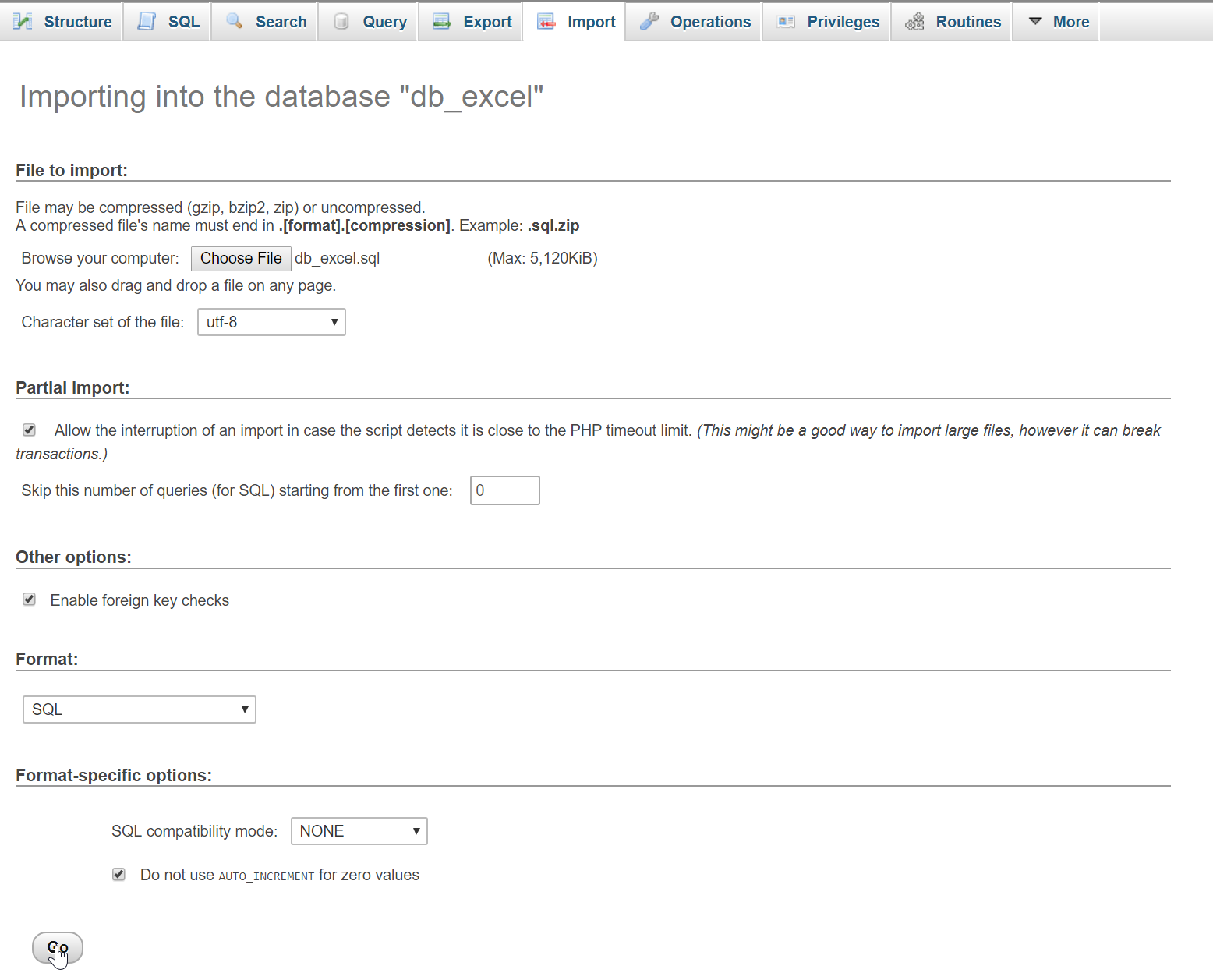
Open your database web server then create a database name in it db_excel, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it conn.php.
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.
Creating PHP Query
This code contains the query of the application. This code will send the input data to the database server when the button is clicked. To do that copy and write these block of codes inside your text editor and save it as save_query.php.
Creating Main Function
This code contains the main function of the application. This code will export a xls file when the button is clicked. To do that just kindly copy and write this code inside the text editor, then save it as excel.php
There you have it we successfully created a Export MySQLi Database To Excel using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Download
Before we started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the bootstrap that has been used for the layout https://getbootstrap.com/.
Creating Database
Open your database web server then create a database name in it db_excel, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- $conn
=
new
mysqli(
'localhost'
,
'root'
,
''
,
'db_excel'
)
;
- if
(
!
$conn
)
{
- die
(
"Error: Can't connect to database"
)
;
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Export MySQLi Database To Excel</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Member</button>
- <form method="POST" action="excel.php">
- <button class="btn btn-success pull-right" name="export"><span class="glyphicon glyphicon-print"></span> Export Excel</button>
- </form>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Job</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require
'conn.php'
;
- $query
=
$conn
->
query
(
"SELECT * FROM `member`"
)
;
- while
(
$fetch
=
$query
->
fetch_array
(
)
)
{
- ?>
- <tr>
- <td><?php
echo
$fetch
[
'firstname'
]
?>
</td>
- <td><?php
echo
$fetch
[
'lastname'
]
?>
</td>
- <td><?php
echo
$fetch
[
'address'
]
?>
</td>
- <td><?php
echo
$fetch
[
'job'
]
?>
</td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_query.php" method="POST">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address"/>
- </div>
- <div class="form-group">
- <label>Job</label>
- <input type="text" class="form-control" name="job"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </html>
Creating PHP Query
This code contains the query of the application. This code will send the input data to the database server when the button is clicked. To do that copy and write these block of codes inside your text editor and save it as save_query.php.
- <?php
- require_once
'conn.php'
;
- if
(
ISSET
(
$_POST
[
'save'
]
)
)
{
- if
(
!
empty
(
$_POST
[
'firstname'
]
)
&&
!
empty
(
$_POST
[
'lastname'
]
)
&&
!
empty
(
$_POST
[
'address'
]
)
&&
!
empty
(
$_POST
[
'job'
]
)
)
{
- $firstname
=
$_POST
[
'firstname'
]
;
- $lastname
=
$_POST
[
'lastname'
]
;
- $address
=
$_POST
[
'address'
]
;
- $job
=
$_POST
[
'job'
]
;
- $conn
->
query
(
"INSERT INTO `member` VALUE('', '$firstname
', '$lastname
', '$address
', '$job
')"
)
or die
(
mysqli_errno
(
)
)
;
- header
(
'location: index.php'
)
;
- }
else
{
- echo
"<script>alert('Please complete the required field!')</script>"
;
- echo
"<script>window.location = 'index.php'</script>"
;
- }
- }
- ?>
Creating Main Function
This code contains the main function of the application. This code will export a xls file when the button is clicked. To do that just kindly copy and write this code inside the text editor, then save it as excel.php
- <?php
- header
(
"Content-Type: application/xls"
)
;
- header
(
"Content-Disposition: attachment; filename=download.xls"
)
;
- header
(
"Pragma: no-cache"
)
;
- header
(
"Expires: 0"
)
;
- require_once
'conn.php'
;
- $output
=
""
;
- if
(
ISSET
(
$_POST
[
'export'
]
)
)
{
- $output
.=
"
- <table>
- <thead>
- <tr>
- <th>ID</th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Job</th>
- </tr>
- <tbody>
- "
;
- $query
=
$conn
->
query
(
"SELECT * FROM `member`"
)
or die
(
mysqli_errno
(
)
)
;
- while
(
$fetch
=
$query
->
fetch_array
(
)
)
{
- $output
.=
"
- <tr>
- <td>"
.
$fetch
[
'mem_id'
]
.
"</td>
- <td>"
.
$fetch
[
'firstname'
]
.
"</td>
- <td>"
.
$fetch
[
'lastname'
]
.
"</td>
- <td>"
.
$fetch
[
'address'
]
.
"</td>
- <td>"
.
$fetch
[
'job'
]
.
"</td>
- </tr>
- "
;
- }
- $output
.=
"
- </tbody>
- </table>
- "
;
- echo
$output
;
- }
- ?>
There you have it we successfully created a Export MySQLi Database To Excel using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Download
You must upgrade your account or reply in the thread to view the hidden content.