Satan67
Exploit Kit Developer
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
400 XP
In this tutorial we will create a Auto Search using PHP. This code will auto search a specific data in the MySQLi server when the user entered a keyword. The code use jQuery ajax to automatically search a table row data from MySQLi server without refreshing web page and modify HTML table to display the result. This is a user-friendly kind of program feel free to modify it and use it as your own.
We will be using jQuery a JavaScript framework that design to simplify HTML DOM tree traversal and manipulation. It can retrieve DOM and manipulate each properties of an element based on different criteria such as id, class, etc.
.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
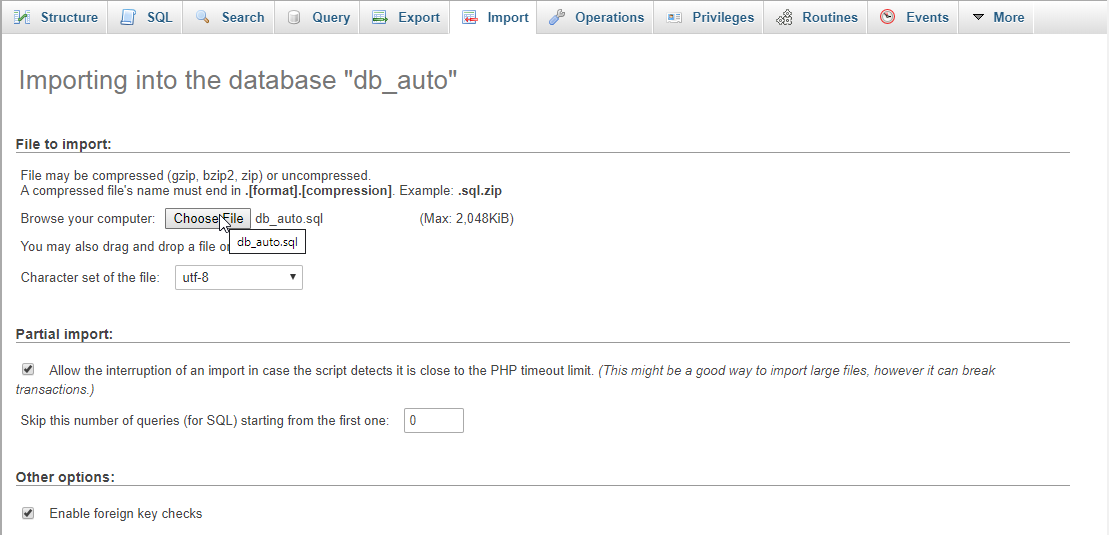
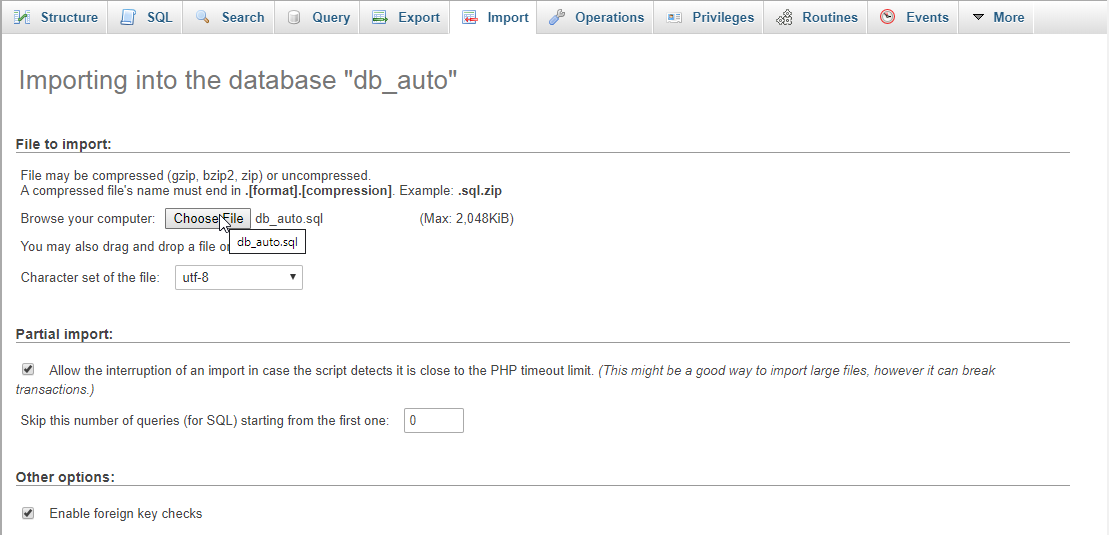
Open your database web server then create a database name in it db_auto, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
Creating the PHP Query
This code contains the php query of the application. This code will store the data inputs to the database server. To do this just copy and write these block of codes below inside the text editor, then save it as save.php.
Creating the Main Function
This code contains the main function of the application. This code will auto search a specific data in the database when the keyword is entered. To make this just copy and write these block of codes below inside the text editor, then save it as shown below.
auto_search.php
script.js
Note: To make the script works make sure you save this file inside the js directory.
There you have it we successfully created Auto Search using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Download
We will be using jQuery a JavaScript framework that design to simplify HTML DOM tree traversal and manipulation. It can retrieve DOM and manipulate each properties of an element based on different criteria such as id, class, etc.
.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
Open your database web server then create a database name in it db_auto, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- $conn
=
new
mysqli(
'localhost'
,
'root'
,
''
,
'db_auto'
)
;
- if
(
!
$conn
)
{
- die
(
"Error: Cam't connect to database!"
)
;
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
- <!
DOCTYPE html>
- <
html lang=
"en"
>
- <
head>
- <
head>
- <
meta charset=
"UTF-8"
name=
"viewport"
content=
"width=device-width, initial-scale=1"
/>
- <
link
rel=
"stylesheet"
type=
"text/css"
href=
"css/bootstrap.css"
/>
- </
head>
- </
head>
- <
body>
- <
nav class
=
"navbar navbar-default"
>
- <
div class
=
"container-fluid"
>
- <
a class
=
"navbar-brand"
href=
"https://sourcecodester.com"
>
Sourcecodester</
a>
- </
div>
- </
nav>
- <
div class
=
"col-md-3"
></
div>
- <
div class
=
"col-md-6 well"
>
- <
h3 class
=
"text-primary"
>
PHP -
Auto Search Using jQuery</
h3>
- <
hr style=
"border-top:1px dotted #ccc;"
/>
- <
div class
=
"col-md-4"
>
- <
form action=
"save.php"
method=
"POST"
>
- <
div class
=
"form-group"
>
- <
label>
Firstname</
label>
- <
input type=
"text"
class
=
"form-control"
name=
"firstname"
required=
"required"
/>
- </
div>
- <
div class
=
"form-group"
>
- <
label>
Lastname</
label>
- <
input type=
"text"
class
=
"form-control"
name=
"lastname"
required=
"required"
/>
- </
div>
- <
div class
=
"form-group"
>
- <
label>
Address</
label>
- <
input type=
"text"
class
=
"form-control"
name=
"address"
required=
"required"
/>
- </
div>
- <
center><
button name=
"save"
class
=
"btn btn-primary"
><
span class
=
"glyphicon glyphicon-save"
></
span>
Add Member</
button></
center>
- </
form>
- </
div>
- <
div class
=
"col-md-8"
>
- <
div class
=
"form-group"
>
- <
input class
=
"form-control"
type=
"text"
id=
"search"
placeholder=
"Search here..."
/>
- </
div>
- <
div id=
"result"
></
div>
- </
div>
- </
div>
- </
body>
- <
script src=
"js/jquery-3.2.1.min.js"
>
</script>
- <
script src=
"js/bootstrap.js"
>
</script>
- <
script src=
"js/script.js"
>
</script>
- </
html>
Creating the PHP Query
This code contains the php query of the application. This code will store the data inputs to the database server. To do this just copy and write these block of codes below inside the text editor, then save it as save.php.
- <?php
- require_once
'conn.php'
;
- if
(
ISSET
(
$_POST
[
'save'
]
)
)
{
- $firstname
=
$_POST
[
'firstname'
]
;
- $lastname
=
$_POST
[
'lastname'
]
;
- $address
=
$_POST
[
'address'
]
;
- $conn
->
query
(
"INSERT INTO `member` VALUES('', '$firstname
', '$lastname
', '$address
')"
)
or die
(
mysqli_errno
(
)
)
;
- header
(
'location: index.php'
)
;
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will auto search a specific data in the database when the keyword is entered. To make this just copy and write these block of codes below inside the text editor, then save it as shown below.
auto_search.php
- <?php
- require_once
'conn.php'
;
- if
(
ISSET
(
$_POST
[
'search'
]
)
)
{
- $query
=
$conn
->
query
(
"SELECT * FROM `member` WHERE (`firstname` LIKE '%"
.
$_POST
[
'search'
]
.
"%') OR (`lastname` LIKE '%"
.
$_POST
[
'search'
]
.
"%') OR (`address` LIKE '%"
.
$_POST
[
'search'
]
.
"%') "
)
;
- $row
=
$query
->
num_rows
;
- if
(
$row
>
0
)
{
- $output
=
""
;
- $output
.=
"
- <center><h3>Search Result</h3></center>
- <table class='table'>
- <thead>
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- "
;
- while
(
$fetch
=
$query
->
fetch_array
(
)
)
{
- $output
.=
"
- <tr>
- <td>"
.
$fetch
[
'firstname'
]
.
"</td>
- <td>"
.
$fetch
[
'lastname'
]
.
"</td>
- <td>"
.
$fetch
[
'address'
]
.
"</td>
- </tr>
- "
;
- }
- $output
.=
"
- </tbody>
- </table>
- "
;
- echo
$output
;
- }
else
{
- echo
"<center><h4>Search Not Found!</h4></center>"
;
- }
- }
- ?>
script.js
Note: To make the script works make sure you save this file inside the js directory.
- $(
document)
.ready
(
function
(
)
{
- $(
'#search'
)
.on
(
'keyup'
,
function
(
)
{
- if
(
$(
"#search"
)
.val
(
)
==
""
)
{
- $(
'#result'
)
.empty
(
)
;
- }
else
{
- var
search =
$(
"#search"
)
.val
(
)
;
- $.ajax
(
{
- url:
'auto_search.php'
,
- type:
'POST'
,
- data:
{
search:
search}
,
- dataType:
'text'
,
- success:
function
(
data)
{
- $(
"#result"
)
.html
(
data)
;
- }
- }
)
;
- }
- }
)
;
- }
)
;
There you have it we successfully created Auto Search using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Download
You must upgrade your account or reply in the thread to view the hidden content.