lurkz12
Digital Ad Innovator
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
200 XP
This is a Multi-step Registration form Template and design. The source code contains HTML, CSS, and JavaScript files. This template provides a step-by-step feature for filling the fields of the registration form. It can give your end-users a better experience while using your site.
How does the template work?
The registration form template was written in HTML script and has 3 steps. It has an indicator above the form to let the users identify the step that they user is currently filling in. The step navigation was achieved using JavaScript. It has a sliding up and down animation when navigating every step. Slide up animation for user proceeds to the next step and slide down animation when the users navigate to the previous step.
Here's the script of this Multi-step registration form template.
CSS (style.css)
HTML (index.html)
JavaScript (scripts.js)
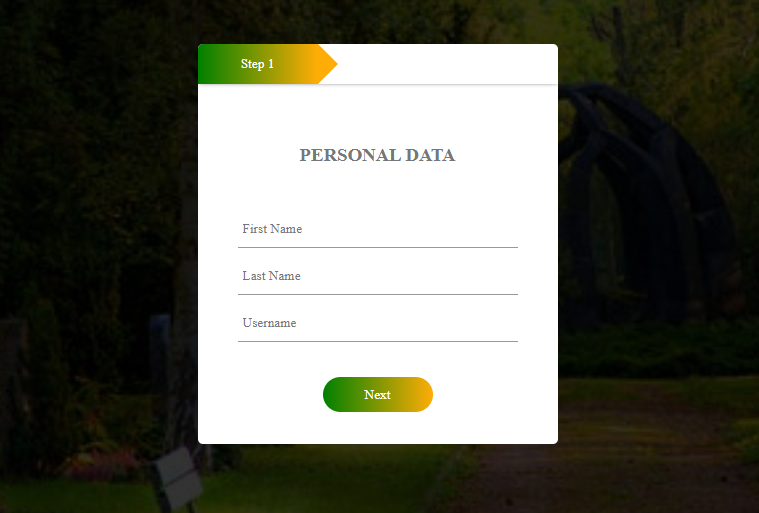
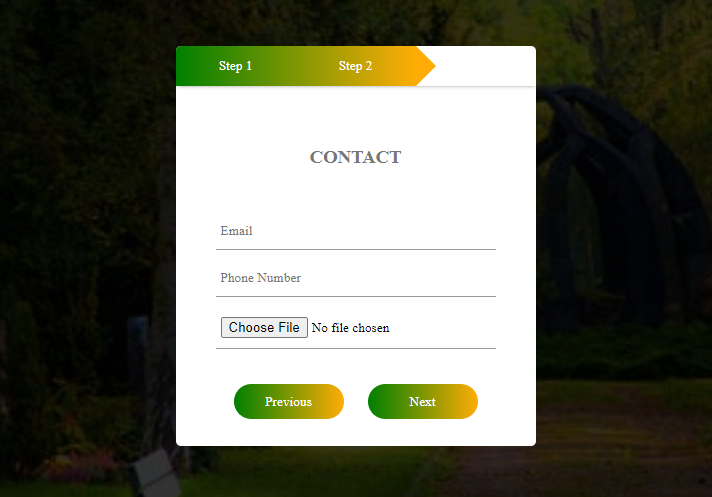
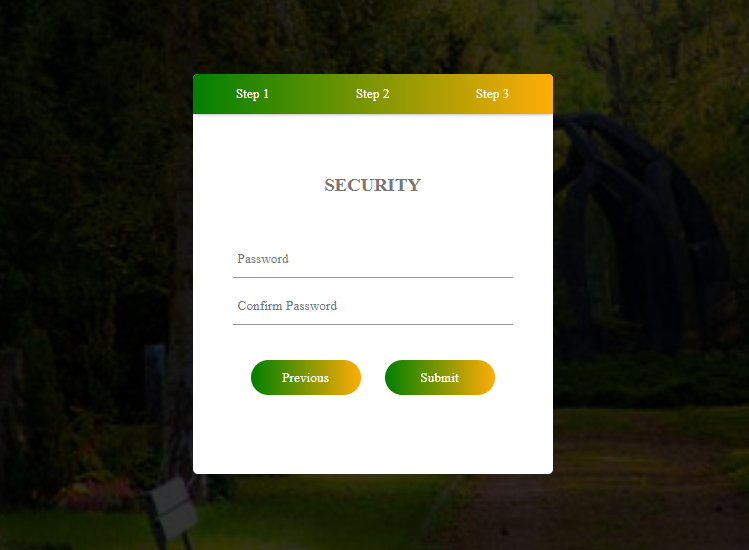
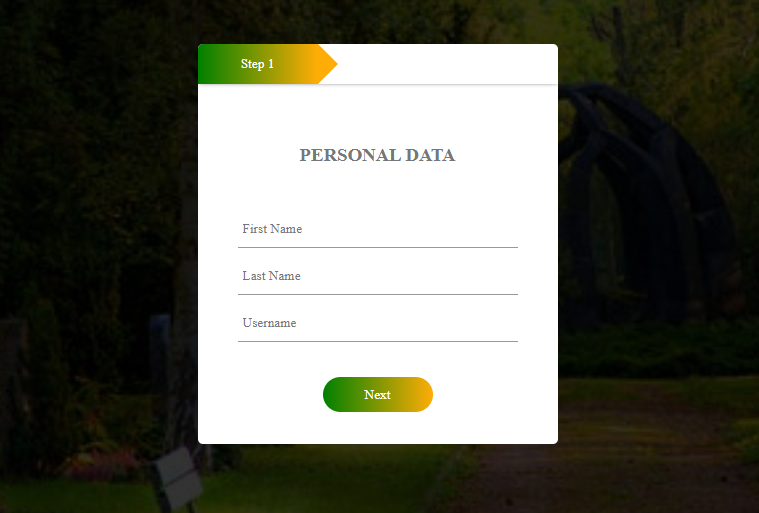
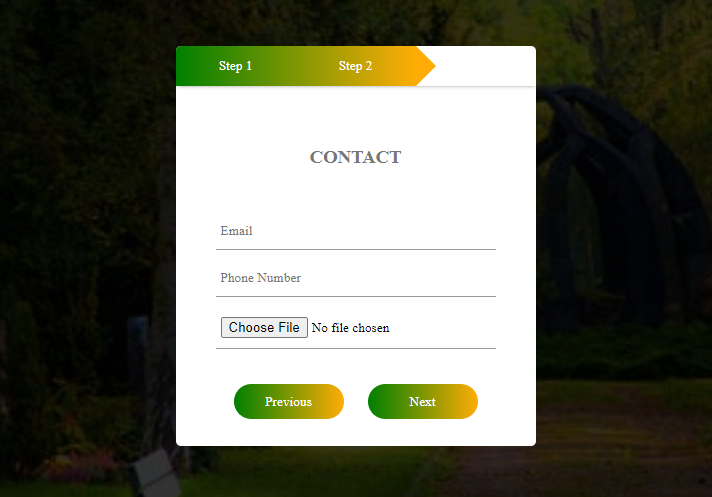
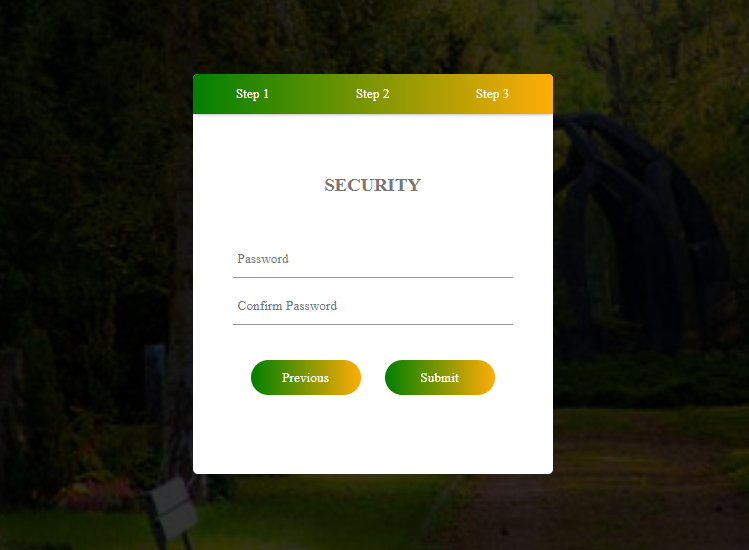
Sample Snapshots



There you go! I also provided a zip file for the source code of this Multi-step Registration Form Template on this article. The download button is located below this article. Feel free to download and modify the template the way you wanted.
I hope this will help you with what you are looking for and you'll find the source code useful for your future web application projects.
Happy Coding :)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Download
How does the template work?
The registration form template was written in HTML script and has 3 steps. It has an indicator above the form to let the users identify the step that they user is currently filling in. The step navigation was achieved using JavaScript. It has a sliding up and down animation when navigating every step. Slide up animation for user proceeds to the next step and slide down animation when the users navigate to the previous step.
Here's the script of this Multi-step registration form template.
CSS (style.css)
- *
{
- margin
:
0
;
- padding
:
0
;
- font-family
:
san-serif;
- }
- body{
- background-image
:
linear-gradient(
rgba
(
0
,
0
,
0
,
0.8
)
,
rgba
(
0
,
0
,
0
,
0.8
)
)
,
url
(
banner.jpeg
)
;
- background-position
:
center
;
- background-size
:
cover;
- }
- .container{
- width
:
360px
;
- height
:
400px
;
- margin
:
8%
auto
;
- background
:
#fff
;
- border-radius
:
5px
;
- position
:
relative
;
- overflow
:
hidden
;
- }
- h3{
- text-align
:
center
;
- margin-bottom
:
40px
;
- color
:
#777
;
- }
- .container
form{
- width
:
280px
;
- position
:
absolute
;
- top
:
100px
;
- left
:
40px
;
- transition
:
0.5s
- }
- form input{
- width
:
100%
;
- padding
:
10px
5px
;
- margin
:
5px
0
;
- border
:
0
;
- border-bottom
:
1px
solid
#999
;
- outline
:
none
;
- background
:
transparent
;
- }
- ::
placeholder{
- color
:
#777
;
- }
- .btn-box{
- width
:
100%
;
- margin
:
30px
auto
;
- text-align
:
center
;
- }
- form button
{
- width
:
110px
;
- height
:
35px
;
- margin
:
0
10px
;
- background
:
linear-gradient(
to right
,
#008000
,
#ffad06
)
;
- border-radius
:
30px
;
- border
:
0
;
- outline
:
none
;
- color
:
#fff
;
- cursor
:
pointer
;
- }
- #step2
{
- top
:
450px
;
- }
- #step3
{
- top
:
450px
;
- }
- .step-row{
- width
:
360px
;
- height
:
40px
;
- margin
:
0
auto
;
- display
:
flex;
- align-items
:
center
;
- box-shadow
:
0
-1px
5px
-1px
#000
;
- position
:
relative
;
- }
- .step-col{
- width
:
120px
;
- text-align
:
center
;
- color
:
#333
;
- position
:
relative
;
- }
- #progress
{
- position
:
absolute
;
- height
:
100%
;
- width
:
120px
;
- background
:
linear-gradient(
to right
,
#008000
,
#ffad06
)
;
- transition
:
1s
;
- }
- #progress
::
after
{
- content
:
''
;
- height
:
0
;
- width
:
0
;
- border-top
:
20px
solid
transparent
;
- border-bottom
:
20px
solid
transparent
;
- position
:
absolute
;
- right
:
-20px
;
- top
:
0
;
- border-left
:
20px
solid
#ffad06
;
- }
HTML (index.html)
- <html
>
- <head
>
- <title
>
Registration Form with Multi Steps - TunnexCode</
title
>
- <link
rel
=
"stylesheet"
href
=
"style.css"
>
- </
head
>
- <body
>
- <div
class
=
"container"
>
- <div
class
=
"step-row"
>
- <div
id
=
"progress"
></
div
>
- <div
class
=
"step-col"
><small
style
=
"color: white;"
>
Step 1</
small
></
div
>
- <div
class
=
"step-col"
><small
style
=
"color: white;"
>
Step 2</
small
></
div
>
- <div
class
=
"step-col"
><small
style
=
"color: white;"
>
Step 3</
small
></
div
>
- </
div
>
- <form
id
=
"step1"
>
- <h3
>
PERSONAL DATA</
h3
>
- <input
type
=
"text"
name
=
"fname"
placeholder=
"First Name"
required>
- <input
type
=
"text"
name
=
"lname"
placeholder=
"Last Name"
required>
- <input
type
=
"text"
name
=
"username"
placeholder=
"Username"
required>
- <div
class
=
"btn-box"
>
- <button
type
=
"button"
id
=
"Next1"
>
Next</
button
>
- </
div
>
- </
form
>
- <form
id
=
"step2"
>
- <h3
>
CONTACT</
h3
>
- <input
type
=
"text"
name
=
"email"
placeholder=
"Email"
required>
- <input
type
=
"text"
name
=
"phone"
placeholder=
"Phone Number"
required>
- <input
type
=
"file"
name
=
"image"
accept
=
"image/*"
>
- <div
class
=
"btn-box"
>
- <button
type
=
"button"
id
=
"Previous1"
>
Previous</
button
>
- <button
type
=
"button"
id
=
"Next2"
>
Next</
button
>
- </
div
>
- </
form
>
- <form
id
=
"step3"
>
- <h3
>
SECURITY</
h3
>
- <input
type
=
"password"
name
=
"password_1"
placeholder=
"Password"
required>
- <input
type
=
"password"
name
=
"password_2"
placeholder=
"Confirm Password"
required>
- <div
class
=
"btn-box"
>
- <button
type
=
"button"
id
=
"Previous2"
>
Previous</
button
>
- <button
type
=
"button"
id
=
"submit"
>
Submit</
button
>
- </
div
>
- </
form
>
- </
div
>
- <script
src
=
"./scripts.js"
></
script
>
- </
body
>
- </
html
>
JavaScript (scripts.js)
- var
step1 =
document.getElementById
(
"step1"
)
;
- var
step2 =
document.getElementById
(
"step2"
)
;
- var
step3 =
document.getElementById
(
"step3"
)
;
- var
Next1 =
document.getElementById
(
"Next1"
)
;
- var
Next2 =
document.getElementById
(
"Next2"
)
;
- var
Previous1 =
document.getElementById
(
"Previous1"
)
;
- var
Previous2 =
document.getElementById
(
"Previous2"
)
;
- Next1.onclick
=
function
(
)
{
- step1.style
.top
=
"-450px"
;
- step2.style
.top
=
"100px"
;
- progress.style
.width
=
"240px"
;
- }
- Previous1.onclick
=
function
(
)
{
- step1.style
.top
=
"100px"
;
- step2.style
.top
=
"450px"
;
- progress.style
.width
=
"120px"
;
- }
- Next2.onclick
=
function
(
)
{
- step2.style
.top
=
"-450px"
;
- step3.style
.top
=
"100px"
;
- progress.style
.width
=
"360px"
;
- }
- Previous2.onclick
=
function
(
)
{
- step2.style
.top
=
"100px"
;
- step3.style
.top
=
"450px"
;
- progress.style
.width
=
"240px"
;
- }
Sample Snapshots



There you go! I also provided a zip file for the source code of this Multi-step Registration Form Template on this article. The download button is located below this article. Feel free to download and modify the template the way you wanted.
I hope this will help you with what you are looking for and you'll find the source code useful for your future web application projects.
Happy Coding :)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Download
You must upgrade your account or reply in the thread to view the hidden content.