CoderCxz
Online Engagement Specialist
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
100 XP
The Minesweeper Game is an interactive web application built entirely with JavaScript. This engaging game challenges players to carefully avoid hidden mines while uncovering safe tiles. The Minesweeper Game in VanillaJS offers a fun and strategic experience, rewarding players for successfully revealing all safe tiles without triggering a mine. It provides an excellent opportunity to practice essential programming concepts while enhancing JavaScript skills.
The Minesweeper Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Minesweeper Game using HTML & CSS in VanillaJS with Source Code Basic Information
About Minesweeper Game
Minesweeper is a classic puzzle game where players uncover a grid of hidden cells, avoiding mines while using numbered hints to deduce their locations. In Vanilla JavaScript, you can create Minesweeper using HTML, CSS, and JavaScript, handling game logic with event listeners for clicks, array-based grids to store mines and numbers, and recursive functions for uncovering safe areas. The game typically includes features like flagging mines, a timer, and a restart button. JavaScript’s DOM manipulation and event handling make it straightforward to implement the interactive gameplay.
Minesweeper Game using HTML & CSS in VanillaJS with Source Code Features
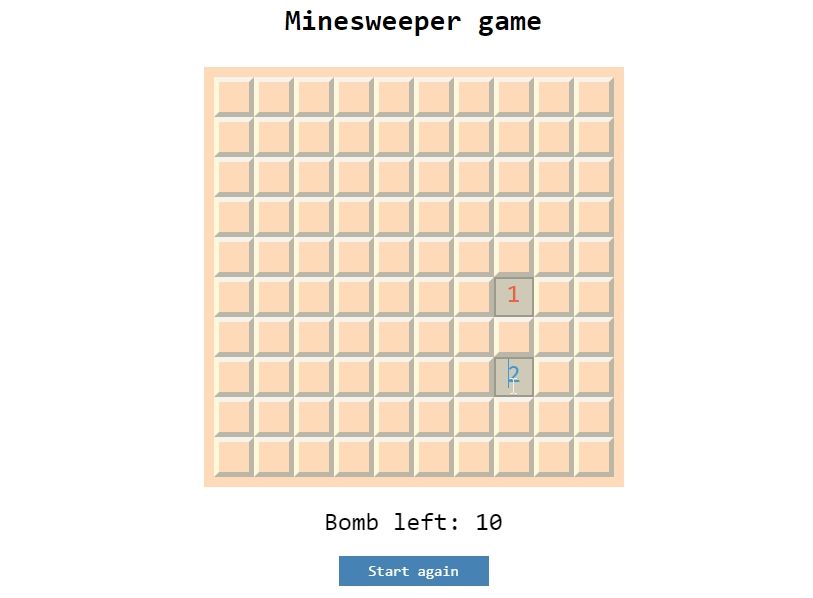
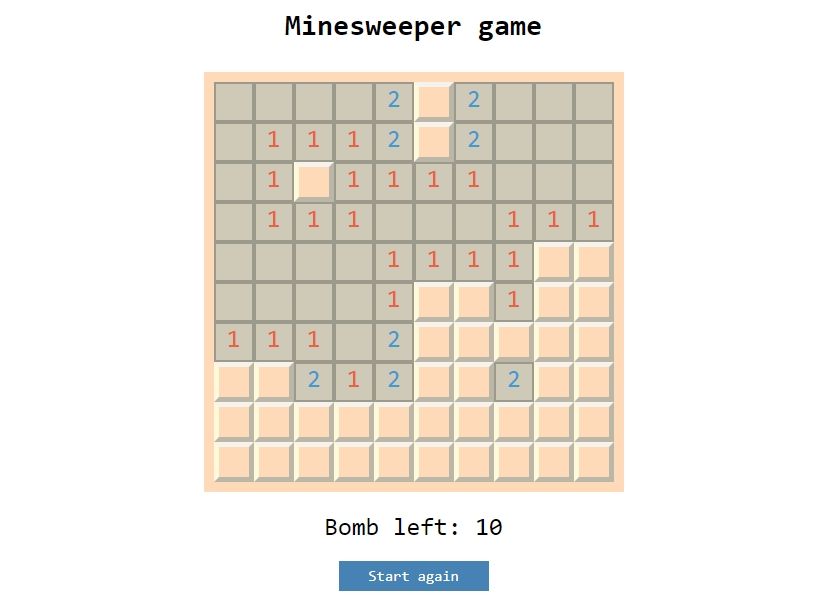
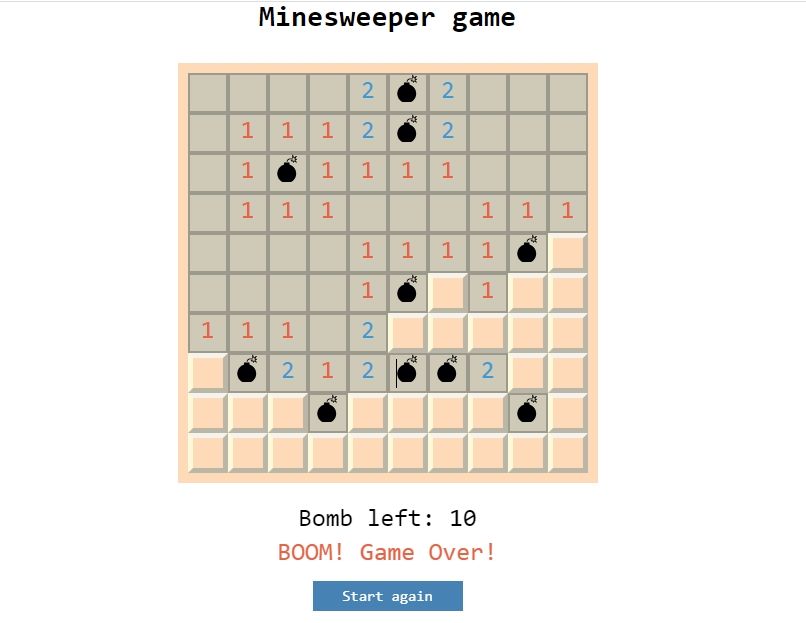
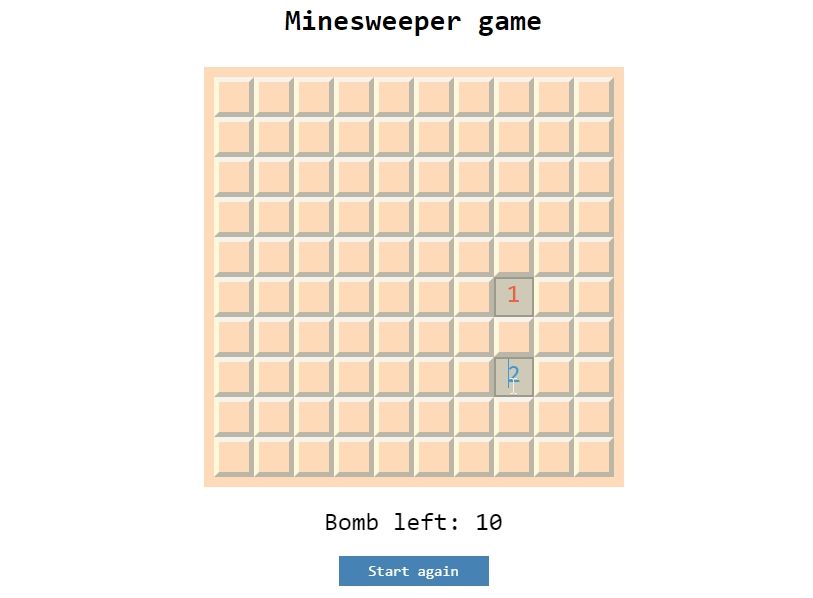
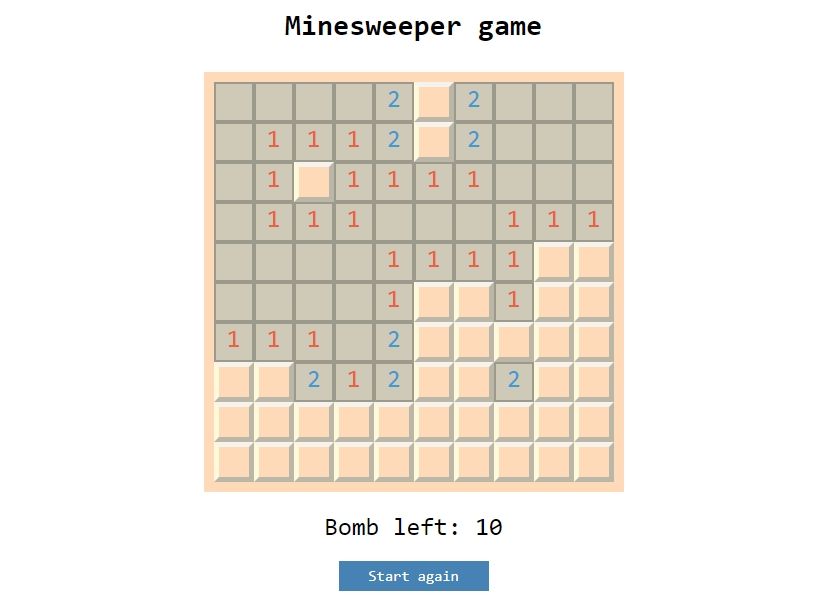
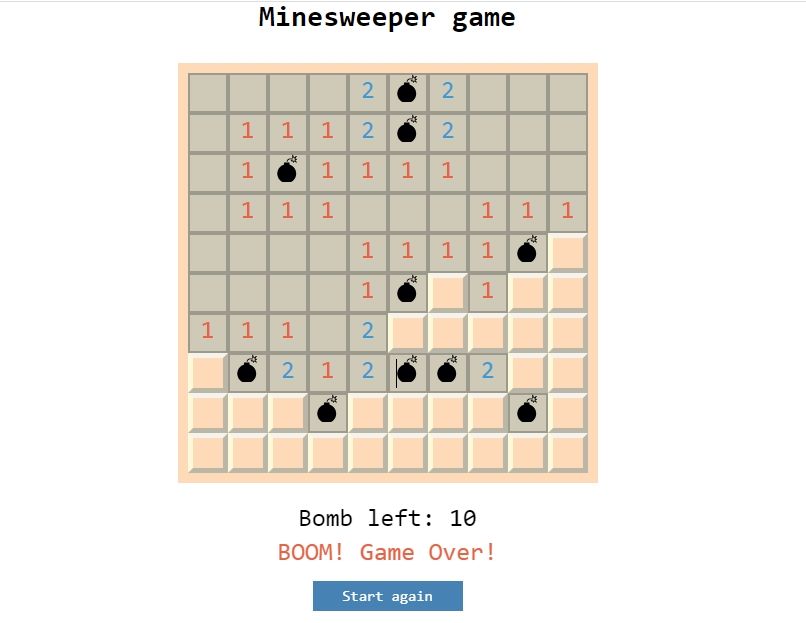
Sample Application Screenshot:



Minesweeper Game using HTML & CSS in VanillaJS with Source Code Installation Guide
That's all, The Minesweeper Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Minesweeper Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Minesweeper Game
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Download
The Minesweeper Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Minesweeper Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Minesweeper Game
Minesweeper is a classic puzzle game where players uncover a grid of hidden cells, avoiding mines while using numbered hints to deduce their locations. In Vanilla JavaScript, you can create Minesweeper using HTML, CSS, and JavaScript, handling game logic with event listeners for clicks, array-based grids to store mines and numbers, and recursive functions for uncovering safe areas. The game typically includes features like flagging mines, a timer, and a restart button. JavaScript’s DOM manipulation and event handling make it straightforward to implement the interactive gameplay.
Minesweeper Game using HTML & CSS in VanillaJS with Source Code Features
- Tile Revealing Mechanics
- Left-click to reveal a tile.
- Numbered tiles indicate adjacent mines.
- Blank tiles auto-reveal neighboring empty spaces.
- Left-click to reveal a tile.
- Win & Lose Conditions
- The player wins by revealing all non-mine tiles.
- Clicking on a mine results in a game over.
- The player wins by revealing all non-mine tiles.
- Timer & Move Counter
- Tracks time and the number of moves taken.
- Tracks time and the number of moves taken.
Sample Application Screenshot:



Minesweeper Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Minesweeper Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Minesweeper Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Minesweeper Game
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Download
You must upgrade your account or reply in the thread to view the hidden content.