qrzba
Anime Culture Researcher
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
200 XP
In this tutorial I’m going to show you how to add a Facebook-like Activity Stream or commonly known as “What’s on your mind?”. This will application will allow the user to enter their thoughts or and post it into the site wall. To start in this tutorial, we’re going to set up first our database table. And this table name comment, and here’s the table structure.
Next, open the home.php file. Then under the Navigation Tab, and inside the well class. Add the following code:
This code will display the panel with accordion that extend the panel component. This will be available when the user click the Update Status link. And this panel also holds our form and text area for the some comment or share post of the user.
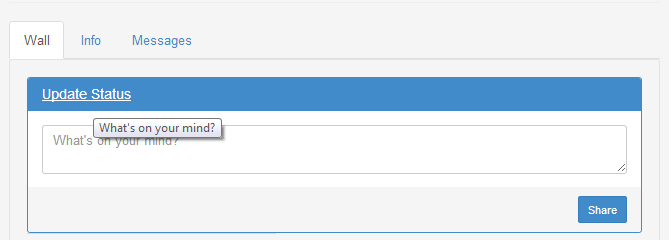
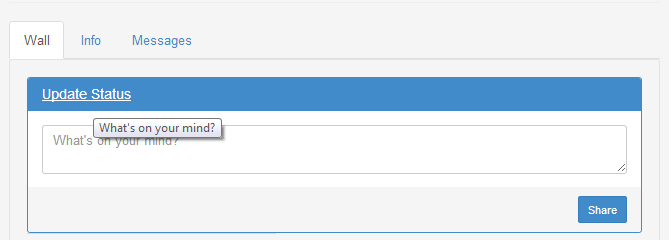
After adding the code inside the well class, we will test it using our browser. And it should look like as shown below.

Next, we’re going to create a new PHP file called “save_post.php”. And this file will process the submitted data of the user and save it to the database. And the following code:
At this time, we will now add code for listing the user post on the social networking site wall. And here’s the following code:
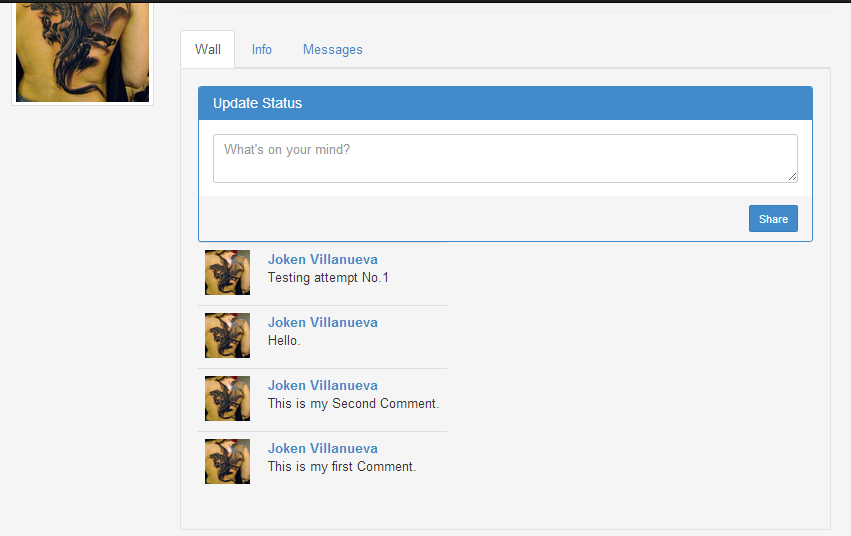
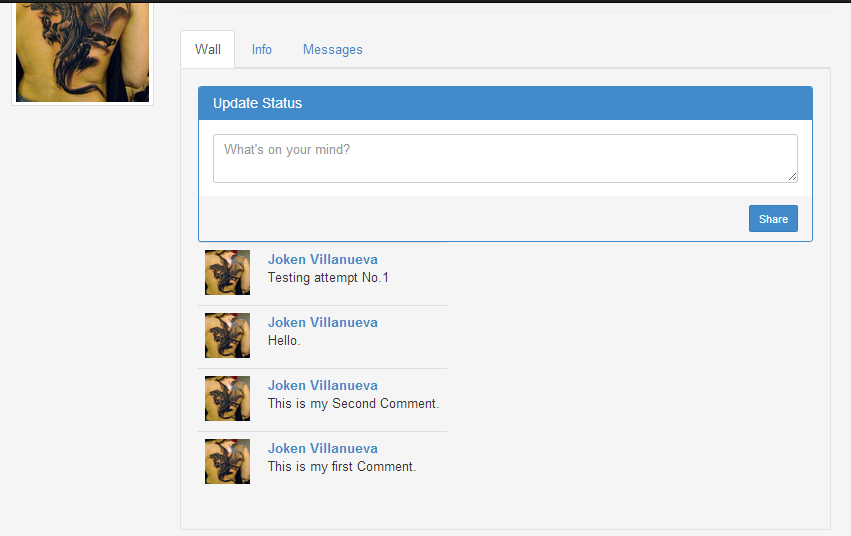
When you finish adding the code above, you can test it and it will look like as shown below:

After completing the code above, here’s all the code for “home.php”.
- CREATE
TABLE
IF
NOT
EXISTS
`comments`
(
- `id`
INT
(
11
)
NOT
NULL
AUTO_INCREMENT
,
- `comment_id`
INT
(
11
)
NOT
NULL
,
- `content`
text NOT
NULL
,
- `author`
VARCHAR
(
255
)
NOT
NULL
,
- `to`
INT
(
11
)
NOT
NULL
,
- `created`
datetime NOT
NULL
,
- PRIMARY
KEY
(
`id`
)
- )
ENGINE=
MyISAM DEFAULT
CHARSET=
latin1 AUTO_INCREMENT
=
20
;
Next, open the home.php file. Then under the Navigation Tab, and inside the well class. Add the following code:
This code will display the panel with accordion that extend the panel component. This will be available when the user click the Update Status link. And this panel also holds our form and text area for the some comment or share post of the user.
- input type="hidden" name="comment_id" value="<?php
echo
$_SESSION
[
'member_id'
]
;
?>
">
- <input type="hidden" name="author" value="<?php
echo
$_SESSION
[
'fName'
]
.
' '
.
$_SESSION
[
'lName'
]
;
?>
">
- <input type="hidden" name="to" value="<?php
echo
$_SESSION
[
'member_id'
]
;
?>
">
- <textarea class="form-control" name="content" placeholder="What's on your mind?"></textarea>
- </div>
- <div class="panel-footer" align="right">
- <button class="btn btn-primary btn-sm" type="submit" name="share">Share</button>
- </div>
- </div>
- </form>
- </div>
- </div>
After adding the code inside the well class, we will test it using our browser. And it should look like as shown below.

Next, we’re going to create a new PHP file called “save_post.php”. And this file will process the submitted data of the user and save it to the database. And the following code:
- <?php
- require_once
(
"includes/initialize.php"
)
;
- $comment_id
=
$_POST
[
'comment_id'
]
;
- $content
=
$_POST
[
'content'
]
;
- $author
=
$_POST
[
'author'
]
;
- $destination
=
$_POST
[
'to'
]
;
- $created
=
strftime
(
"%Y-%m-%d
%H:%M:%S"
,
time
(
)
)
;
- global
$mydb
;
- $mydb
->
setQuery
(
"INSERT INTO `philsocialdb`.`comments` (`id`, `comment_id`, `content`, `author`, `to`, `created`)
- VALUES (NULL, '{$comment_id}
', '{$content}
', '{$author}
', '{$destination}
', '{$created}
');"
)
;
- $mydb
->
executeQuery
(
)
;
- if
(
$mydb
->
affected_rows
(
)
==
1
)
{
- echo
"<script type=\"
text/javascript\"
>
- //alert(\"
);
- window.location='home.php';
- </script>"
;
- }
else
{
- echo
"<script type=\"
text/javascript\"
>
- alert(\"
);
- </script>"
;
- }
- ?>
At this time, we will now add code for listing the user post on the social networking site wall. And here’s the following code:
- <?php
- global
$mydb
;
- $mydb
->
setQuery
(
"SELECT * from comments where comment_id="
.
$_SESSION
[
'member_id'
]
.
" ORDER BY created DESC"
)
;
- $cur
=
$mydb
->
loadResultList
(
)
;
- echo
'<div class="table table-responsive" border="0">'
;
- echo
'<table>'
;
- echo
'<tr>'
;
- foreach
(
$cur
as
$comm
)
{
- $mydb
->
setQuery
(
"SELECT * FROM photos WHERE `member_id`='{$_SESSION['member_id']}
'"
)
;
- $propic
=
$mydb
->
loadResultList
(
)
;
- if
(
$mydb
->
affected_rows
(
)
==
0
)
{
- echo
'<td rowspan="2" width="70px" height="70px"><img src="./uploads/p.jpg" class="img-object" width="50px" height=50px" /></td>'
;
- }
- foreach
(
$propic
as
$obj
)
{
- echo
'<td rowspan="2" width="70px" height="70px">'
;
- echo
'<img src="./uploads/'
.
$obj
->
filename
.
'" class="img-object" width="50px" height="50px" />'
;
- echo
'</td>'
;
- }
- echo
'</tr>'
;
- echo
'<tr>'
;
- echo
'<td><strong><a href="home.php?id='
.
$_SESSION
[
'member_id'
]
.
'">'
.
$comm
->
author
.
'</a></strong>'
;
- echo
'<br/>'
.
$comm
->
content
.
'</td>'
;
- echo
'</tr>'
;
- }
- echo
'</table>'
;
- ?>
When you finish adding the code above, you can test it and it will look like as shown below:

After completing the code above, here’s all the code for “home.php”.
- <?php
- require_once
(
"includes/initialize.php"
)
;
- ?>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta name="description" content="">
- <meta name="author" content="">
- <link rel="shortcut icon" href="">
- <title>Philsocial</title>
- <!-- Bootstrap core CSS -->
- <link href="css/bootstrap.css" rel="stylesheet">
- <!-- Custom styles for this template -->
- <link href="jumbotron.css" rel="stylesheet">
- <!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
- <!--[if lt IE 9]>
- <script src="../../assets/js/html5shiv.js"></script>
- <script src="../../assets/js/respond.min.js"></script>
- <![endif]-->
- <?php
- //login confirmation
- confirm_logged_in(
)
;
- ?>
- </head>
- <body>
- <div class="navbar navbar-inverse navbar-fixed-top">
- <div class="container">
- <div class="navbar-header">
- <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- <a class="navbar-brand" href="home.php"><B>Philsocial</B></a>
- </div>
- <form class="navbar-form navbar-left">
- <div class="form-group">
- <div class="rows">
- <input type="text" placeholder="Email" class="form-control" size="40">
- </div>
- </div>
- </form>
- <div class="navbar-collapse collapse">
- <form class="navbar-form navbar-right">
- <ul class="nav navbar-nav">
- <li class="active"><a href="home.php">Home</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <?php
- //retrieve session variable
- echo
$_SESSION
[
'fName'
]
;
?>
- <b class="caret"></b>
- </a>
- <ul class="dropdown-menu">
- <li><a href="#">My Profile</a></li>
- <li><a href="#">Edit profile</a></li>
- <li><a href="#">Edit profile Picture</a></li>
- <li><a href="#">Customize profile</a></li>
- <li><a href="#">Edit Work and Education</a></li>
- </ul>
- </li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">Account<b class="caret"></b></a>
- <ul class="dropdown-menu">
- <li><a href="#">Account Settings</a></li>
- <li><a href="#">Privacy Settings</a></li>
- <li><a href="#">Manage Social Accounts</a></li>
- <li><a href="#">Manage Credits</a></li>
- <li><a href="logout.php">Logout</a></li>
- </ul>
- </li>
- </ul>
- </form>
- </div><!--/.navbar-collapse -->
- </div>
- </div>
- <div class="container">
- <div class="well">
- <div class="row">
- <div class="col-xs-6 col-md-2">
- <a data-target="#myModal" data-toggle="modal" href="" title=
- "Click here to Change Image.">
- <?php
- $mydb
->
setQuery
(
"SELECT * FROM photos WHERE `member_id`='{$_SESSION['member_id']}
'"
)
;
- $cur
=
$mydb
->
loadResultList
(
)
;
- if
(
$mydb
->
affected_rows
(
)
==
0
)
{
- echo
'<img src="./uploads/p.jpg" class="img-thumbnail" width="200px" height="100px" />'
;
- }
- foreach
(
$cur
as
$object
)
{
- echo
'<img src="./uploads/'
.
$object
->
filename
.
'" class="img-thumbnail" width="200px" height="100px" />'
;
- }
- ?>
- </a>
- <!-- Modal -->
- <div class="modal fade" id="myModal" tabindex="-1">
- <div class="modal-dialog">
- <div class="modal-content">
- <div class="modal-header">
- <button class="close" data-dismiss="modal" type=
- "button">×</button>
- <h4 class="modal-title" id="myModalLabel">Choose Your best
- picture for your Profile.</h4>
- </div>
- <form action="save_photo.php" enctype="multipart/form-data" method=
- "post">
- <div class="modal-body">
- <div class="form-group">
- <div class="rows">
- <div class="col-md-12">
- <div class="rows">
- <div class="col-md-8">
- <input name="MAX_FILE_SIZE" type=
- "hidden" value="1000000"> <input id=
- "upload_file" name="upload_file" type=
- "file">
- </div>
- <div class="col-md-4"></div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="modal-footer">
- <button class="btn btn-default" data-dismiss="modal" type=
- "button">Close</button> <button class="btn btn-primary"
- name="savephoto" type="submit">Save Photo</button>
- </div>
- </form>
- </div><!-- /.modal-content -->
- </div><!-- /.modal-dialog -->
- </div><!-- /.modal -->
- </div>
- <div class="col-xs-12 col-sm-6 col-md-8">
- <div class="page-header">
- <h3><?php
echo
$_SESSION
[
'fName'
]
.
' '
.
$_SESSION
[
'lName'
]
;
?>
</h3>
- </div>
- <ul class="nav nav-tabs">
- <li class="active">
- <a href="#">Wall</a>
- </li>
- <li>
- <a href="info.php">Info</a>
- </li>
- <li>
- <a href="message.php">Messages</a>
- </li>
- </ul>
- <div class="well">
- <div class="panel-group" id="accordion">
- <div class="panel panel-primary">
- <div class="panel-heading">
- <h5 class="panel-title">
- <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" title="What's on your mind?">
- Update Status
- </a>
- </h5>
- </div>
- <form action="save_post.php" method="POST">
- <div id="collapseOne" class="panel-collapse collapse">
- <div class="panel-body">
- <input type="hidden" name="comment_id" value="<?php
echo
$_SESSION
[
'member_id'
]
;
?>
">
- <input type="hidden" name="author" value="<?php
echo
$_SESSION
[
'fName'
]
.
' '
.
$_SESSION
[
'lName'
]
;
?>
">
- <input type="hidden" name="to" value="<?php
echo
$_SESSION
[
'member_id'
]
;
?>
">
- <textarea class="form-control" name="content" placeholder="What's on your mind?"></textarea>
- </div>
- <div class="panel-footer" align="right">
- <button class="btn btn-primary btn-sm" type="submit" name="share">Share</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- <?php
- global
$mydb
;
- $mydb
->
setQuery
(
"SELECT * from comments where comment_id="
.
$_SESSION
[
'member_id'
]
.
" ORDER BY created DESC"
)
;
- $cur
=
$mydb
->
loadResultList
(
)
;
- echo
'<div class="table table-responsive" border="0">'
;
- echo
'<table>'
;
- echo
'<tr>'
;
- foreach
(
$cur
as
$comm
)
{
- $mydb
->
setQuery
(
"SELECT * FROM photos WHERE `member_id`='{$_SESSION['member_id']}
'"
)
;
- $propic
=
$mydb
->
loadResultList
(
)
;
- if
(
$mydb
->
affected_rows
(
)
==
0
)
{
- echo
'<td rowspan="2" width="70px" height="70px"><img src="./uploads/p.jpg" class="img-object" width="50px" height=50px" /></td>'
;
- }
- foreach
(
$propic
as
$obj
)
{
- echo
'<td rowspan="2" width="70px" height="70px">'
;
- echo
'<img src="./uploads/'
.
$obj
->
filename
.
'" class="img-object" width="50px" height="50px" />'
;
- echo
'</td>'
;
- }
- echo
'</tr>'
;
- echo
'<tr>'
;
- echo
'<td><strong><a href="home.php?id='
.
$_SESSION
[
'member_id'
]
.
'">'
.
$comm
->
author
.
'</a></strong>'
;
- echo
'<br/>'
.
$comm
->
content
.
'</td>'
;
- echo
'</tr>'
;
- }
- echo
'</table>'
;
- ?>
- </div>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
- <hr>
- </div> <!-- /container -->
- <footer>
- <p align="center">© Philsocial 2013</p>
- </footer>
- <!-- Bootstrap core JavaScript
- ================================================== -->
- <!-- Placed at the end of the document so the pages load faster -->
- <script src="assets/js/tooltip.js"></script>
- <script src="assets/js/jquery.js"></script>
- <script src="js/bootstrap.min.js"></script>
- </body>
- </html>