123123123123
Quantum Algorithm Developer
LEVEL 1
300 XP
Welcome to the e-Signature App, a user-friendly and versatile solution crafted with HTML, CSS, and JavaScript to streamline the process of capturing electronic signatures. This project offers a seamless and responsive interface, allowing users to effortlessly draw their signatures on a canvas using mouse or touch input. The elegant design, characterized by a stylish color scheme and the Poppins font from Google Fonts, provides a visually pleasing experience.
Key features of this e-Signature App include the ability to clear the entire signature or undo the last drawn stroke, ensuring flexibility and precision in the signing process. Upon completion, users can conveniently download their electronic signatures as PNG image files, making it a practical tool for various applications. Whether you are integrating electronic signatures into forms, documents, or contracts, this project provides a solid foundation that you can easily customize and extend to meet your specific needs.
Features:
Technologies Used:
How to Use:
Feel free to explore, modify, and integrate this code into your projects. The e-Signature App serves as an excellent starting point for incorporating electronic signatures into your web applications.
Sample Screenshots of the Project:
Landing Page

Sample Signature

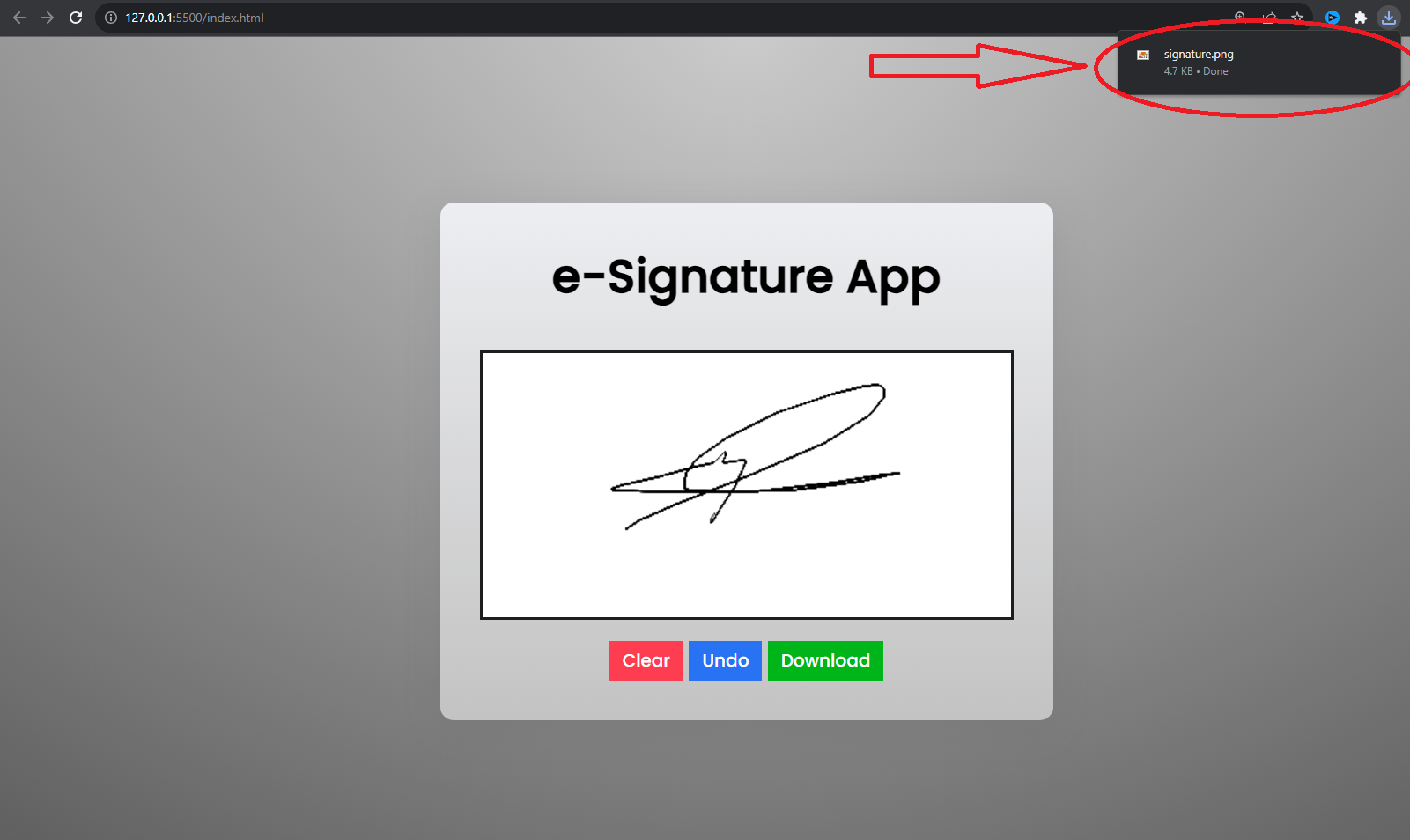
Download Signature

How to Run?
Conclusion:
In conclusion, the e-Signature App represents a harmonious blend of HTML, CSS, and JavaScript, delivering a user-friendly and visually appealing solution for electronic signatures. With its responsive design and intuitive functionality, users can effortlessly create and download their signatures, offering a seamless digital signing experience. This project serves as a valuable resource for developers seeking to implement electronic signature features in their web applications, providing a foundation that can be adapted and expanded upon. As technology continues to evolve, the e-Signature App stands as a testament to the creative possibilities that arise from the intersection of web development technologies, paving the way for more accessible and efficient digital interactions in various online contexts.
That's it! I hope this "e-Signature App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Download
Key features of this e-Signature App include the ability to clear the entire signature or undo the last drawn stroke, ensuring flexibility and precision in the signing process. Upon completion, users can conveniently download their electronic signatures as PNG image files, making it a practical tool for various applications. Whether you are integrating electronic signatures into forms, documents, or contracts, this project provides a solid foundation that you can easily customize and extend to meet your specific needs.
- Daily Appliance Electricity Consumption Calculator
- Real-Time Currency Converter
- Feedback Form with CAPTCHA
- Video Playlist
- Text to Binary/Dec/Hex Converter
Features:
- Responsive Design: The app is designed with a responsive layout, ensuring a consistent and optimal user experience across various devices.
- Canvas Drawing: Users can draw their electronic signatures directly on the canvas using the mouse or touch input.
- Clear and Undo Functionality: The app includes a "Clear" button to erase the entire signature and a "Undo" button to revert the last drawn stroke, providing flexibility for users.
- Download Signature: Once satisfied with the signature, users can download it as a PNG image file by clicking the "Download" button.
- Stylish UI: The application features a modern and stylish user interface with a pleasant color scheme, making the e-signing process visually appealing.
Technologies Used:
- HTML: The backbone of the application, providing the structure and layout of the e-signature page.
- CSS: Stylesheets define the visual presentation of the app, enhancing its aesthetics and responsiveness.
- JavaScript: Enables dynamic functionality, including capturing user input, drawing on the canvas, managing signature data, and handling user interactions.
- Google Fonts: The app utilizes the "Poppins" font from Google Fonts to enhance typography and overall design.
How to Use:
- Open the e-Signature App in a web browser.
- Draw your signature directly on the canvas.
- Use the "Clear" button to erase the entire signature or the "Undo" button to remove the last drawn stroke.
- Click the "Download" button to save your e-signature as a PNG image file.
Feel free to explore, modify, and integrate this code into your projects. The e-Signature App serves as an excellent starting point for incorporating electronic signatures into your web applications.
Sample Screenshots of the Project:
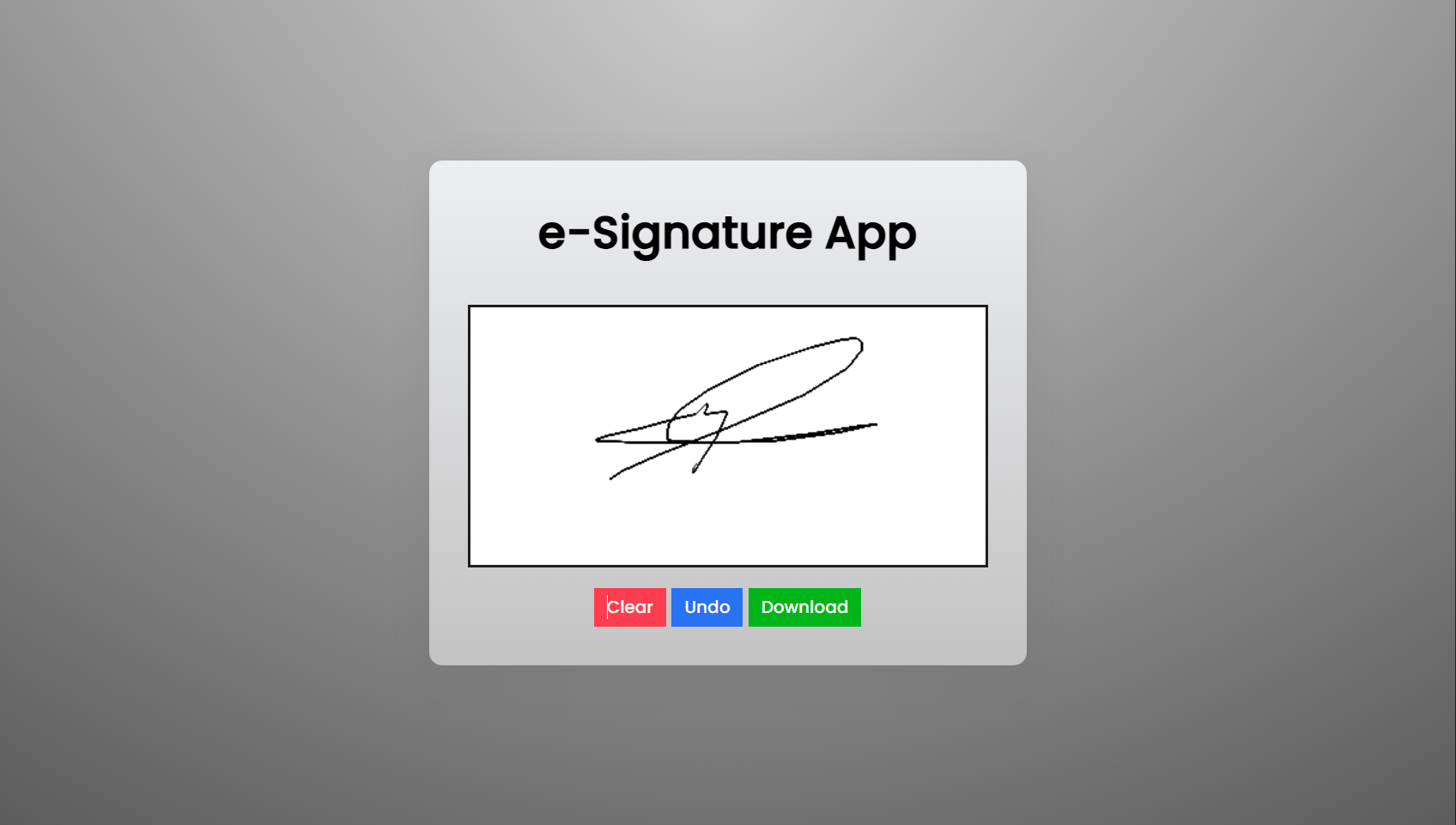
Landing Page

Sample Signature

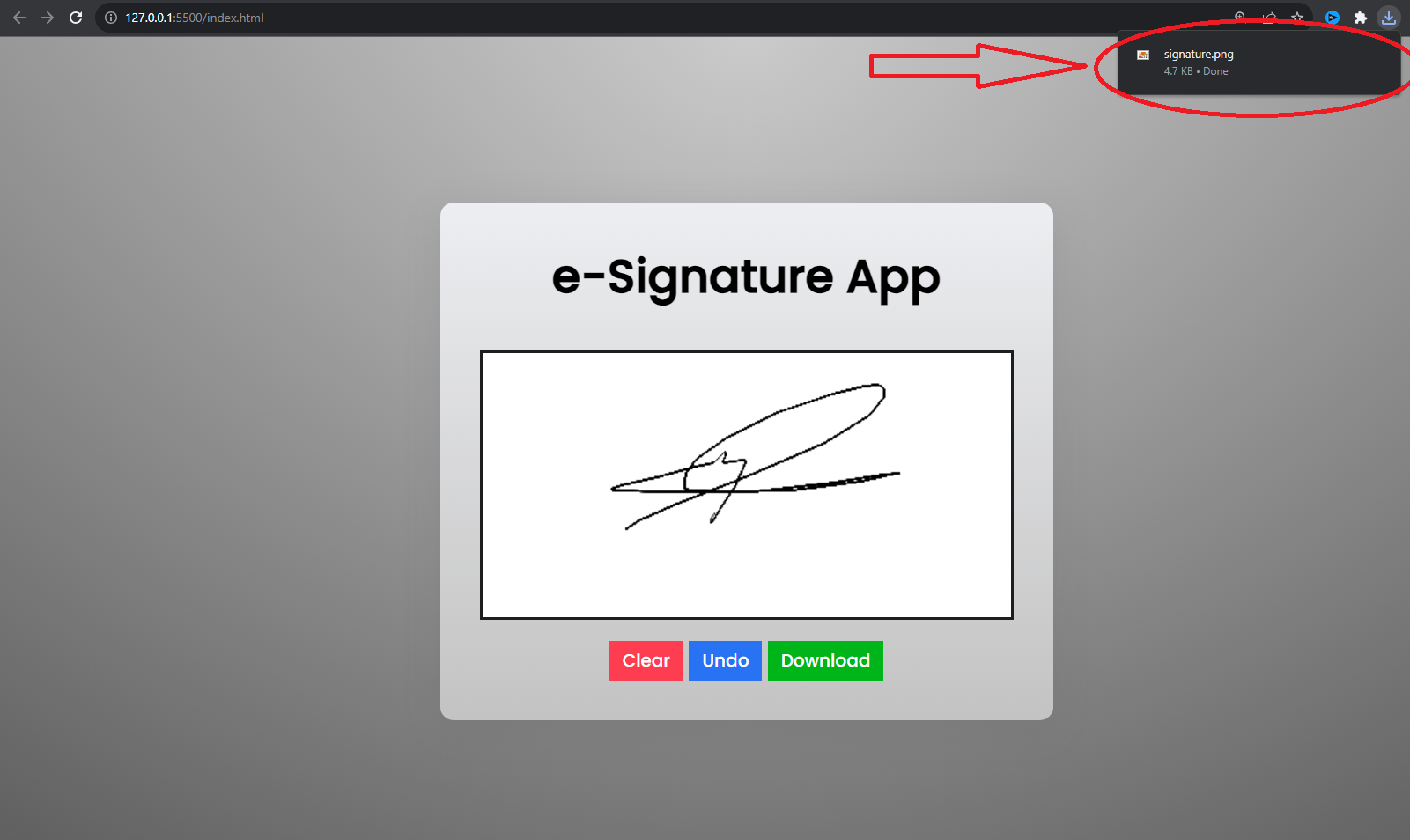
Download Signature

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Conclusion:
In conclusion, the e-Signature App represents a harmonious blend of HTML, CSS, and JavaScript, delivering a user-friendly and visually appealing solution for electronic signatures. With its responsive design and intuitive functionality, users can effortlessly create and download their signatures, offering a seamless digital signing experience. This project serves as a valuable resource for developers seeking to implement electronic signature features in their web applications, providing a foundation that can be adapted and expanded upon. As technology continues to evolve, the e-Signature App stands as a testament to the creative possibilities that arise from the intersection of web development technologies, paving the way for more accessible and efficient digital interactions in various online contexts.
That's it! I hope this "e-Signature App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Download
You must upgrade your account or reply in the thread to view the hidden content.
