samueljordanwwe
Token Burn Specialist
LEVEL 1
300 XP
Date and Time Units Converter
If you are looking for Date and Time Units Converter then you are at the right place. For this article, we are going to learn on how to create a converter for Date and Time.
This source code converts From date/time format To the other date/time format. The user allows entering the numeric value and choose the formats either Seconds, Minute, Hour, Day, Week, Month, or Year and convert to the other one format.
For Example
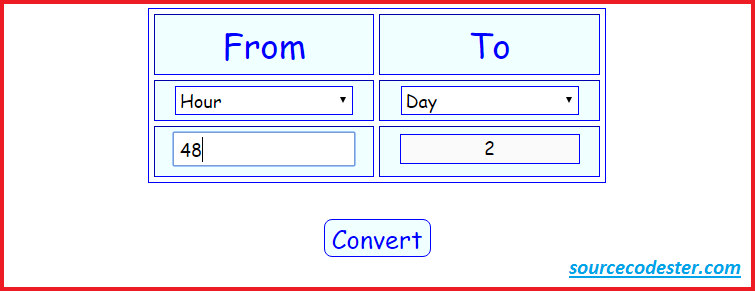
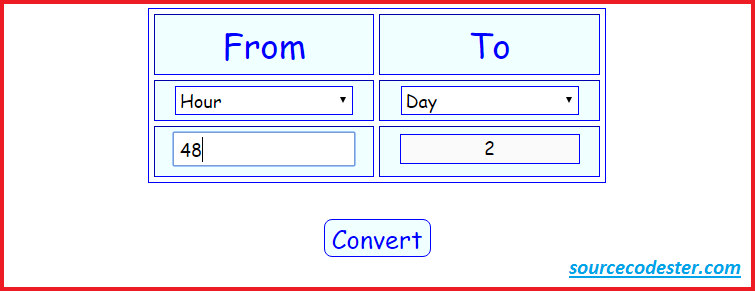
We are going to set 48 Hour and convert to Day. So, let's see what's the result.

Example Source Code
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
Download
If you are looking for Date and Time Units Converter then you are at the right place. For this article, we are going to learn on how to create a converter for Date and Time.
This source code converts From date/time format To the other date/time format. The user allows entering the numeric value and choose the formats either Seconds, Minute, Hour, Day, Week, Month, or Year and convert to the other one format.
For Example
We are going to set 48 Hour and convert to Day. So, let's see what's the result.

Example Source Code
- <form
method
=
"post"
>
- <table
align
=
"center"
cellspacing
=
"5"
cellpadding
=
"5"
border
=
"1"
style
=
"width: 458px; border:1px solid blue; font-family:cursive; height: 87px;"
>
- <tr
>
- <td
style
=
"text-align: center; color:blue; width: 228px; font-size: 35px; height: 29px; background-color: azure;"
>
- From
- </
td
>
- <td
style
=
"text-align: center; color:blue; width: 228px; font-size: 35px; height: 29px; background-color: azure;"
>
- To
- </
td
>
- </
tr
>
- <tr
>
- <td
style
=
"text-align: center; width: 228px; height: 29px; background-color:azure;"
>
- <select
name
=
"sFrom"
style
=
"width: 178px; font-size: 18px; border:1px solid blue; font-family:cursive;"
>
- <?php
- echo(
"
- <option $t1>
Second</
option
>
- <option
$t2>
Minute</
option
>
- <option
$t3>
Hour</
option
>
- <option
$t4>
Day</
option
>
- <option
$t5>
Week</
option
>
- <option
$t6>
Month</
option
>
- <option
$t7>
Year</
option
>
- ")
- ?>
- </
select
>
- </
td
>
- <td
style
=
"text-align: center; width: 228px; height: 29px; background-color:azure;"
>
- <select
name
=
"sTo"
style
=
"width: 178px; font-size: 18px; border:1px solid blue; font-family:cursive;"
>
- <?php
- echo(
"
- <option $s1>
Second</
option
>
- <option
$s2>
Minute</
option
>
- <option
$s3>
Hour</
option
>
- <option
$s4>
Day</
option
>
- <option
$s5>
Week</
option
>
- <option
$s6>
Month</
option
>
- <option
$s7>
Year</
option
>
- ")
- ?>
- </
select
>
- </
td
>
- </
tr
>
- <tr
>
- <td
style
=
"text-align: center; width: 228; height: 43; background-color:azure;"
>
- <input
name
=
"tFrom"
autofocus=
"autofocus"
style
=
"width: 178px; text-indent:5px; height: 28px; font-family:cursive; font-size: 18px; margin-bottom: 5px"
value
=
"<?php if (isset($_POST['Submit'])) echo $_POST['tFrom'] ?>
">
- </
td
>
- <td
align
=
"center"
style
=
"text-align: center; width: 228; height: 43; background-color:azure;"
>
- <div
align
=
"center"
><label
id
=
"Label1"
style
=
"width: 178px; border:1px solid blue; height: 28px; font-family:cursive; font-size: 18px; margin-bottom: 5px; background-color: #FAFAFA; display: block;"
><?php echo $to?></
label
></
div
>
- </
td
>
- </
tr
>
- </
table
>
- <br
/
>
- <br
/
>
- <div
style
=
"text-align: center"
>
- <input
name
=
"Submit"
type
=
"submit"
value
=
"Convert"
style
=
"width: 107px; height: 38px; background:azure; color:blue; border:1px solid blue; border-radius:8px; cursor:pointer; font-family:cursive; font-size: 25px"
>
- </
div
>
- </
form
>
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
Download
You must upgrade your account or reply in the thread to view the hidden content.