forsklet
Filler Episode Skipper
LEVEL 1
100 XP
In this tutorial we will create a CRUD Operation using MySQLi. This code has several functionalities that can manipulate a data through database server using MySQLi query. The code use a MySQLi query to (Create, Read, Update, Delete) a certain data to a database server. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language that interepret in the webserver such as xamp, wamp, etc. It is widely use by modern website application to handle and protect user confidential information.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
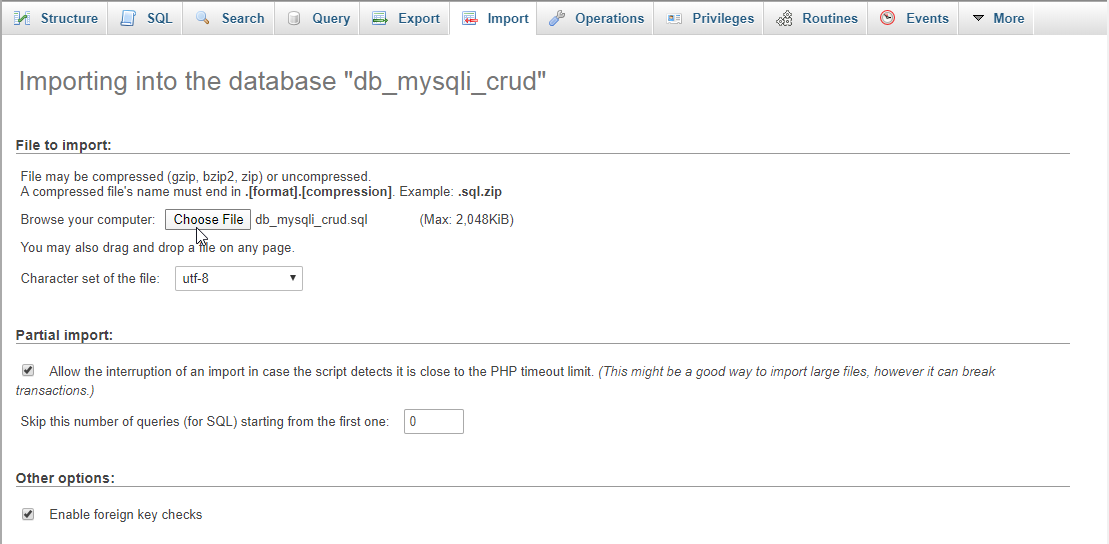
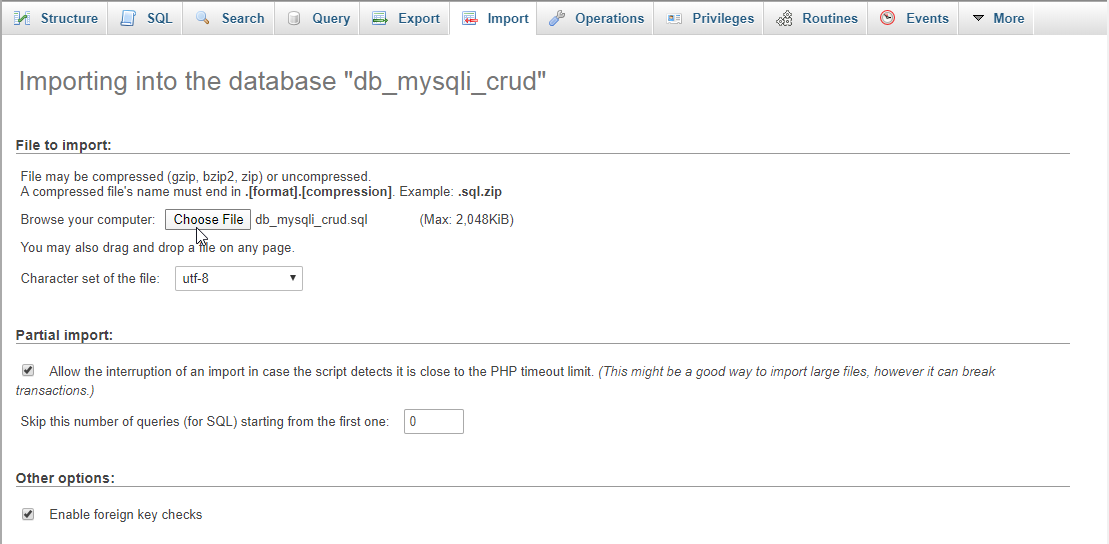
Open your database web server then create a database name in it db_mysqli_crud, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.
Creating the Main Function
This code contains the main function of the application. This code contain several functionalities that help manage the data within the table. To do that write these block of codes inside the text editor and save it as shown below.
add.php
update.php
delete.php
There you have it we successfully created CRUD Operation using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Download
We will be using PHP as a scripting language that interepret in the webserver such as xamp, wamp, etc. It is widely use by modern website application to handle and protect user confidential information.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
Open your database web server then create a database name in it db_mysqli_crud, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- $conn
=
mysqli_connect
(
"localhost"
,
"root"
,
""
,
"db_mysqli_crud"
)
;
- if
(
!
$conn
)
{
- die
(
"Error: Failed to connect to database!"
)
;
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.
- <!DOCTYPE html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a href="https://sourcecodester.com" class="navbar-brand">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">CRUD Operation Using MySQLi Source Code</h3>
- <hr style="border-top:1px dotted #ccc;" />
- <div class="col-md-4">
- <form method="POST" action="add.php">
- <div class="form-group">
- <label>Firstname</label>
- <input class="form-control" type="text" name="firstname"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input class="form-control" type="text" name="lastname"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input class="form-control" type="text" name="address"/>
- </div>
- <div class="form-group">
- <button class="btn btn-primary form-control" type="submit" name="save">Save</button>
- </div>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require
'conn.php'
;
- $query
=
mysqli_query
(
$conn
,
"SELECT * FROM `member`"
)
or die
(
mysqli_error
(
)
)
;
- while
(
$fetch
=
mysqli_fetch_array
(
$query
)
)
{
- ?>
- <tr>
- <td><?php
echo
$fetch
[
'firstname'
]
?>
</td>
- <td><?php
echo
$fetch
[
'lastname'
]
?>
</td>
- <td><?php
echo
$fetch
[
'address'
]
?>
</td>
- <td><button class="btn btn-warning btn-sm" data-toggle="modal" data-target="#update<?php
echo
$fetch
[
'mem_id'
]
?>
">Edit</button> | <a class="btn btn-danger btn-sm" href="delete.php?id=<?php
echo
$fetch
[
'mem_id'
]
?>
">Delete</a></td>
- </tr>
- <div class="modal fade" id="update<?php
echo
$fetch
[
'mem_id'
]
?>
" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="update.php">
- <div class="modal-header">
- <h3 class="modal-title">Update User</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input class="form-control" type="text" value="<?php
echo
$fetch
[
'firstname'
]
?>
" name="firstname"/>
- <input type="hidden" value="<?php
echo
$fetch
[
'mem_id'
]
?>
" name="mem_id"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input class="form-control" type="text" value="<?php
echo
$fetch
[
'lastname'
]
?>
" name="lastname"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input class="form-control" type="text" value="<?php
echo
$fetch
[
'address'
]
?>
" name="address"/>
- </div>
- <div class="form-group">
- <button class="btn btn-warning form-control" type="submit" name="update">Update</button>
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button class="btn btn-danger" data-dismiss="modal">Close</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code contain several functionalities that help manage the data within the table. To do that write these block of codes inside the text editor and save it as shown below.
add.php
- <?php
- require_once
'conn.php'
;
- if
(
ISSET
(
$_POST
[
'save'
]
)
)
{
- $firstname
=
$_POST
[
'firstname'
]
;
- $lastname
=
$_POST
[
'lastname'
]
;
- $address
=
$_POST
[
'address'
]
;
- mysqli_query
(
$conn
,
"INSERT INTO `member` VALUES('', '$firstname
', '$lastname
', '$address
')"
)
or die
(
mysqli_error
(
)
)
;
- header
(
'location:index.php'
)
;
- }
- ?>
update.php
- <?php
- require_once
'conn.php'
;
- if
(
ISSET
(
$_POST
[
'update'
]
)
)
{
- $mem_id
=
$_POST
[
'mem_id'
]
;
- $firstname
=
$_POST
[
'firstname'
]
;
- $lastname
=
$_POST
[
'lastname'
]
;
- $address
=
$_POST
[
'address'
]
;
- mysqli_query
(
$conn
,
"UPDATE `member` SET `firstname`='$firstname
', `lastname`='$lastname
', `address`='$address
' WHERE `mem_id`='$mem_id
'"
)
or die
(
mysqli_error
(
)
)
;
- header
(
'location:index.php'
)
;
- }
- ?>
delete.php
- <?php
- if
(
ISSET
(
$_GET
[
'id'
]
)
)
{
- require_once
'conn.php'
;
- $id
=
$_GET
[
'id'
]
;
- mysqli_query
(
$conn
,
"DELETE FROM `member` WHERE `mem_id`='$id
'"
)
or die
(
mysqli_error
(
)
)
;
- header
(
'location:index.php'
)
;
- }
- ?>
There you have it we successfully created CRUD Operation using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Download
You must reply in the thread to view hidden content. Upgrade your account to always see hidden content.