mdxy
Incident Responder
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 2
1000 XP
Operating System
Android
Creating Gameplay UI
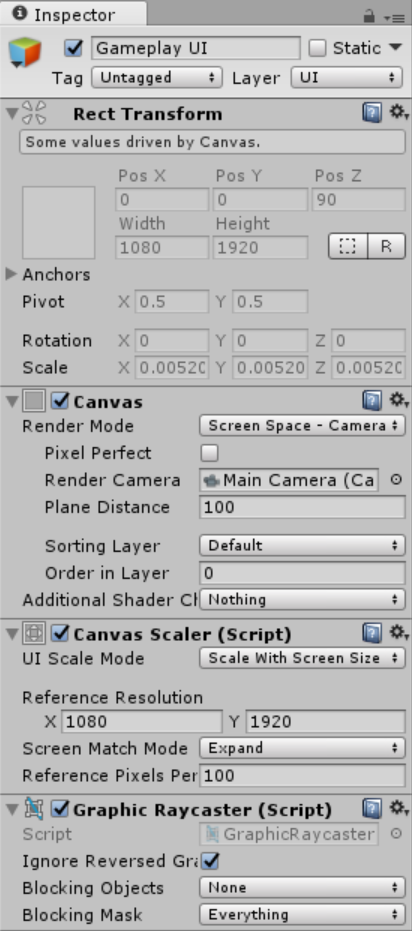
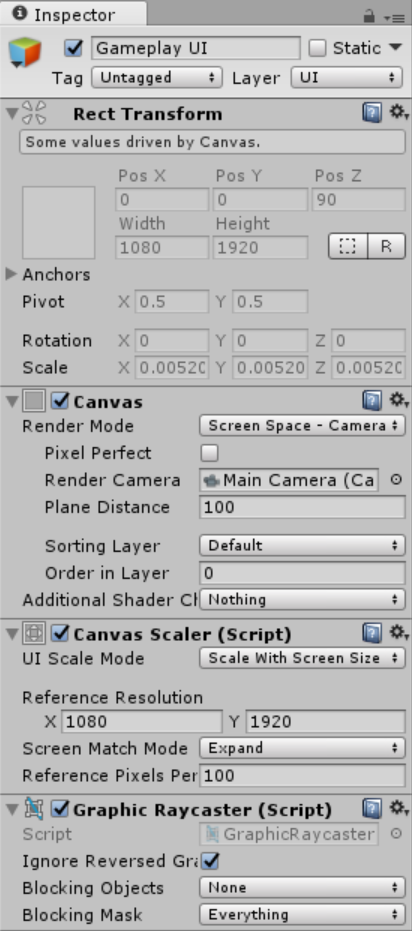
Create a UI Image by going in the menu clicking the GameObject , and UI then select Image. Rename the Canvas as Gameplay UI and set the component values as show in the image below.

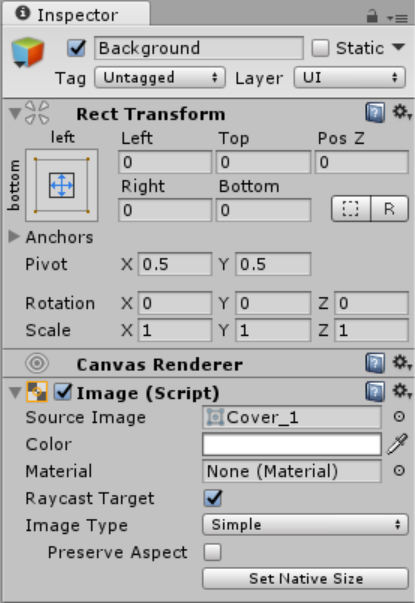
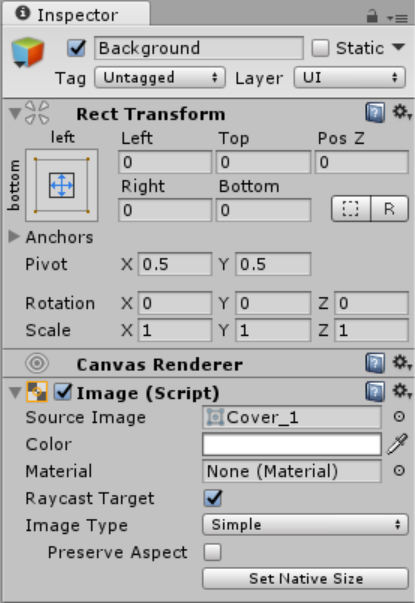
After that rename the image as Background and locate it sprite in the Sprites folder.

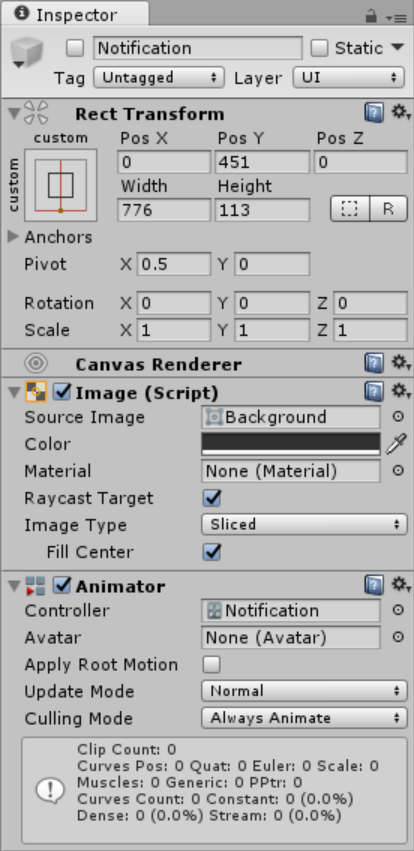
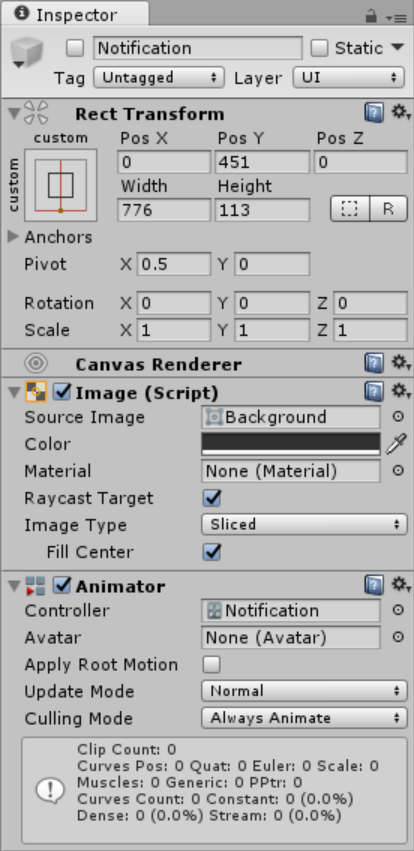
After setting up the Background, we will create a prompt that will appear when the user is trying to quit the game. To do that creates another UI Image then rename it as Notification. And set its component values as show in the image.

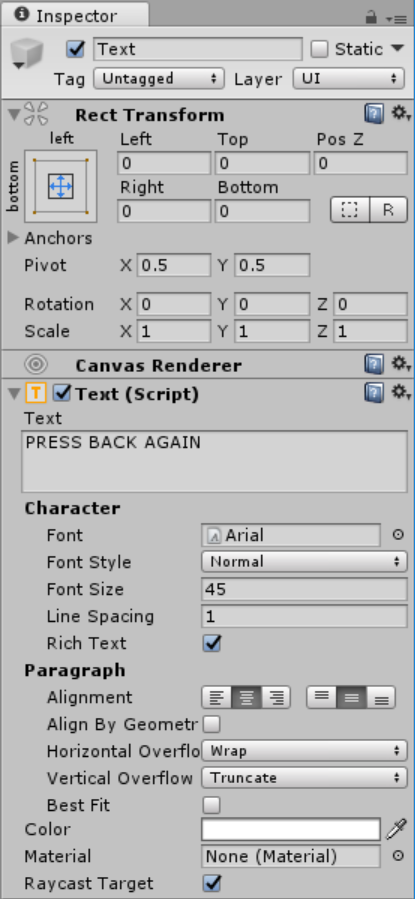
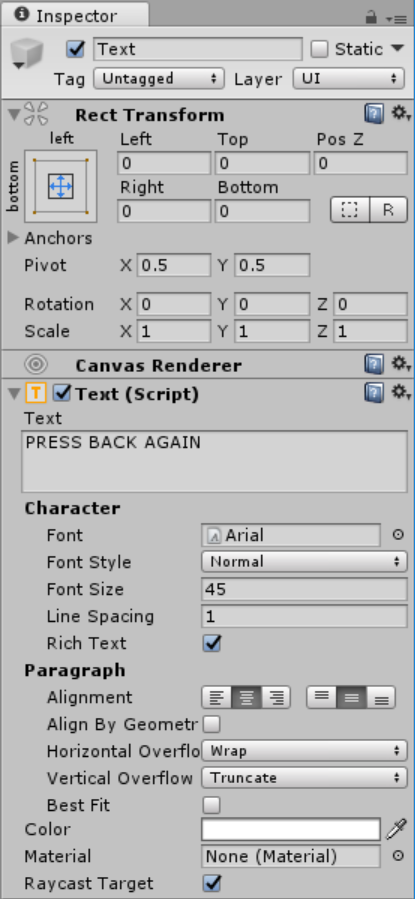
After that create child object UI Text and set its component as show below.

Creating Animation
Notification Animation
First select the Notification then add an Animator Controller in the Inspector.
Camera Animation
Now that we’re done with the Notification we will now animate the Camera similar on what we did on the Notification.
First select the Main Camera then add an Animator Controller in the Inspector:
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Download
Android
Creating Gameplay UI
Create a UI Image by going in the menu clicking the GameObject , and UI then select Image. Rename the Canvas as Gameplay UI and set the component values as show in the image below.

After that rename the image as Background and locate it sprite in the Sprites folder.

After setting up the Background, we will create a prompt that will appear when the user is trying to quit the game. To do that creates another UI Image then rename it as Notification. And set its component values as show in the image.

After that create child object UI Text and set its component as show below.

Creating Animation
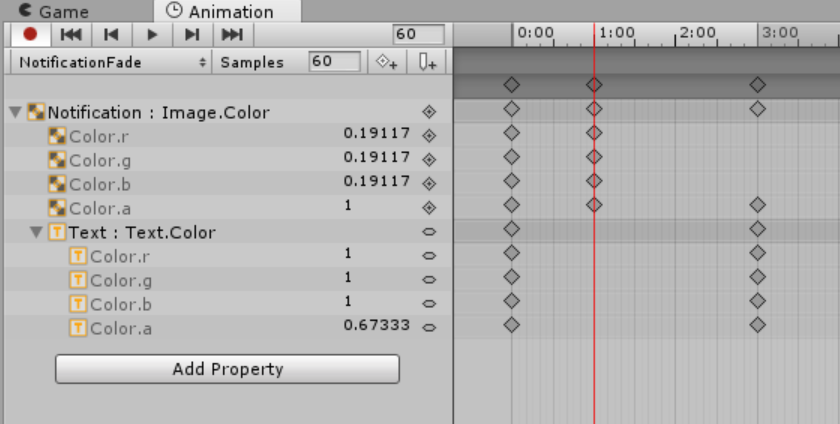
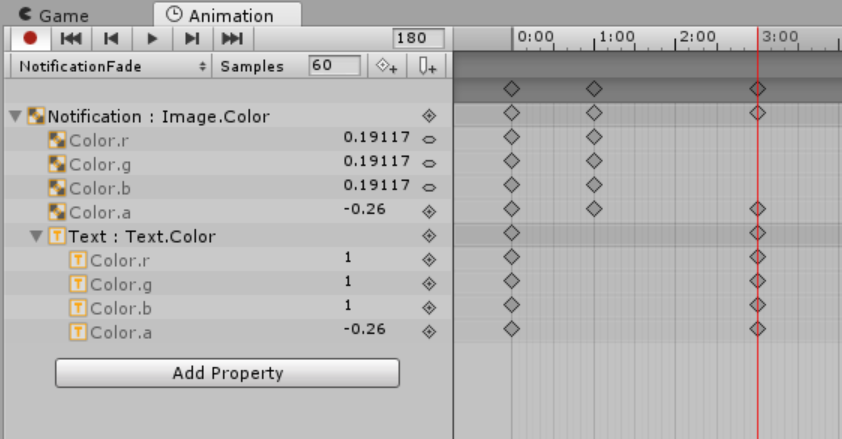
Notification Animation
First select the Notification then add an Animator Controller in the Inspector.
- Open the Animation Pane.
- Click Create New Clip name it as NotificationFade, and save it in the Animations folder.
- Set the Animation to 1 sec to 3 sec and set its component as show below.


- Click Play to animate the sprite.
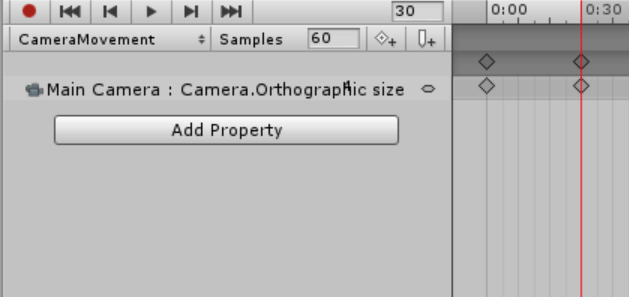
Camera Animation
Now that we’re done with the Notification we will now animate the Camera similar on what we did on the Notification.
First select the Main Camera then add an Animator Controller in the Inspector:
- Open the Animation Pane.
- Click Create New Clip name it as CameraMovement, and save it in the Animations folder.
- Set the delay to 0.30 and also set the Camera size to 4.

- Click Play to animate.
- Set Animator Controller to none because we will trigger it within the script.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Download
You must upgrade your account or reply in the thread to view the hidden content.