Nyyriki
Chuckles Champion
LEVEL 1
200 XP
In this tutorial we will create a Basic Comment System Using Django. Django was created to achieve key objective and to ease the development of complicated, database-driven websites. It is a high-level Python Web framework with efficient programming capability . So let's now do the coding...
Getting Started
First you will have to download & install the Python IDLE's, here's the link for the Integrated Development And Learning Environment for Python https://www.python.org/downloads/.
After Python IDLE's is installed, open the command prompt then type "pip install Django", and hit enter.

Creating the App
After django is set we will now create the web app. While your in the command prompt cd to the directory you want to save the app, then type "django-admin startproject server" and hit enter. A new folder will be created on the directory named 'server'.

Running The Server
After creating the project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework.
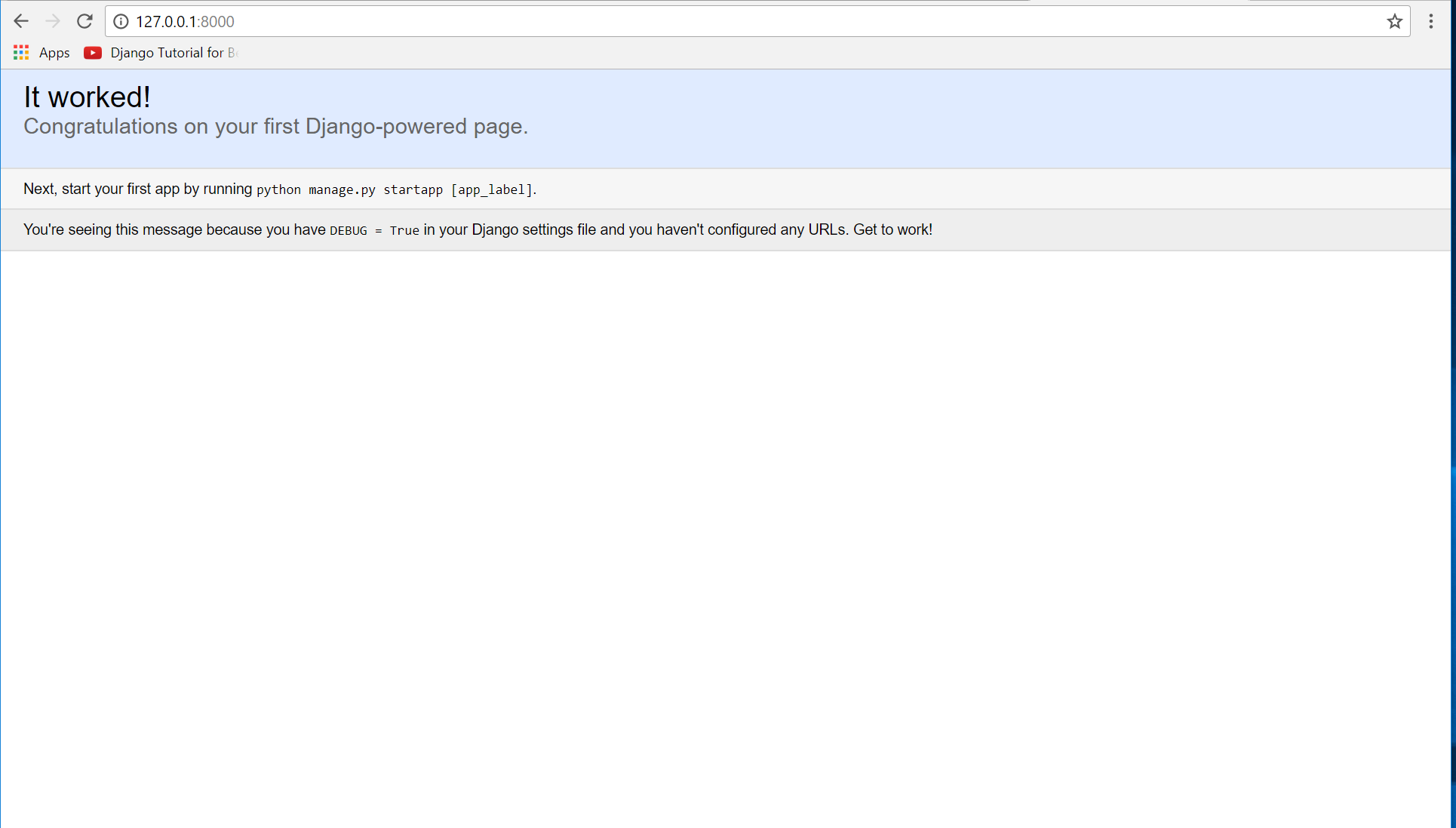
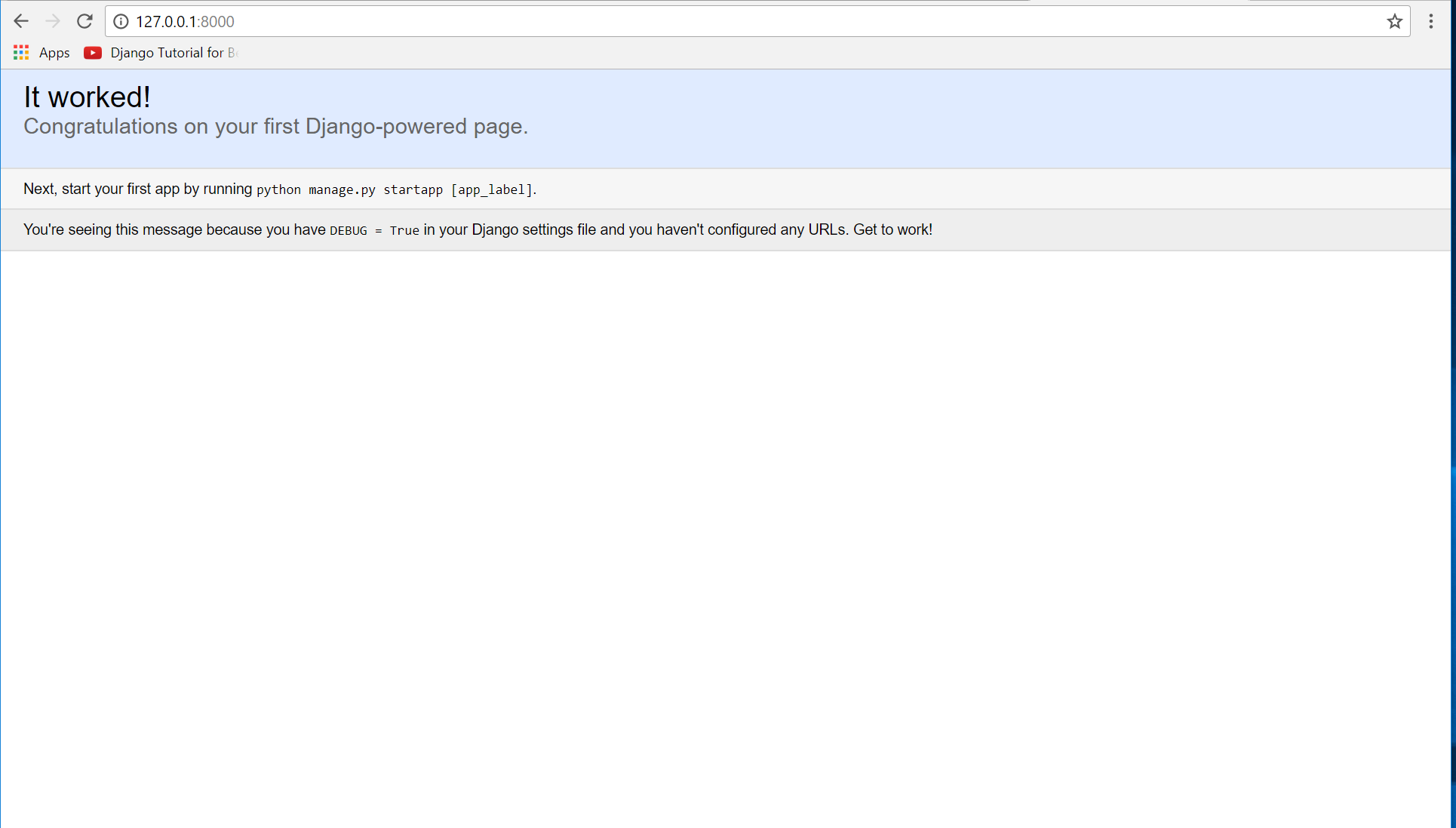
Here is the image of python web server:

Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors
Creating The Website
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp blog" and hit enter. A new directory will be created named "blog".

Setting up The URL
This time will now create a url address to connect the app to the server. First go to server directory, then open urls.py via Python IDLE's or any text editor. Then import "include" module beside the "url" module. After that copy/paste the code below inside the urlpatterns.
It will be look like this:
Creating The Path For The Pages
Now that we are all set we will now create a path for the web pages. All you have to do first is to go to blog directory, then copy/paste the code below and save it inside "blog" directory named it as 'urls.py' The file name must be urls.py or else there will be an error in the code.
Creating A Static Folder
This time we will create a directory that store an external file. First go to the blog directory then create a directory called "static", after that create a sub directory called "blog". You'll notice that it is the same as your main app directory name to assure the absolute link. This is where you import the css, js, etc directory.
For the bootstrap framework you get it from here http://getbootstrap.com/
Creating The Views
The views contains the interface of the website. This is where you assign the html code for rendering it to django framework and contains a methods that call a specific functions. To do that open the views.py, the copy/paste the code below.
Creating The Models
Now that we're done with the views we will then create a models. Models is module that will store the database information to django. To do that locate and go to blog directory, then open the "models.py" after that copy/paste the code.
Registering The App To The Server
Now that we created the interface we will now then register the app to the server. To do that go to the server directory, then open "settings.py" via Python IDLE's or any text editor. Then copy/paste this script inside the INSTALLED_APP variables 'blog'.
It will be like this:
Creating The Mark up Language
Now we will create the html interface for the django framework. First go to blog directory, then create a directory called "templates" and create a sub directory on it called blog.
base.html
Save it as "base.html" inside the blog directory "sub directory of templates".
index.html
Save it as "index.html" inside the blog directory "sub directory of templates".
Migrating The App To The Server
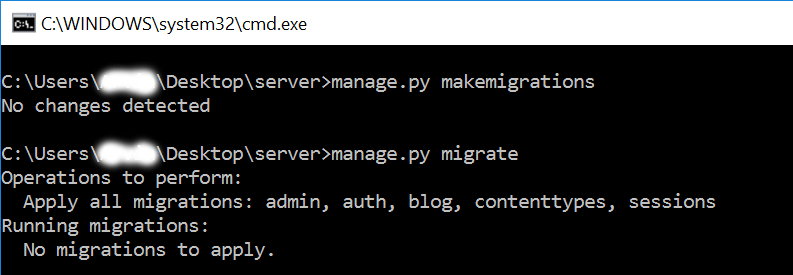
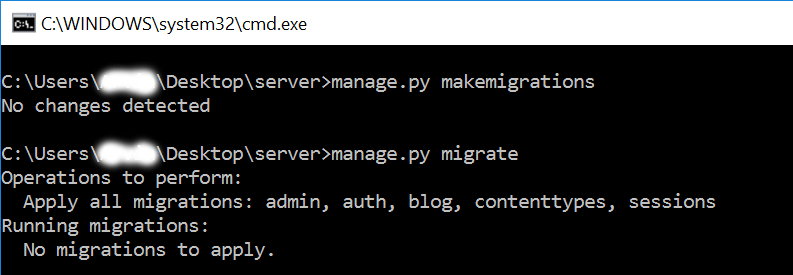
Now that we're done in setting up all the necessary needed, we will now then make a migration and migrate the app to the server. To do that open the command prompt then cd to the "server" directory, then type "manage.py makemigrations" and hit enter. After that type again "manage.py migrate" then hit enter.

There you have it we successfully created a Basic Comment System Using Django. I hope that this simple tutorial help you for what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Download
Getting Started
First you will have to download & install the Python IDLE's, here's the link for the Integrated Development And Learning Environment for Python https://www.python.org/downloads/.
After Python IDLE's is installed, open the command prompt then type "pip install Django", and hit enter.

Creating the App
After django is set we will now create the web app. While your in the command prompt cd to the directory you want to save the app, then type "django-admin startproject server" and hit enter. A new folder will be created on the directory named 'server'.

Running The Server
After creating the project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework.
Here is the image of python web server:

Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors
Creating The Website
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp blog" and hit enter. A new directory will be created named "blog".

Setting up The URL
This time will now create a url address to connect the app to the server. First go to server directory, then open urls.py via Python IDLE's or any text editor. Then import "include" module beside the "url" module. After that copy/paste the code below inside the urlpatterns.
- url(
r'^blog/'
,
include(
'blog.urls'
)
)
,
- url(
r'^admin/'
,
admin.site
.urls
)
,
It will be look like this:
- from
django.conf
.urls
import
url,
include
- from
django.contrib
import
admin
- urlpatterns =
[
- url(
r'^blog/'
,
include(
'blog.urls'
)
)
,
- url(
r'^admin/'
,
admin.site
.urls
)
,
- ]
Creating The Path For The Pages
Now that we are all set we will now create a path for the web pages. All you have to do first is to go to blog directory, then copy/paste the code below and save it inside "blog" directory named it as 'urls.py' The file name must be urls.py or else there will be an error in the code.
- from
django.conf
.urls
import
url
- from
. import
views
- urlpatterns =
[
- url(
r'^$'
,
views.index
,
name=
'index'
)
,
- url(
r'^insert$'
,
views.insert
,
name=
"insert"
)
- ]
Creating A Static Folder
This time we will create a directory that store an external file. First go to the blog directory then create a directory called "static", after that create a sub directory called "blog". You'll notice that it is the same as your main app directory name to assure the absolute link. This is where you import the css, js, etc directory.
For the bootstrap framework you get it from here http://getbootstrap.com/
Creating The Views
The views contains the interface of the website. This is where you assign the html code for rendering it to django framework and contains a methods that call a specific functions. To do that open the views.py, the copy/paste the code below.
- from
django.shortcuts
import
render,
redirect
- from
.models
import
Post
- # Create your views here.
- def
index(
request)
:
- context =
Post.objects
.all
(
)
- return
render(
request,
'blog/index.html'
,
{
'context'
: context}
)
- def
insert(
request)
:
- post =
Post(
name=
request.POST
[
'name'
]
,
content=
request.POST
[
'content'
]
)
- post.save
(
)
- return
redirect(
'/blog/'
)
Creating The Models
Now that we're done with the views we will then create a models. Models is module that will store the database information to django. To do that locate and go to blog directory, then open the "models.py" after that copy/paste the code.
- from
django.db
import
models
- from
datetime
import
datetime
- # Create your models here.
- class
Post(
models.Model
)
:
- name =
models.CharField
(
max_length=
80
)
- content =
models.CharField
(
max_length=
255
)
- date =
models.DateTimeField
(
default=
datetime
.now
)
- def
__str__
(
self
)
:
- return
self
.name
Registering The App To The Server
Now that we created the interface we will now then register the app to the server. To do that go to the server directory, then open "settings.py" via Python IDLE's or any text editor. Then copy/paste this script inside the INSTALLED_APP variables 'blog'.
It will be like this:
- INSTALLED_APPS =
[
- 'blog'
,
- 'django.contrib.admin'
,
- 'django.contrib.auth'
,
- 'django.contrib.contenttypes'
,
- 'django.contrib.sessions'
,
- 'django.contrib.messages'
,
- 'django.contrib.staticfiles'
,
- ]
Creating The Mark up Language
Now we will create the html interface for the django framework. First go to blog directory, then create a directory called "templates" and create a sub directory on it called blog.
base.html
- <!DOCTYPE html>
- <html
lang
=
"en"
>
- <head
>
- <meta
charset
=
"UTF-8"
name
=
"viewport"
content
=
"width=device-width, initial-scale=1"
/
>
- {% load static %}
- <link
rel
=
"stylesheet"
type
=
"text/css"
href
=
"{% static 'blog/css/bootstrap.css' %}"
/
>
- </
head
>
- <body
>
- <nav class
=
"navbar navbar-default"
>
- <div
class
=
"container-fluid"
>
- <a
class
=
"navbar-brand"
href
=
"https://sourcecodester.com"
>
Sourcecodester</
a
>
- </
div
>
- </
nav>
- <div
class
=
"col-md-3"
></
div
>
- <div
class
=
"col-md-6 well"
>
- <h3
class
=
"text-primary"
>
Python - Basic Comment System Using Django </
h3
>
- <hr
style
=
"border-top:1px dotted #000;"
/
>
- {% block body %}
- {% endblock %}
- </
div
>
- </
body
>
- </
html
>
Save it as "base.html" inside the blog directory "sub directory of templates".
index.html
- {% extends 'blog/base.html' %}
- {% block body %}
- <div
class
=
"col-md-1"
></
div
>
- <div
class
=
"col-md-10"
>
- <form
method
=
"POST"
action
=
"insert"
class
=
"form-inline"
>
- {% csrf_token %}
- <label
>
Name</
label
>
- <br
/
>
- <input
type
=
"text"
class
=
"form-control"
name
=
"name"
required=
"required"
/
>
- <br
/
><br
/
>
- <textarea
style
=
"width:100%; height:80px; resize:none;"
class
=
"form-control"
name
=
"content"
required=
"required"
></
textarea
>
- <br
/
><br
/
>
- <button
class
=
"btn btn-sm btn-primary pull-right"
>
button
>
- </
form
>
- </
div
>
- <div
style
=
"clear:both;"
></
div
>
- <hr
style
=
"border-top:1px dotted #ccc;"
/
>
- {% for post in context %}
- <div
class
=
"col-md-2"
></
div
>
- <div
class
=
"col-md-8"
style
=
"background-color:#fff; box-shadow:0px 0px 3px 1px #ccc; word-wrap:break-word;"
>
- <label
>
{{ post.name }}</
label
>
- <p
style
=
"margin:5px;"
>
- {{ post.content }}
- </
p
>
- <hr
style
=
"border-top:1px solid #ccc;"
/
>
- {{ post.date }}
- </
div
>
- <br
style
=
"clear:both;"
/
><br
/
>
- {% endfor %}
- {% endblock %}
Save it as "index.html" inside the blog directory "sub directory of templates".
Migrating The App To The Server
Now that we're done in setting up all the necessary needed, we will now then make a migration and migrate the app to the server. To do that open the command prompt then cd to the "server" directory, then type "manage.py makemigrations" and hit enter. After that type again "manage.py migrate" then hit enter.

There you have it we successfully created a Basic Comment System Using Django. I hope that this simple tutorial help you for what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Download
You must upgrade your account or reply in the thread to view the hidden content.