Testelive2
Low Latency Developer
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 2
1000 XP
In this tutorial we will create a Simple Auto Delete When Expired using PHP. This code will automatically delete a data for you if it reach the duration of the day it was inputted in the database. The code itself use a simple MySQLi DELETE query by adding a conditional statement that contrast the inputted date and the current date to check if it is available to be deleted. This is a user-friendly kind of program feel free to modify it.
We will be using PHP as a scripting language that manage a database server to handle a bulk of data per transaction. It describe as an advance technology that manage both server and control-block of your machine.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
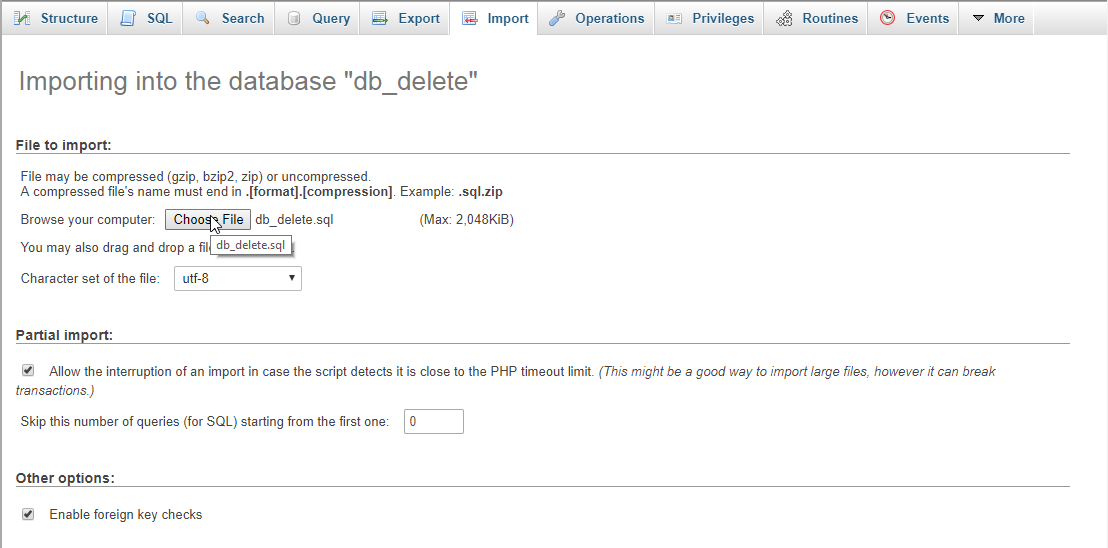
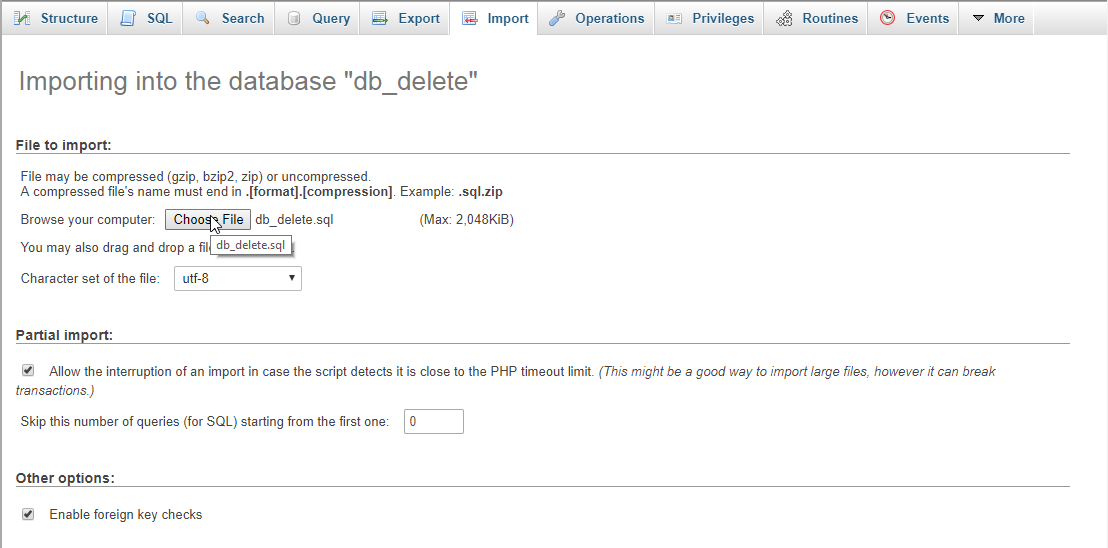
Open your database web server then create a database name in it db_delete, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php
Creating the PHP Query
This code contains the php query of the application. This code will store the data inputs to the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_product.php.
Creating the Main Function
This code contains the main function of the application. This code will automatically remove a data in the MySQLi database. To do that just copy and write this block of codes inside the text editor, then save it as auto_delete.php.
There you have it we successfully created Simple Auto Delete When Expired using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Download
We will be using PHP as a scripting language that manage a database server to handle a bulk of data per transaction. It describe as an advance technology that manage both server and control-block of your machine.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
Open your database web server then create a database name in it db_delete, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- $conn
=
mysqli_connect
(
"localhost"
,
"root"
,
""
,
"db_delete"
)
;
- if
(
!
$conn
)
{
- die
(
"Error: Failed to connect to database!"
)
;
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php
- <!DOCTYPE html>
- <?php
require
'auto_delete.php'
?>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Auto Delete When Expired</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add product</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Product Name</th>
- <th>Description</th>
- <th>Due Date</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require
'conn.php'
;
- $query
=
mysqli_query
(
$conn
,
"SELECT * FROM `product`"
)
or die
(
mysqli_error
(
)
)
;
- while
(
$fetch
=
mysqli_fetch_array
(
$query
)
)
{
- ?>
- <tr>
- <td><?php
echo
$fetch
[
'product_name'
]
?>
</td>
- <td><?php
echo
$fetch
[
'description'
]
?>
</td>
- <td><?php
echo
$fetch
[
'due_date'
]
?>
</td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_product.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Product</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Product Name</label>
- <input type="text" name="product_name" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Description</label>
- <input type="text" name="description" class="form-control" required="required" />
- </div>
- <div class="form-group">
- <label>Due Date</label>
- <input type="date" name="due_date" class="form-control" required="required" />
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- <button class="btn btn-danger" type="button" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will store the data inputs to the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_product.php.
- <?php
- require_once
'conn.php'
;
- if
(
ISSET
(
$_POST
[
'save'
]
)
)
{
- $product_name
=
$_POST
[
'product_name'
]
;
- $description
=
$_POST
[
'description'
]
;
- $due_date
=
$_POST
[
'due_date'
]
;
- mysqli_query
(
$conn
,
"INSERT INTO `product` VALUES('', '$product_name
', '$description
', '$due_date
')"
)
or die
(
mysqli_error
(
)
)
;
- header
(
"location: index.php"
)
;
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will automatically remove a data in the MySQLi database. To do that just copy and write this block of codes inside the text editor, then save it as auto_delete.php.
- <?php
- date_default_timezone_set
(
"Etc/GMT+8"
)
;
- require_once
'conn.php'
;
- $query
=
mysqli_query
(
$conn
,
"SELECT * FROM `product`"
)
;
- $date
=
date
(
"Y-m-d"
)
;
- while
(
$fetch
=
mysqli_fetch_array
(
$query
)
)
{
- if
(
$fetch
[
'due_date'
]
===
$date
)
{
- mysqli_query
(
$conn
,
"DELETE FROM `product` WHERE `product_id` = '$fetch[product_id]
'"
)
or die
(
mysqli_error
(
)
)
;
- }
- }
- ?>
There you have it we successfully created Simple Auto Delete When Expired using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Download
You must upgrade your account or reply in the thread to view the hidden content.