Evolution
Giggle Architect
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
200 XP
Learn how to create Simple Auto Archive Data using PHP. An advanced PHP technique that can archive data when it reaches the due date. This code can be used to store the data that have submitted to the archive section to be able to re-read the detail of that data.
In this tutorial we will create a Simple Auto Archive Data using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by newly coders for its user-friendly environment.
So Let's do the coding...
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
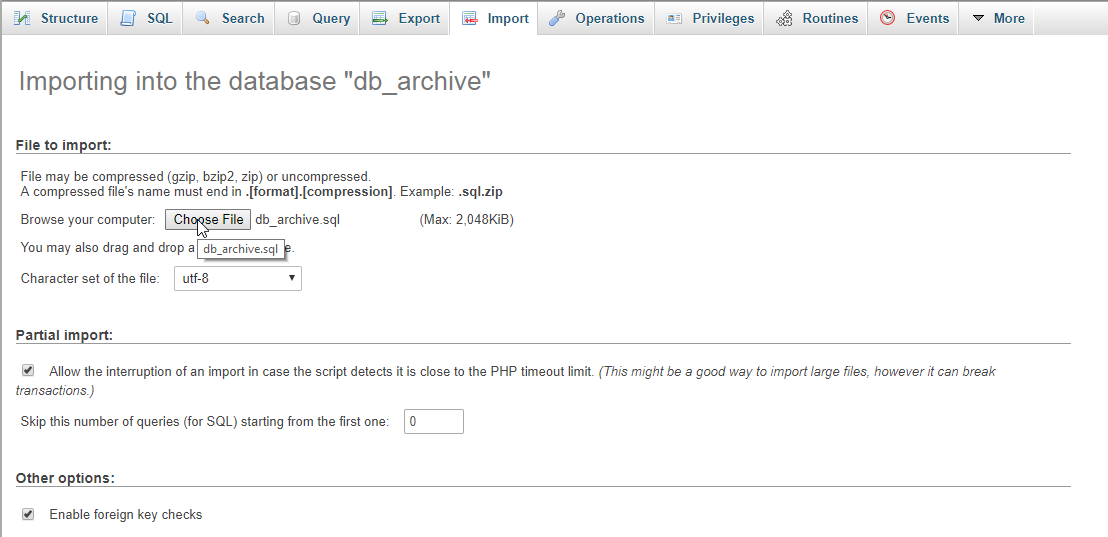
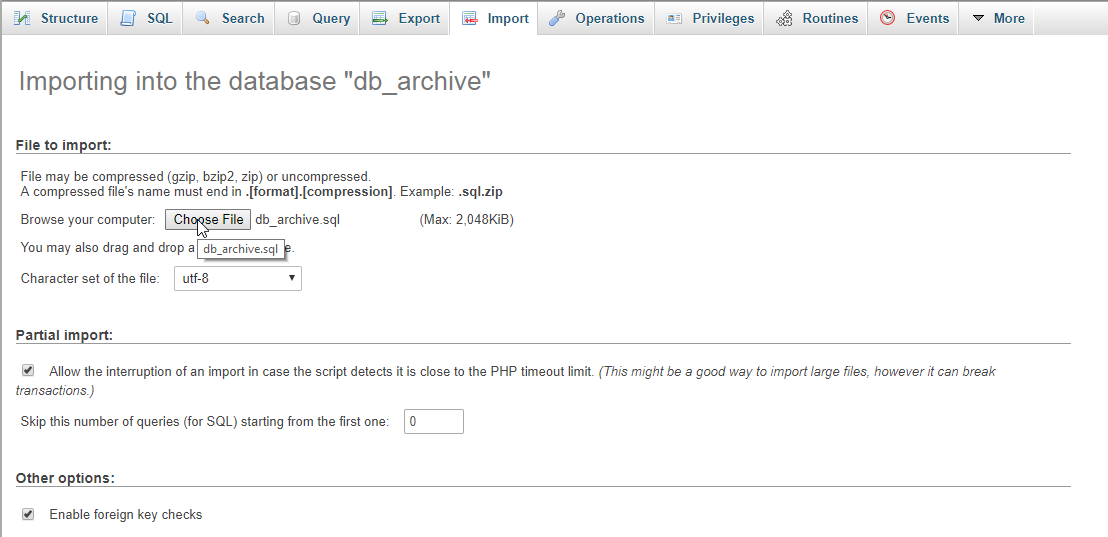
Open your database web server then create a database name in it db_archive. After that, click Import then locate the database file inside the folder of the application then click ok.

You can also create the database tables programmatically. To do this, copy/paste
the code below into your PHPMyAdmin SQL Tab
of your newly created database. Then click the GO
Creating the database connection
Open your any kind of text editor such as notepad++. Then just copy/paste
the code below then save it as conn.php
.
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy
and paste
it into your text editor, then save it as shown below.
index.php
archive.php
Creating the Save Query
This code contains the PHP query of the application. This code will store the data inputs to the database server. To do that just copy
and paste
this block of codes inside the text editor, then save it as save_product.php
.
Creating the Main Function
This code contains the main function of the application. This code will move the file to the archive section when the data reach the end date. To do that just copy
and paste
this block of codes inside the text editor, then save it as archive_query.php
.
DEMO
There you have it we successfully created Simple Auto Archive Data using PHP. I hope that this simple tutorial helps you to what you are looking for and you'll find it useful for your future PHP Projects. For more updates and tutorials just kindly visit this site.
Enjoy Coding!
Download
In this tutorial we will create a Simple Auto Archive Data using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by newly coders for its user-friendly environment.
So Let's do the coding...
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
Open your database web server then create a database name in it db_archive. After that, click Import then locate the database file inside the folder of the application then click ok.

You can also create the database tables programmatically. To do this, copy/paste
the code below into your PHPMyAdmin SQL Tab
of your newly created database. Then click the GO
- CREATE
TABLE
`archive`
(
- `archive_
id`
int
(
11
)
NOT
NULL
,
- `product_
id`
int
(
11
)
NOT
NULL
,
- `product_
code`
varchar
(
50
)
NOT
NULL
,
- `product_
name`
varchar
(
100
)
NOT
NULL
,
- `description`
text
NOT
NULL
,
- `date_
archived`
varchar
(
20
)
NOT
NULL
- )
ENGINE
=
InnoDB
DEFAULT
CHARSET
=
latin1;
- INSERT
INTO
`archive`
(
`archive_
id`
,
`product_
id`
,
`product_
code`
,
`product_
name`
,
`description`
,
`date_
archived`
)
VALUES
- (
1
,
1
,
'6632'
,
'Milk'
,
'Milk'
,
'2019-02-12'
)
;
- CREATE
TABLE
`product`
(
- `product_
id`
int
(
11
)
NOT
NULL
,
- `product_
code`
varchar
(
5
)
NOT
NULL
,
- `product_
name`
varchar
(
100
)
NOT
NULL
,
- `description`
text
NOT
NULL
,
- `due_
date`
varchar
(
20
)
NOT
NULL
- )
ENGINE
=
InnoDB
DEFAULT
CHARSET
=
latin1;
- INSERT
INTO
`product`
(
`product_
id`
,
`product_
code`
,
`product_
name`
,
`description`
,
`due_
date`
)
VALUES
- (
1
,
'8845'
,
'Chocolate'
,
'Drinks'
,
'2019-02-15'
)
;
- ALTER
TABLE
`archive`
- ADD
PRIMARY KEY
(
`archive_
id`
)
;
- ALTER
TABLE
`product`
- ADD
PRIMARY KEY
(
`product_
id`
)
;
- ALTER
TABLE
`archive`
- MODIFY
`archive_
id`
int
(
11
)
NOT
NULL
AUTO_INCREMENT
,
AUTO_INCREMENT
=
2
;
- ALTER
TABLE
`product`
- MODIFY
`product_
id`
int
(
11
)
NOT
NULL
AUTO_INCREMENT
,
AUTO_INCREMENT
=
2
;
Creating the database connection
Open your any kind of text editor such as notepad++. Then just copy/paste
the code below then save it as conn.php
.
- <?php
- $conn
=
mysqli_connect
(
"localhost"
,
"root"
,
""
,
"db_archive"
)
;
- if
(
!
$conn
)
{
- die
(
"Error: Failed to connect to database!"
)
;
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy
and paste
it into your text editor, then save it as shown below.
index.php
- <!DOCTYPE html>
- <?php
require
'archive_query.php'
?>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Auto Archive Data</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add product</button>
- <a href="archive.php" class="pull-right">Archive</a>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Product Code</th>
- <th>Product Name</th>
- <th>Description</th>
- <th>Due Date</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require
'conn.php'
;
- $query
=
mysqli_query
(
$conn
,
"SELECT * FROM `product`"
)
or die
(
mysqli_error
(
$conn
)
)
;
- while
(
$fetch
=
mysqli_fetch_array
(
$query
)
)
{
- ?>
- <tr>
- <td><?php
echo
$fetch
[
'product_code'
]
?>
</td>
- <td><?php
echo
$fetch
[
'product_name'
]
?>
</td>
- <td><?php
echo
$fetch
[
'description'
]
?>
</td>
- <td><?php
echo
$fetch
[
'due_date'
]
?>
</td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_product.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Product</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Product Code</label>
- <input type="text" name="product_code" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Product Name</label>
- <input type="text" name="product_name" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Description</label>
- <input type="text" name="description" class="form-control" required="required" />
- </div>
- <div class="form-group">
- <label>Due Date</label>
- <input type="date" name="due_date" class="form-control" required="required" />
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- <button class="btn btn-danger" type="button" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
archive.php
- <!DOCTYPE html>
- <?php
require
'archive_query.php'
?>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Auto Archive Data</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <a href="index.php" class="pull-right">Main Page</a>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Product Code</th>
- <th>Product Name</th>
- <th>Description</th>
- <th>Date Archived</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require
'conn.php'
;
- $query
=
mysqli_query
(
$conn
,
"SELECT * FROM `archive`"
)
or die
(
mysqli_error
(
$conn
)
)
;
- while
(
$fetch
=
mysqli_fetch_array
(
$query
)
)
{
- ?>
- <tr>
- <td><?php
echo
$fetch
[
'product_code'
]
?>
</td>
- <td><?php
echo
$fetch
[
'product_name'
]
?>
</td>
- <td><?php
echo
$fetch
[
'description'
]
?>
</td>
- <td><?php
echo
$fetch
[
'date_archived'
]
?>
</td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </body>
- </html>
Creating the Save Query
This code contains the PHP query of the application. This code will store the data inputs to the database server. To do that just copy
and paste
this block of codes inside the text editor, then save it as save_product.php
.
- <?php
- require_once
'conn.php'
;
- if
(
ISSET
(
$_POST
[
'save'
]
)
)
{
- $product_code
=
$_POST
[
'product_code'
]
;
- $product_name
=
$_POST
[
'product_name'
]
;
- $description
=
$_POST
[
'description'
]
;
- $due_date
=
$_POST
[
'due_date'
]
;
- $insert
=
mysqli_query
(
$conn
,
"INSERT INTO `product` VALUES('', '$product_code
', '$product_name
', '$description
', '$due_date
')"
)
or die
(
mysqli_error
(
$conn
)
)
;
- if
(
$insert
)
- header
(
"location: index.php"
)
;
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will move the file to the archive section when the data reach the end date. To do that just copy
and paste
this block of codes inside the text editor, then save it as archive_query.php
.
- <?php
- date_default_timezone_set
(
"Etc/GMT+8"
)
;
- require_once
'conn.php'
;
- $query
=
mysqli_query
(
$conn
,
"SELECT * FROM `product`"
)
;
- $date
=
date
(
"Y-m-d"
)
;
- while
(
$fetch
=
mysqli_fetch_array
(
$query
)
)
{
- if
(
strtotime
(
$fetch
[
'due_date'
]
)
<
strtotime
(
$date
)
)
{
- mysqli_query
(
$conn
,
"INSERT INTO `archive` VALUES('', '$fetch[product_id]
', '$fetch[product_code]
', '$fetch[product_name]
', '$fetch[description]
', '$fetch[due_date]
')"
)
or die
(
mysqli_error
(
$conn
)
)
;
- mysqli_query
(
$conn
,
"DELETE FROM `product` WHERE `product_id` = '$fetch[product_id]
'"
)
or die
(
mysqli_error
(
$conn
)
)
;
- }
- }
- ?>
DEMO
There you have it we successfully created Simple Auto Archive Data using PHP. I hope that this simple tutorial helps you to what you are looking for and you'll find it useful for your future PHP Projects. For more updates and tutorials just kindly visit this site.
Enjoy Coding!
Download
You must upgrade your account or reply in the thread to view the hidden content.