j0ey_
AI Personalization Expert
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
200 XP
Feedback Form Script with Captcha Code
If you are looking for Feedback Form Script with Captcha Code in PHP then you are at the right place. I will teach you to step by step on how to create a feedback form with captcha code using PDO in PHP. Also, you can learn how to generate a random code and you can use this to protect your web page from random spammers. You can use this also as a type of a simple test that the response is generated by a human being and it's a very common on other websites before submitting the feedback message to their websites.
Creating Markup Feedback Form
This simple source code contains feedback form where the user can type their message, full name and email to send into the websites.
Captcha Code
Creating captcha code for the confirmation before submitting their feedback message to the websites.
Database Connection
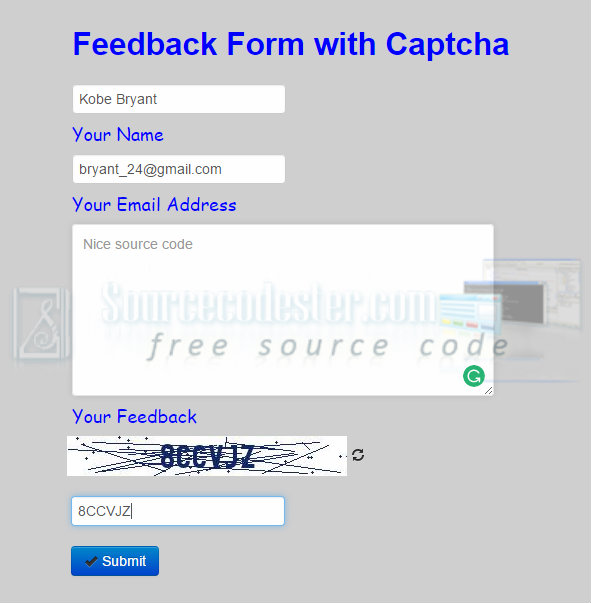
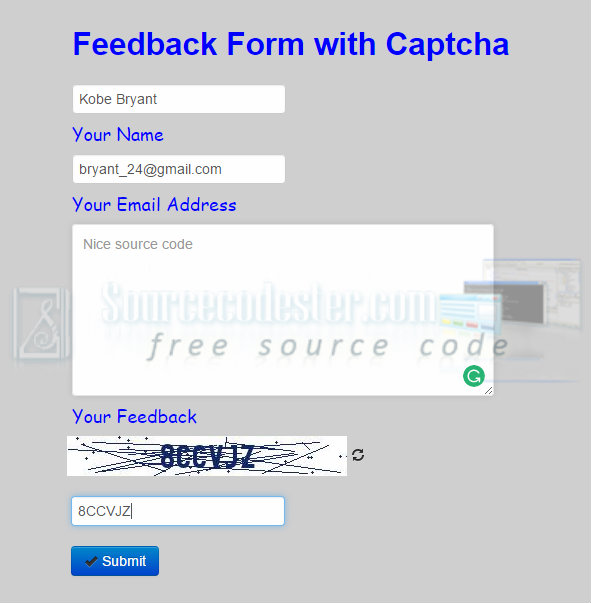
Output

That's it, kindly click the "Download Code" button below for the full source code. Enjoy coding.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
If you are looking for Feedback Form Script with Captcha Code in PHP then you are at the right place. I will teach you to step by step on how to create a feedback form with captcha code using PDO in PHP. Also, you can learn how to generate a random code and you can use this to protect your web page from random spammers. You can use this also as a type of a simple test that the response is generated by a human being and it's a very common on other websites before submitting the feedback message to their websites.
Creating Markup Feedback Form
This simple source code contains feedback form where the user can type their message, full name and email to send into the websites.
- <form
class
=
"form-horizontal"
style
=
"margin-left:360px;"
method
=
"POST"
action
=
"contact_query.php"
>
- <h2
>
- Feedback Form with Captcha
- </
h2
>
- <p
class
=
"full_name"
>
- <input
type
=
"text"
name
=
"full_name"
id
=
"full_name"
placeholder=
"Enter your full name . . . ."
autofocus=
"autofocus"
required/
>
- <label
for
=
"full_name"
style
=
"color:blue; font-size:18px; font-family:cursive; margin-top:10px;"
>
Your Name</
label
>
- </
p
>
- <p
class
=
"email"
>
- <input
type
=
"email"
name
=
"email"
id
=
"email"
placeholder=
"Enter your email . . . ."
required/
>
- <label
for
=
"email"
style
=
"color:blue; font-size:18px; font-family:cursive; margin-top:10px;"
>
Your Email Address</
label
>
- </
p
>
- <p
class
=
"message"
>
- <textarea
name
=
"message"
placeholder=
"Enter your feedback . . . ."
required></
textarea
>
- <label
for
=
"message"
style
=
"color:blue; font-size:18px; font-family:cursive; margin-top:10px;"
>
Your Feedback</
label
>
- </
p
>
- <div
class
=
"control-group"
style
=
"margin-left:-181px;"
>
- <div
class
=
"controls"
>
- <input
id
=
"code"
name
=
"code_confirmation"
type
=
"text"
placeholder=
"Enter the code above . . . ."
required></
td
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
style
=
"margin-left:-181px;"
>
- <div
class
=
"controls"
>
- <button
type
=
"submit"
name
=
"send_message"
class
=
"btn btn-primary"
><i
class
=
"icon-ok icon-large"
></
i
>
Submit</
button
>
- </
div
>
- </
div
>
- </
form
>
Captcha Code
Creating captcha code for the confirmation before submitting their feedback message to the websites.
- <div
class
=
"control-group"
style
=
"float:left; margin-left:-185px;"
>
- <div
class
=
"controls"
>
- <img
src
=
"generatecaptcha.php?rand=<?php echo rand(); ?>
" name="captcha_img" id='image_captcha' >
- <a
href
=
'javascript: refreshing_Captcha();'
><i
class
=
"icon-refresh icon-large"
></
i
></
a
>
- <script
language
=
'JavaScript'
type
=
'text/javascript'
>
- function refreshing_Captcha()
- {
- var img = document.images['image_captcha'];
- img.src = img.src.substring(0,img.src.lastIndexOf("?"))+"?rand="+Math.random()*1000;
- }
- </
script
>
- </
div
>
- </
div
>
Database Connection
- <?php
- $conn
=
new
PDO(
"mysql:host=localhost;dbname=feedback_form"
,
'root'
,
''
)
;
- ?>
Output

That's it, kindly click the "Download Code" button below for the full source code. Enjoy coding.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
You must upgrade your account or reply in the thread to view the hidden content.