majhoul
Network Manager
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
100 XP
If you are looking for Multiple File Uploads with Progress Bar using JavaScript in PHP then you are at the right place. This simple project, we are going to upload multiple files in one input file element. We are going to use Ajax, jQuery, and PHP to create this simple project. After selecting multiple files it will display on the table before uploading the multiple files.
Related Code: Upload File
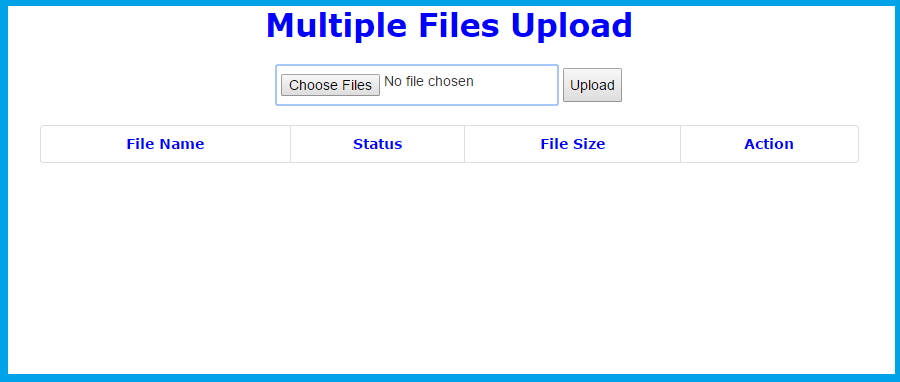
Creating one input file element to upload multiple files and table where displaying our file uploading as you can see in the image below.

Here's the simple source code for the image above.
In the image below, as we can see the completed file, ready to upload, and uploading files.

Related Code: Upload File
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
Related Code: Upload File
Creating one input file element to upload multiple files and table where displaying our file uploading as you can see in the image below.

Here's the simple source code for the image above.
- <center
>
- <h2
style
=
"color:blue; text-align:center;"
>
Multiple Files Upload</
h2
>
- <form
name
=
"form_id"
id
=
"form_id"
action
=
"javascript:void(0);"
enctype
=
"multipart/form-data"
style
=
"width:800px; margin-top:20px;"
>
- <input
type
=
"file"
name
=
"vasplus_multiple_files"
id
=
"vasplus_multiple_files"
multiple
=
"multiple"
style
=
"padding:5px;"
/
>
- <input
type
=
"submit"
value
=
"Upload"
style
=
"padding:5px;"
/
>
- </
form
>
- <table
class
=
"table table-striped table-bordered"
style
=
"width:60%;"
id
=
"add_files"
>
- <thead
>
- <tr
>
- <th
style
=
"color:blue; text-align:center;"
>
File Name</
th
>
- <th
style
=
"color:blue; text-align:center;"
>
Status</
th
>
- <th
style
=
"color:blue; text-align:center;"
>
File Size</
th
>
- <th
style
=
"color:blue; text-align:center;"
>
Action</
th
>
- <tr
>
- </
thead
>
- <tbody
>
- </
tbody
>
- </
table
>
- </
center
>
In the image below, as we can see the completed file, ready to upload, and uploading files.

Related Code: Upload File
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
You must upgrade your account or reply in the thread to view the hidden content.