tareq
Edge Computing Enthusiast
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
300 XP
In this article, we are going to create Form Validator. This simple article, we are going to learn about form validator. Form validator does not allow empty field like TextBoxes, combo box, TextArea, checkbox, and radio button. This simple source code is very helpful and easy to use. Kindly follow the steps below.
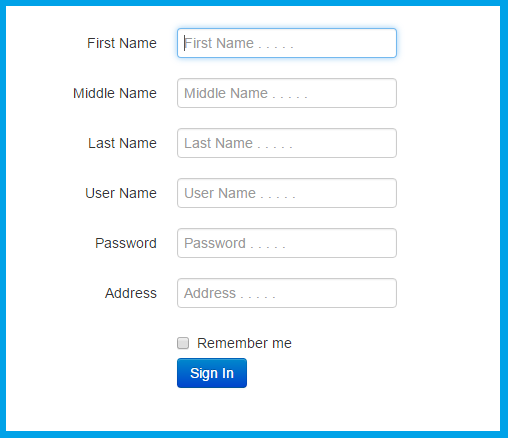
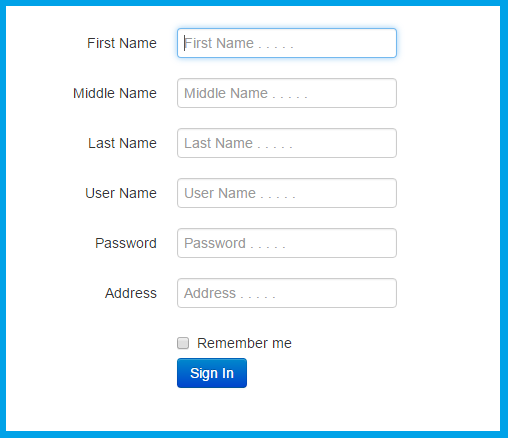
Creating Form Field and add a checkbox, button, and six TextBoxes as in the image below.

Here's the source code of the image above.
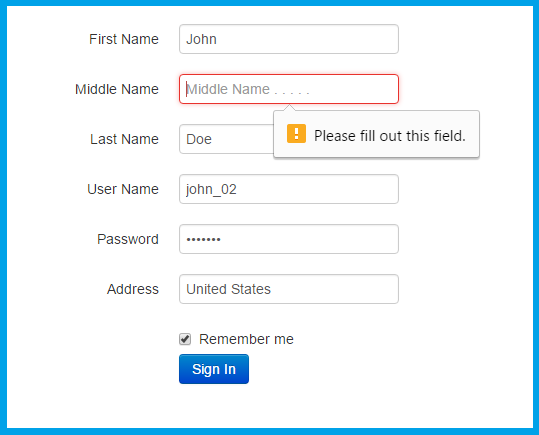
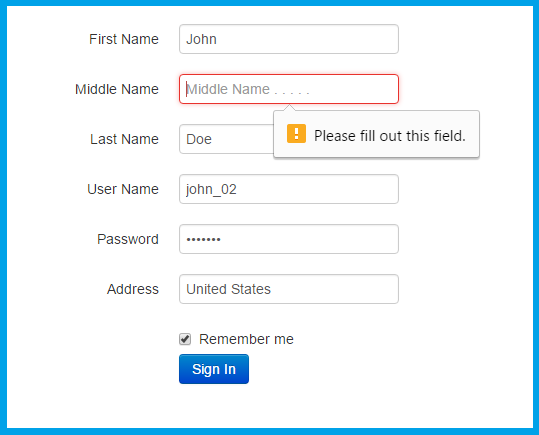
We are going to insert the "required" in every input field for validation as you can see in the image below.

Here's the source code of the image above.
No more javascript to add. Hope that this article will help you a lot. Thank you.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
Download
Creating Form Field and add a checkbox, button, and six TextBoxes as in the image below.

Here's the source code of the image above.
- <form
class
=
"form-horizontal"
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
First Name</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"text"
id
=
"inputPassword"
placeholder=
"First Name . . . . ."
/
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
Middle Name</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"text"
id
=
"inputPassword"
placeholder=
"Middle Name . . . . ."
/
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
Last Name</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"text"
id
=
"inputPassword"
placeholder=
"Last Name . . . . ."
/
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
User Name</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"text"
id
=
"inputPassword"
placeholder=
"User Name . . . . ."
/
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
Password</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"password"
id
=
"inputPassword"
placeholder=
"Password . . . . ."
/
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
Address</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"text"
id
=
"inputPassword"
placeholder=
"Address . . . . ."
/
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <div
class
=
"controls"
>
- <label
class
=
"checkbox"
>
- <input
type
=
"checkbox"
/
>
Remember me
- </
label
>
- <button
type
=
"submit"
class
=
"btn btn-primary"
>
Sign In </
button
>
- </
div
>
- </
div
>
- </
form
>
We are going to insert the "required" in every input field for validation as you can see in the image below.

Here's the source code of the image above.
- <form
class
=
"form-horizontal"
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
First Name</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"text"
id
=
"inputPassword"
placeholder=
"First Name . . . . ."
required/
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
Middle Name</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"text"
id
=
"inputPassword"
placeholder=
"Middle Name . . . . ."
required /
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
Last Name</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"text"
id
=
"inputPassword"
placeholder=
"Last Name . . . . ."
required /
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
User Name</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"text"
id
=
"inputPassword"
placeholder=
"User Name . . . . ."
required /
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
Password</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"password"
id
=
"inputPassword"
placeholder=
"Password . . . . ."
required /
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <label
class
=
"control-label"
for
=
"inputPassword"
>
Address</
label
>
- <div
class
=
"controls"
>
- <input
type
=
"text"
id
=
"inputPassword"
placeholder=
"Address . . . . ."
required /
>
- </
div
>
- </
div
>
- <div
class
=
"control-group"
>
- <div
class
=
"controls"
>
- <label
class
=
"checkbox"
>
- <input
type
=
"checkbox"
required /
>
Remember me
- </
label
>
- <button
type
=
"submit"
class
=
"btn btn-primary"
>
Sign In </
button
>
- </
div
>
- </
div
>
- </
form
>
No more javascript to add. Hope that this article will help you a lot. Thank you.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
Download
You must upgrade your account or reply in the thread to view the hidden content.