jangeryelliot
Traffic Master
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
300 XP
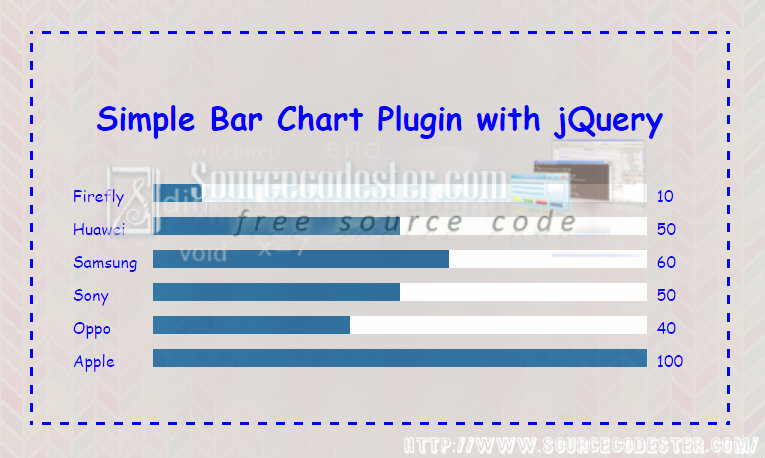
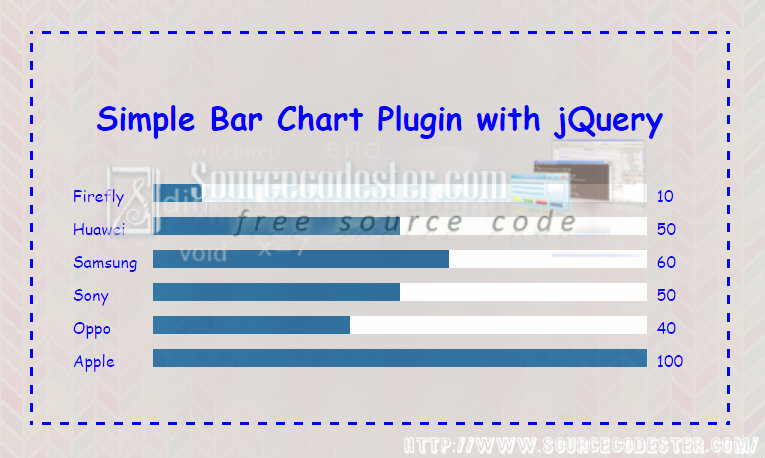
This tutorial helps you make a Bar Chart Plugin with jQuery, I made a Chart that shows the percentage of different brands of Cellphones.
I'm using jQuery and HTML/CSS to create this simple bar chart.
Hope that this tutorial will help you a lot.
You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
⚙ Live Demo
How to Create it
Kindly include this file to the HEAD tag of your web page to have a simple style the Bar Chart.
You have to construct simple markup for the structure of the Bar Chart. Then, you have to specify the numeric value using "data-value". It looks like this.
And, kindly include this simple script to initialize the jQuery plugin.
Output

⚙ Live Demo
Hope that this simple yet useful tutorial that I created may help you to your future projects.
For the full source code, kindly click the "Download Code" button below.
Learn by Examples
Examples are better than thousands of words. Examples are often easier to understand than text explanations.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
I'm using jQuery and HTML/CSS to create this simple bar chart.
Hope that this tutorial will help you a lot.
You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
⚙ Live Demo
How to Create it
Kindly include this file to the HEAD tag of your web page to have a simple style the Bar Chart.
- <link
href
=
"jquerysctipttop.css"
rel
=
"stylesheet"
type
=
"text/css"
>
- <link
rel
=
"stylesheet"
href
=
"bootstrap.min.css"
>
- <link
href
=
"jquery.barCharts.css"
rel
=
"stylesheet"
type
=
"text/css"
>
You have to construct simple markup for the structure of the Bar Chart. Then, you have to specify the numeric value using "data-value". It looks like this.
- <div
class
=
"simple_Bar_Chart"
>
- <div
class
=
"barChart__row"
data-value
=
"10"
>
- <span
class
=
"barChart__label"
>
Firefly</
span
>
- <span
class
=
"barChart__value"
>
10</
span
>
- <span
class
=
"barChart__bar"
><span
class
=
"barChart__barFill"
></
span
></
span
>
- </
div
>
- <div
class
=
"barChart__row"
data-value
=
"50"
>
- <span
class
=
"barChart__label"
>
Huawei</
span
>
- <span
class
=
"barChart__value"
>
50</
span
>
- <span
class
=
"barChart__bar"
><span
class
=
"barChart__barFill"
></
span
></
span
>
- </
div
>
- <div
class
=
"barChart__row"
data-value
=
"60"
>
- <span
class
=
"barChart__label"
>
Samsung</
span
>
- <span
class
=
"barChart__value"
>
60</
span
>
- <span
class
=
"barChart__bar"
><span
class
=
"barChart__barFill"
></
span
></
span
>
- </
div
>
- <div
class
=
"barChart__row"
data-value
=
"50"
>
- <span
class
=
"barChart__label"
>
Sony</
span
>
- <span
class
=
"barChart__value"
>
50</
span
>
- <span
class
=
"barChart__bar"
><span
class
=
"barChart__barFill"
></
span
></
span
>
- </
div
>
- <div
class
=
"barChart__row"
data-value
=
"40"
>
- <span
class
=
"barChart__label"
>
Oppo</
span
>
- <span
class
=
"barChart__value"
>
40</
span
>
- <span
class
=
"barChart__bar"
><span
class
=
"barChart__barFill"
></
span
></
span
>
- </
div
>
- <div
class
=
"barChart__row"
data-value
=
"100"
>
- <span
class
=
"barChart__label"
>
Apple</
span
>
- <span
class
=
"barChart__value"
>
100</
span
>
- <span
class
=
"barChart__bar"
><span
class
=
"barChart__barFill"
></
span
></
span
>
- </
div
>
- </
div
>
And, kindly include this simple script to initialize the jQuery plugin.
- <
script src=
"jquery-1.12.4.min.js"
></
script>
- <
script src=
"jquery.easing.min.js"
></
script>
- <
script src=
"jquery.barChart.js"
></
script>
- <
script>
- jQuery(
'.simple_Bar_Chart'
)
.simple_Bar_Chart
(
{
easing:
'easeOutQuart'
}
)
;
- </
script>
Output

⚙ Live Demo
Hope that this simple yet useful tutorial that I created may help you to your future projects.
For the full source code, kindly click the "Download Code" button below.
Learn by Examples
Examples are better than thousands of words. Examples are often easier to understand than text explanations.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
You must upgrade your account or reply in the thread to view the hidden content.