RealBloodman
Affiliate Strategy Genius
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
100 XP
In this tutorial, we are going to learn how to create Dropdown Navigation with jQuery and CSS. This simple work can help you to build a beautiful yet powerful drop down navigation menu in your created page. This work built using nested HTML lists and a help of the jQuery’s plugin like slide down and slide up animations and using CSS. It will minimize your menu list in the navigation using the dropdown function.
Let’s work it:
1. We are going to create our simple Markup nested navigation list menu for the dropdown navigation of your page.
2. After that, we required constructing the CSS style for our navigation styles. Note: You can customize your navigation menu style whatever your desired design by changing the CSS later.
3. Kindly include this jQuery library on the page to completely have a drop-down navigation on your page.
4. Lastly, this simple script will help us to have a simple sliding effect in our drop-down navigation on our page.
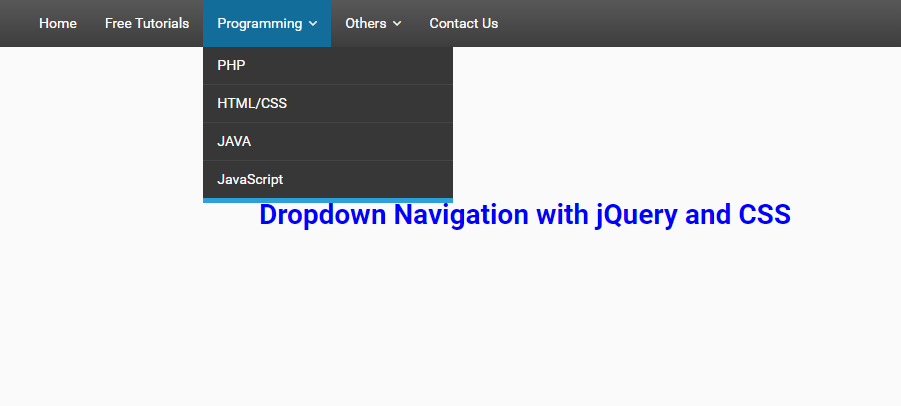
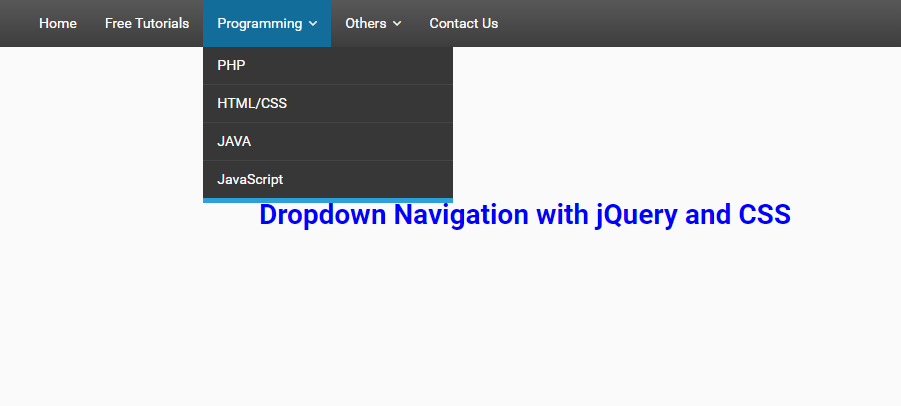
Output

Note: You can customize your menu whatever your desired design by changing the CSS.
That's it, kindly click the "Download Code" button below for the full source code. And try it to customize your own Dropdown Navigation. Enjoy coding.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
Let’s work it:
1. We are going to create our simple Markup nested navigation list menu for the dropdown navigation of your page.
- <nav>
- <div
class
=
"container"
>
- <ul
>
- <li
><a
href
=
"#"
>
Home</
a
></
li
>
- <li
><a
href
=
"#"
>
Free Tutorials</
a
></
li
>
- <li
>
<a
href
=
"#"
>
Programming<i
class
=
'fa fa-angle-down'
></
i
></
a
>
- <ul
>
- <li
><a
href
=
"#"
>
PHP</
a
></
li
>
- <li
><a
href
=
"#"
>
HTML/CSS</
a
></
li
>
- <li
><a
href
=
"#"
>
JAVA</
a
></
li
>
- <li
><a
href
=
"#"
>
JavaScript</
a
></
li
>
- </
ul
>
- </
li
>
- <li
class
=
'sub-menu'
>
<a
href
=
"#"
>
Others<i
class
=
'fa fa-angle-down'
></
i
></
a
>
- <ul
>
- <li
><a
href
=
"#"
>
Submit Code</
a
></
li
>
- <li
><a
href
=
"#"
>
Register User</
a
></
li
>
- <li
><a
href
=
"#"
>
FAQ</
a
></
li
>
- </
ul
>
- </
li
>
- <li
><a
href
=
"#"
>
Contact Us</
a
></
li
>
- </
ul
>
- </
div
>
- </
nav>
2. After that, we required constructing the CSS style for our navigation styles. Note: You can customize your navigation menu style whatever your desired design by changing the CSS later.
- <style>
- a {
text-decoration
:
none
;
}
- .container
{
- width
:
1000px
;
- margin
:
auto
;
- }
- h1 {
text-align
:
center
;
margin-top
:
150px
;
}
- /* Navigation Styles */
- nav {
background
:
-webkit-linear-gradient(
#585858
,
#3d3d3d
)
;
}
- nav ul {
- font-size
:
0
;
- margin
:
0
;
- padding
:
0
;
- }
- nav ul li {
- display
:
inline-block
;
- position
:
relative
;
- }
- nav ul li a {
- color
:
#fff
;
- display
:
block
;
- font-size
:
14px
;
- padding
:
15px
14px
;
- transition
:
0.3s
linear;
- }
- nav ul li:
hover
{
background
:
#126d9b
;
}
- nav ul li ul {
- border-bottom
:
5px
solid
#2ba0db
;
- display
:
none
;
- position
:
absolute
;
- width
:
250px
;
- }
- nav ul li ul li {
- border-top
:
1px
solid
#444
;
- display
:
block
;
- }
- nav ul li ul li:
first-child
{
border-top
:
none
;
}
- nav ul li ul li a {
- background
:
#373737
;
- display
:
block
;
- padding
:
10px
14px
;
- }
- nav ul li ul li a:
hover
{
background
:
#126d9b
;
}
- nav .fa
.fa-angle-down
{
margin-left
:
6px
;
}
- </style>
3. Kindly include this jQuery library on the page to completely have a drop-down navigation on your page.
- <
script src=
"jquery-1.12.4.min.js"
></
script>
4. Lastly, this simple script will help us to have a simple sliding effect in our drop-down navigation on our page.
- <
script>
- $(
'nav li'
)
.hover
(
- function
(
)
{
- $(
'ul'
,
this
)
.stop
(
)
.slideDown
(
200
)
;
- }
,
- function
(
)
{
- $(
'ul'
,
this
)
.stop
(
)
.slideUp
(
200
)
;
- }
- )
;
- </
script>
Output

Note: You can customize your menu whatever your desired design by changing the CSS.
That's it, kindly click the "Download Code" button below for the full source code. And try it to customize your own Dropdown Navigation. Enjoy coding.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
You must upgrade your account or reply in the thread to view the hidden content.