JxB1990
Yield Optimizer
LEVEL 1
200 XP
Embedding a Google Maps onto a website may look difficult to achieve well, I’m going to teach you the simplest way on how to do it and even a beginner can easily do it. In this tutorial you will learn how to embed Google maps onto your website. This is ideal if you have an online business with a website, in this way it will be easier for your customers to locate you. All you have to do is follow the instruction below.
Creating HTML
Embedding Google Map
Step 1
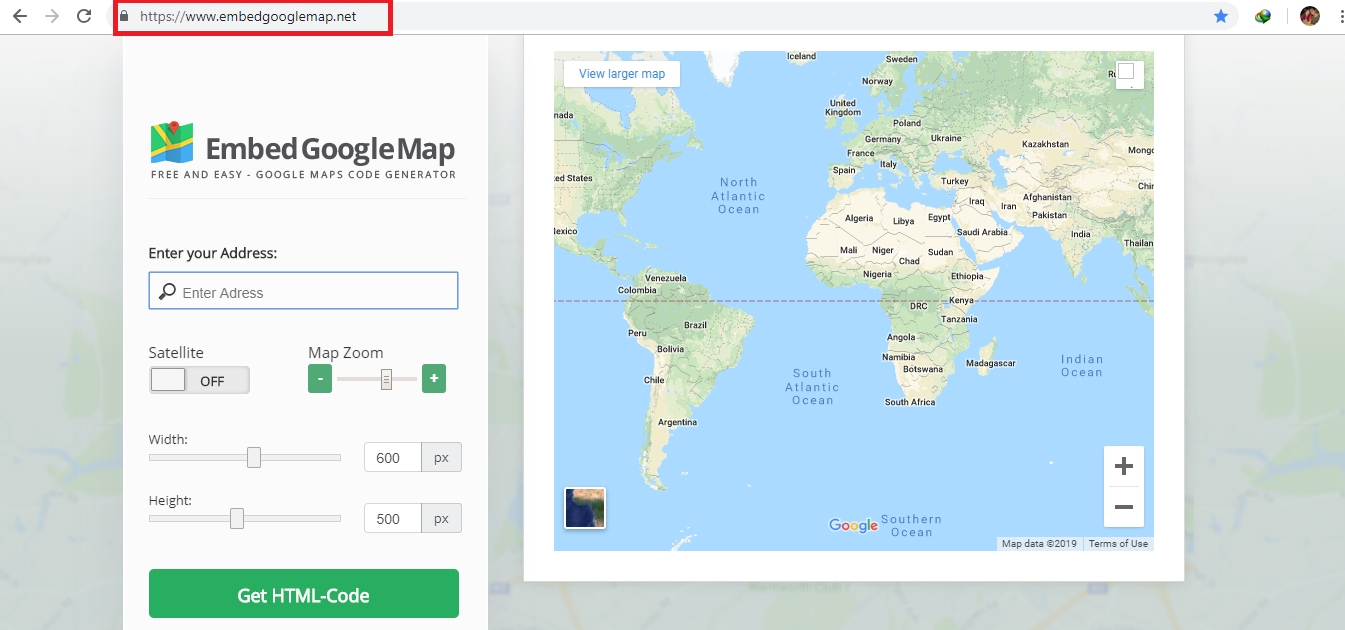
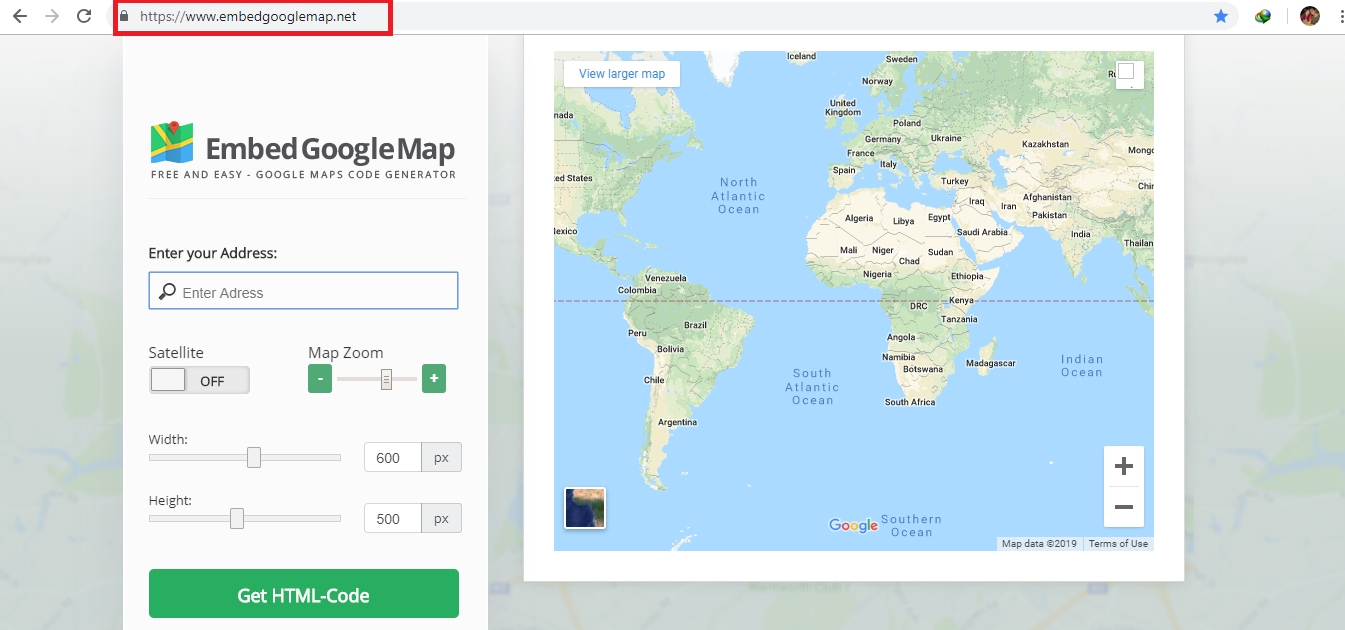
Go to https://www.embedgooglemap.net/.

Step 2
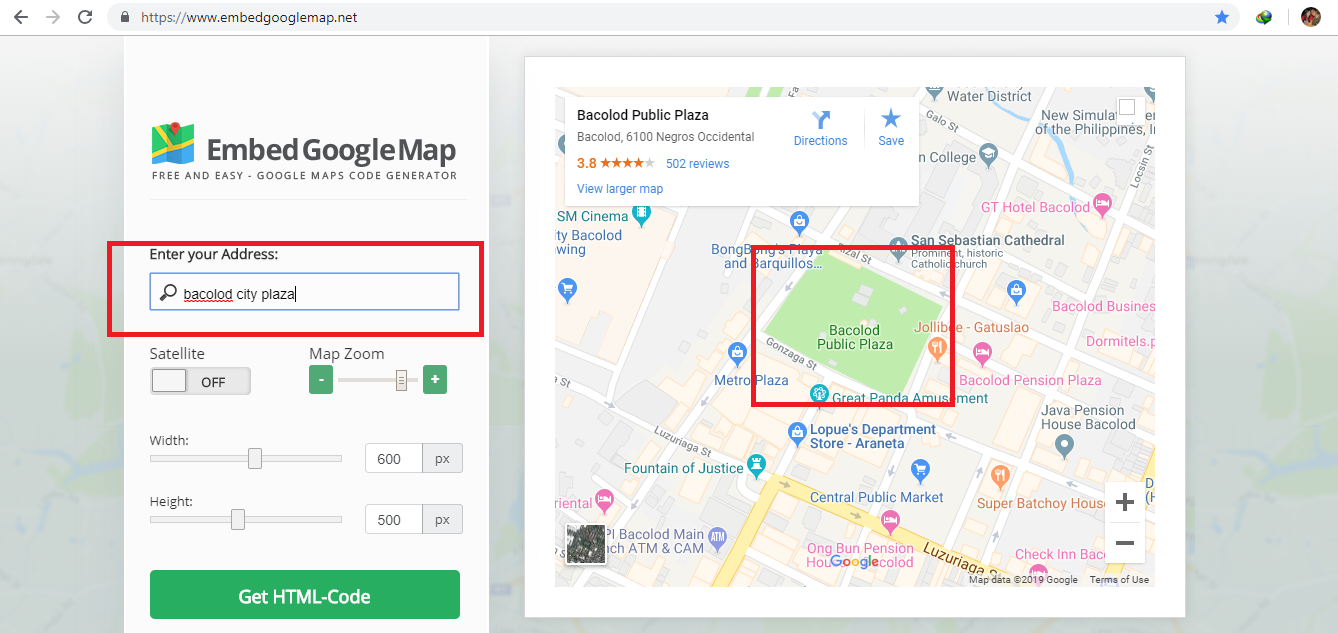
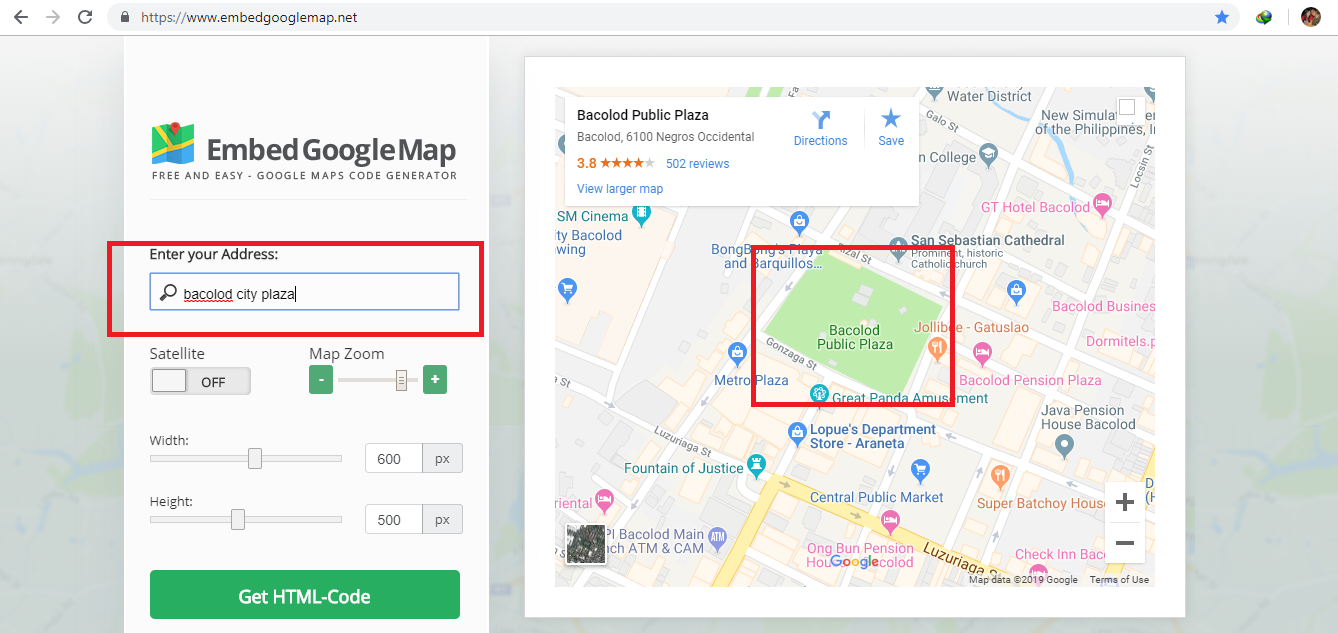
Search the target place you want to display.

Step 3
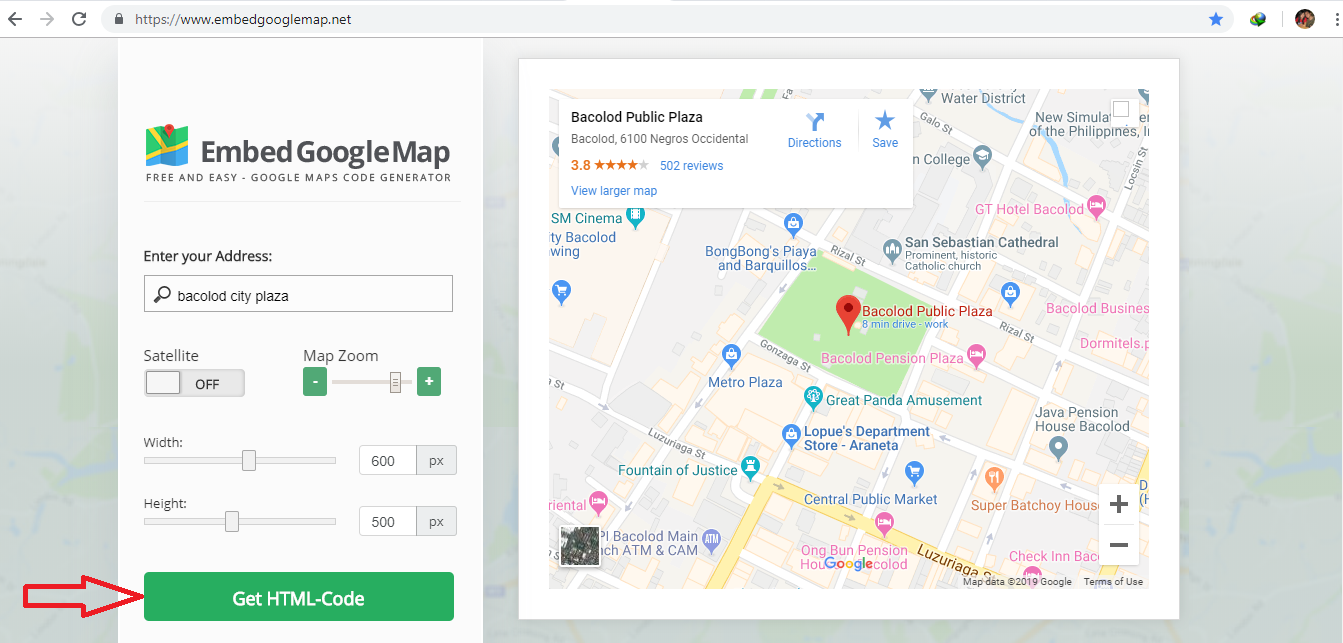
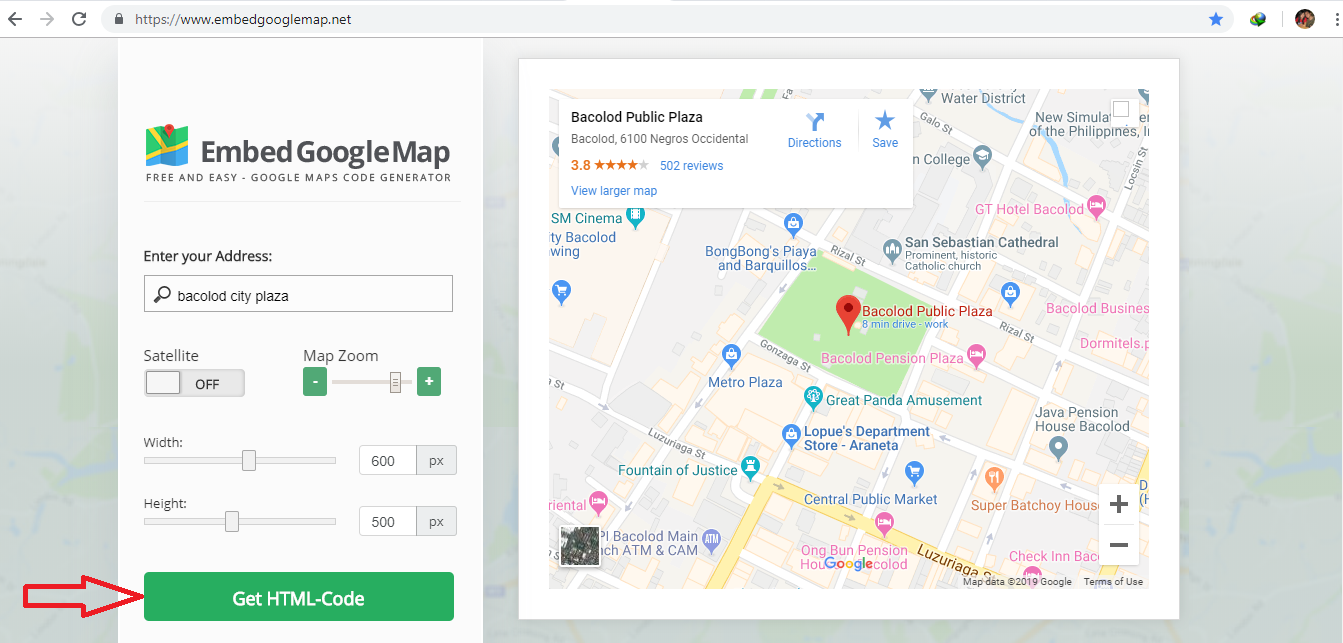
Click “Get HTML Code” button.

Step 4
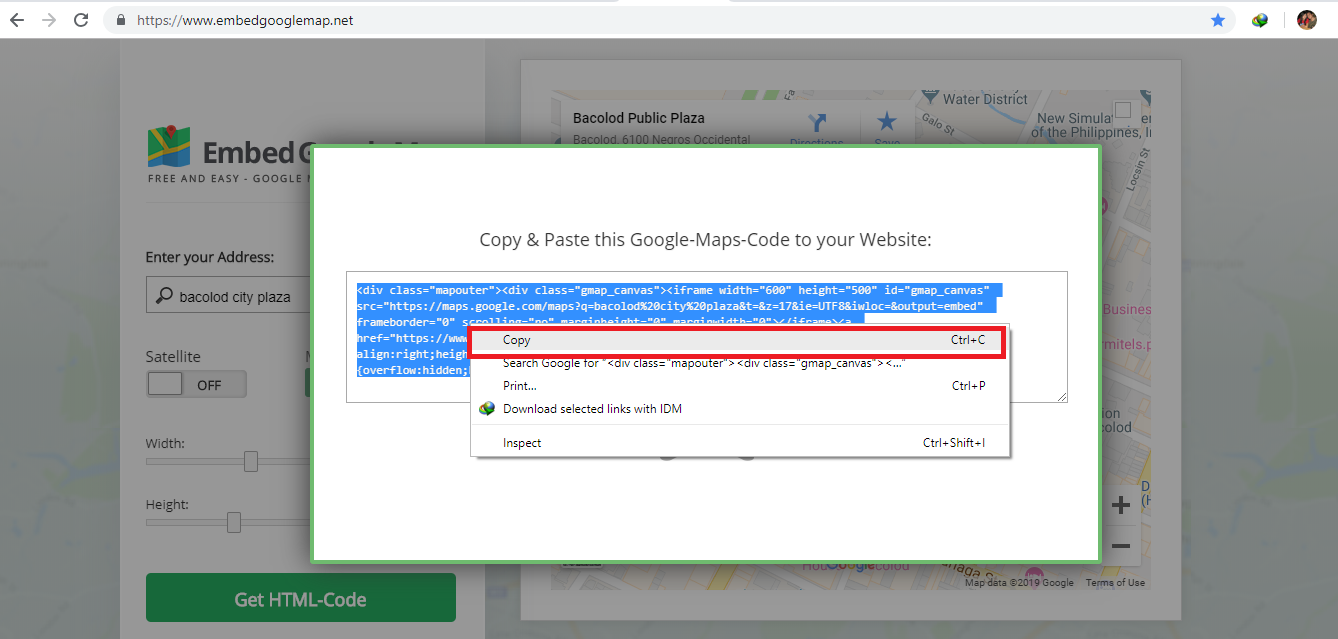
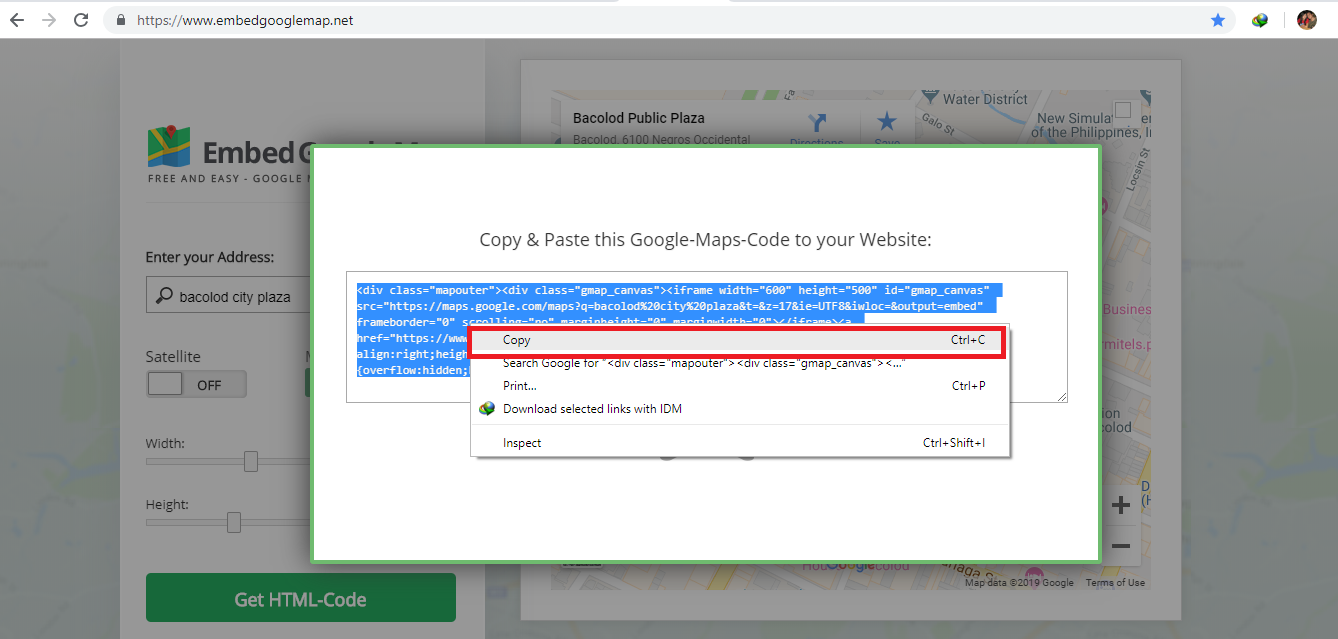
Copy the code and paste it in the index page that you have created.

Full Source code
For any questions about this article. You can contact me @
Email – [email protected]
Mobile No. – 09305235027 – TNT
Or feel free to comment below.
Creating HTML
- <
html>
- <
title>
Embed Google Map</
title>
- <
header>
- <
h1>
Embed Google Map</
h1>
- </
header>
- <
body>
- </
body>
- </
html>
Embedding Google Map
Step 1
Go to https://www.embedgooglemap.net/.

Step 2
Search the target place you want to display.

Step 3
Click “Get HTML Code” button.

Step 4
Copy the code and paste it in the index page that you have created.

Full Source code
- <
html>
- <
title>
Embed Google Map</
title>
- <
header>
- <
h1>
Embed Google Map</
h1>
- </
header>
- <
body>
- <
div class
=
"mapouter"
><
div class
=
"gmap_canvas"
><
iframe width=
"600"
height=
"500"
id=
"gmap_canvas"
src=
"https://maps.google.com/maps?q=bacolod c
ity%20plaza&t=&z=17&ie=UTF8&iwloc=&output=embed"
frameborder=
"0"
scrolling=
"no"
marginheight=
"0"
marginwidth=
"0"
></
iframe><
a href=
"https://www.crocothemes.net"
>
crocothemes.
net</
a></
div><
style>.
mapouter{
text-
align:
right;
height:
500px;
width:
600px;
}
.
gmap_canvas {
overflow:
hidden;
background:
none!
important;
height:
500px;
width:
600px;
}
</
style></
div>
- </
body>
- </
html>
For any questions about this article. You can contact me @
Email – [email protected]
Mobile No. – 09305235027 – TNT
Or feel free to comment below.