xoxo345
Content Viral Loop Creator
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
300 XP
Modal Bootstrap
In this tutorial, we are going talk about on Modal Bootstrap. We all know that bootstrap is the front-end designing purpose and this is suit for the mobile for the responsive function. Everyone can learn bootstrap in easy ways even you are a beginner.
Today, we talk about the Modal Bootstrap. It is one of the familiar to use in Bootstrap plugin. It contains CSS, jQuery, plugins and other components.
We can use to have a sign-up form, confirmation to delete data, and to edit data, etc. Let’s start with:
Modal Bootstrap Example - Source Code with Image

Source code for our Modal Window
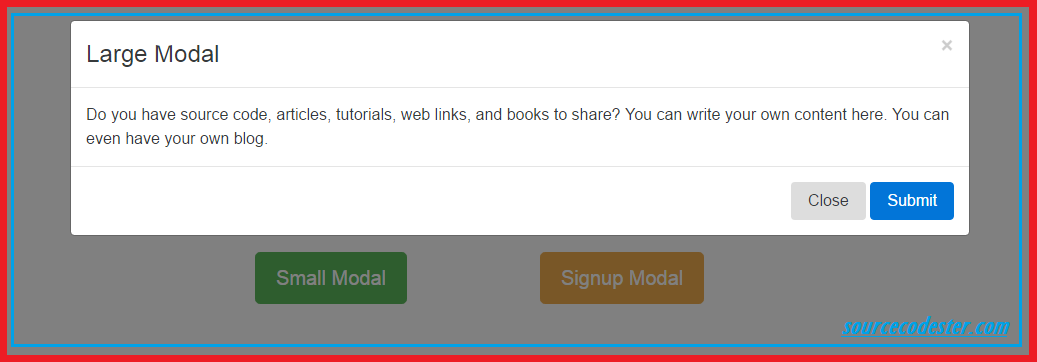
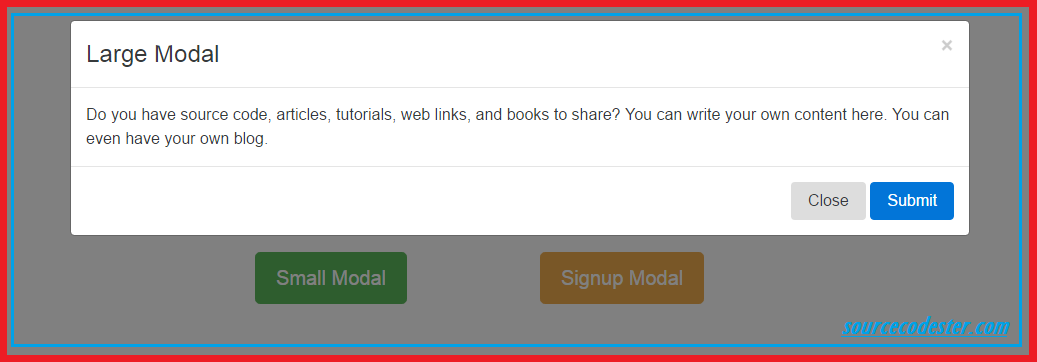
For Large Modal
Result for the source code above:

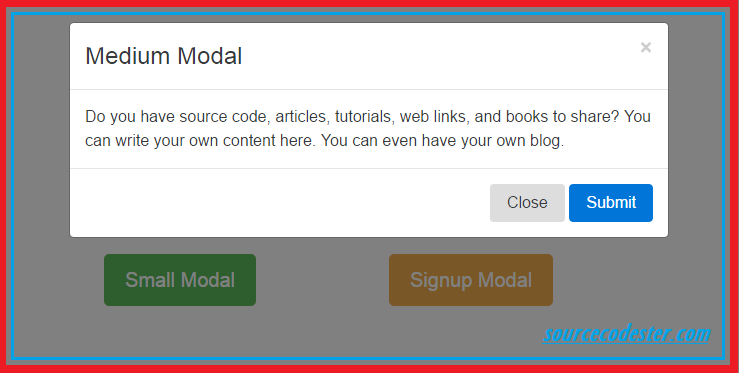
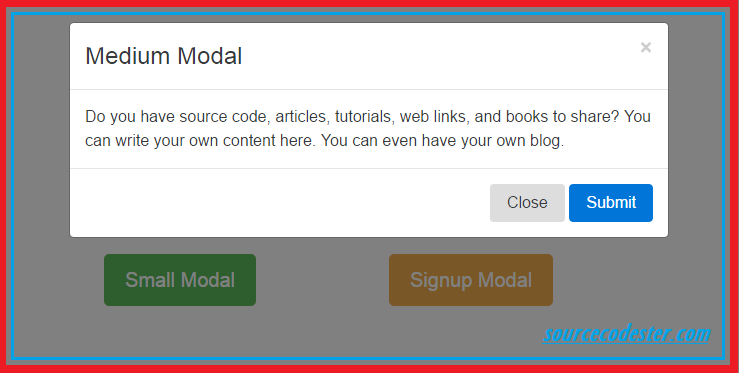
For Medium Modal
Result for the source code above:

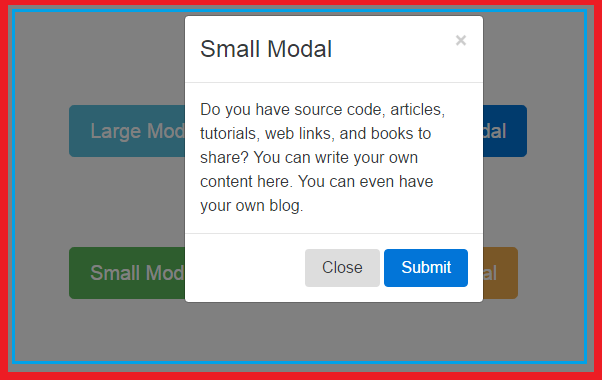
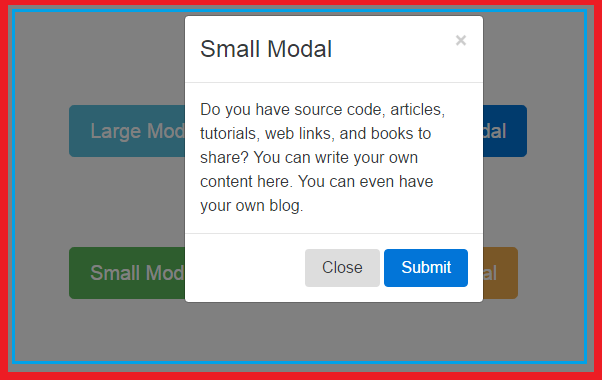
For Small Modal
Result for the source code above:

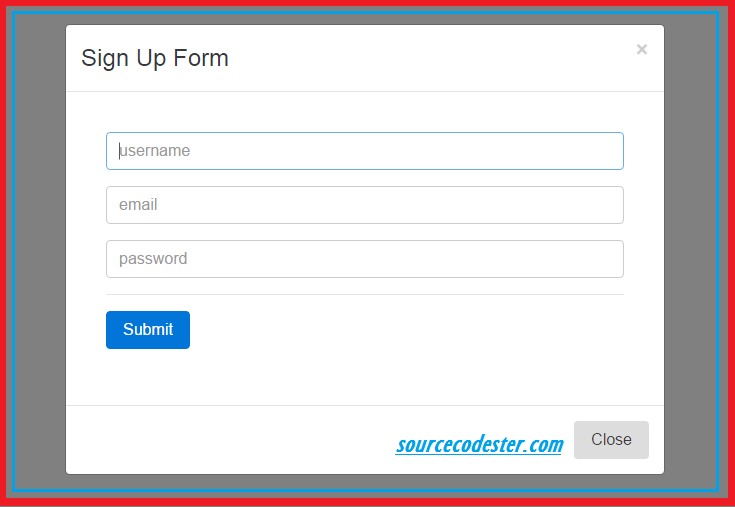
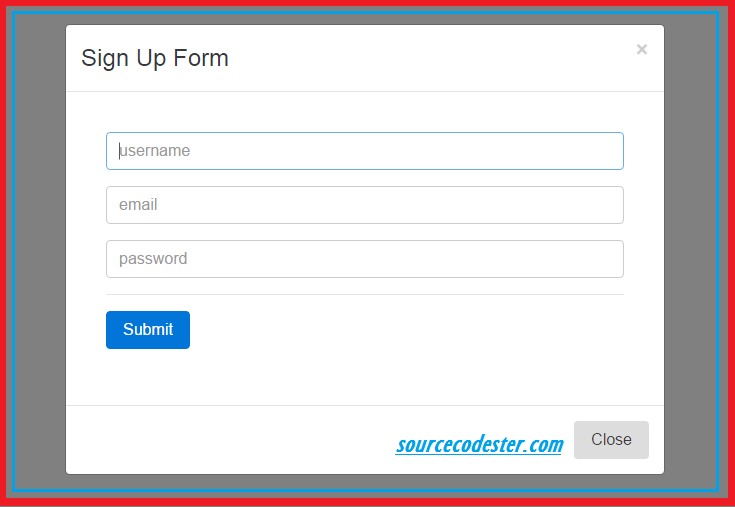
For Sign-Up Modal
Result for the source code above:

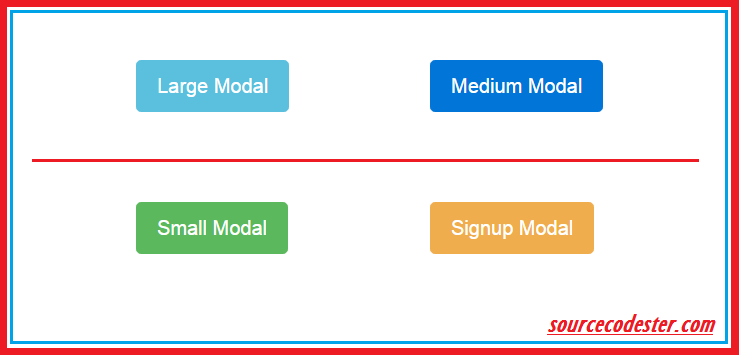
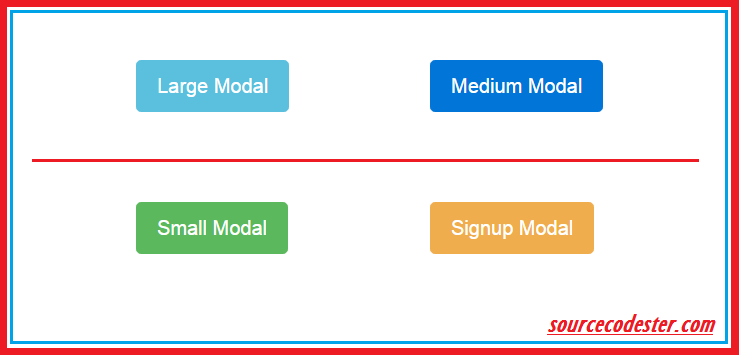
Trigger Of Large, Medium, Small, and Sign-Up Modal
Kindly click the "Download Code" button for a full source code of Modal Bootstrap.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
In this tutorial, we are going talk about on Modal Bootstrap. We all know that bootstrap is the front-end designing purpose and this is suit for the mobile for the responsive function. Everyone can learn bootstrap in easy ways even you are a beginner.
Today, we talk about the Modal Bootstrap. It is one of the familiar to use in Bootstrap plugin. It contains CSS, jQuery, plugins and other components.
We can use to have a sign-up form, confirmation to delete data, and to edit data, etc. Let’s start with:
Modal Bootstrap Example - Source Code with Image

Source code for our Modal Window
For Large Modal
- <!-- Large Modal -->
- <div
class
=
"modal fade"
id
=
"largeModal"
tabindex
=
"-1"
role=
"dialog"
aria-labelledby=
"myModalLabel"
>
- <div
class
=
"modal-dialog modal-lg"
role=
"document"
>
- <div
class
=
"modal-content"
>
- <div
class
=
"modal-header"
>
- <button
type
=
"button"
class
=
"close"
data-dismiss=
"modal"
aria-label
=
"Close"
><span
aria-hidden=
"true"
>
×
</
span
></
button
>
- <h4
class
=
"modal-title"
id
=
"myModalLabel"
>
Large Modal</
h4
>
- </
div
>
- <div
class
=
"modal-body"
>
- Do you have source code, articles, tutorials, web links,
- and books to share? You can write your own content here. You can even have your own blog.
- </
div
>
- <div
class
=
"modal-footer"
>
- <button
type
=
"button"
class
=
"btn btn-default"
data-dismiss=
"modal"
>
Close</
button
>
- <a
href
=
"http://www.sourcecodester.com/"
><button
type
=
"button"
class
=
"btn btn-primary"
>
Submit</
button
></
a
>
- </
div
>
- </
div
>
- </
div
>
- </
div
>
Result for the source code above:

For Medium Modal
- <!-- Medium Modal -->
- <div
class
=
"modal fade"
id
=
"mediumModal"
tabindex
=
"-1"
role=
"dialog"
aria-labelledby=
"myMediulModalLabel"
>
- <div
class
=
"modal-dialog modal-md"
>
- <div
class
=
"modal-content"
>
- <div
class
=
"modal-header"
>
- <button
type
=
"button"
class
=
"close"
data-dismiss=
"modal"
aria-label
=
"Close"
><span
aria-hidden=
"true"
>
×
</
span
></
button
>
- <h4
class
=
"modal-title"
id
=
"myModalLabel"
>
Medium Modal</
h4
>
- </
div
>
- <div
class
=
"modal-body"
>
- Do you have source code, articles, tutorials, web links,
- and books to share? You can write your own content here. You can even have your own blog.
- </
div
>
- <div
class
=
"modal-footer"
>
- <button
type
=
"button"
class
=
"btn btn-default"
data-dismiss=
"modal"
>
Close</
button
>
- <a
href
=
"http://www.sourcecodester.com/"
><button
type
=
"button"
class
=
"btn btn-primary"
>
Submit</
button
></
a
>
- </
div
>
- </
div
>
- </
div
>
- </
div
>
Result for the source code above:

For Small Modal
- <!-- Small Modal -->
- <div
class
=
"modal fade"
id
=
"smallModal"
tabindex
=
"-1"
role=
"dialog"
aria-labelledby=
"mySmallModalLabel"
>
- <div
class
=
"modal-dialog modal-sm"
>
- <div
class
=
"modal-content"
>
- <div
class
=
"modal-header"
>
- <button
type
=
"button"
class
=
"close"
data-dismiss=
"modal"
aria-label
=
"Close"
><span
aria-hidden=
"true"
>
×
</
span
></
button
>
- <h4
class
=
"modal-title"
id
=
"myModalLabel"
>
Small Modal</
h4
>
- </
div
>
- <div
class
=
"modal-body"
>
- Do you have source code, articles, tutorials, web links,
- and books to share? You can write your own content here. You can even have your own blog.
- </
div
>
- <div
class
=
"modal-footer"
>
- <button
type
=
"button"
class
=
"btn btn-default"
data-dismiss=
"modal"
>
Close</
button
>
- <a
href
=
"http://www.sourcecodester.com/"
><button
type
=
"button"
class
=
"btn btn-primary"
>
Submit</
button
></
a
>
- </
div
>
- </
div
>
- </
div
>
- </
div
>
Result for the source code above:

For Sign-Up Modal
- <!-- Sign-Up Modal -->
- <div
class
=
"modal fade"
id
=
"signupModal"
tabindex
=
"-1"
role=
"dialog"
aria-labelledby=
"mySigninLabel"
>
- <div
class
=
"modal-dialog modal-md"
>
- <div
class
=
"modal-content"
>
- <div
class
=
"modal-header"
>
- <button
type
=
"button"
class
=
"close"
data-dismiss=
"modal"
aria-label
=
"Close"
><span
aria-hidden=
"true"
>
×
</
span
></
button
>
- <h4
class
=
"modal-title"
id
=
"myModalLabel"
>
Sign Up Form</
h4
>
- </
div
>
- <div
class
=
"modal-body"
style
=
"padding:40px 40px;"
>
- <form
role=
"form"
>
- <div
class
=
"form-group"
>
- <input
type
=
"text"
placeholder=
"username"
class
=
"form-control"
/
>
- </
div
>
- <div
class
=
"form-group"
>
- <input
type
=
"text"
placeholder=
"email"
class
=
"form-control"
/
>
- </
div
>
- <div
class
=
"form-group"
>
- <input
type
=
"password"
placeholder=
"password"
class
=
"form-control"
/
>
- </
div
>
- <div
class
=
"form-group"
>
- <hr
>
- </
div
>
- <div
class
=
"form-group"
>
- <a
href
=
"http://www.sourcecodester.com/"
><button
type
=
"button"
class
=
"btn btn-primary"
>
Submit</
button
></
a
>
- </
div
>
- </
form
>
- </
div
>
- <div
class
=
"modal-footer"
>
- <button
type
=
"button"
class
=
"btn btn-default"
data-dismiss=
"modal"
>
Close</
button
>
- </
div
>
- </
div
>
- </
div
>
- </
div
>
Result for the source code above:

Trigger Of Large, Medium, Small, and Sign-Up Modal
- <table
width
=
"100%"
style
=
"margin-top:100px;"
>
- <tr
>
- <td
style
=
"padding: 20px;"
>
- <div
class
=
"form-group"
>
- <div
class
=
"col-sm-3"
>
- <button
type
=
"button"
class
=
"btn btn-info btn-lg"
data-toggle=
"modal"
data-target
=
"#largeModal"
>
Large Modal</
button
>
- </
div
>
- </
div
>
- </
td
>
- <td
>
- <div
class
=
"form-group"
>
- <div
class
=
"col-sm-3"
>
- <button
type
=
"button"
class
=
"btn btn-primary btn-lg"
data-toggle=
"modal"
data-target
=
"#mediumModal"
>
Medium Modal</
button
>
- </
div
>
- </
div
>
- </
td
>
- </
tr
>
- <tr
>
- <td
colspan
=
"2"
height
=
"50"
></
td
>
- </
tr
>
- <tr
>
- <td
style
=
"padding: 20px;"
>
- <div
class
=
"form-group"
>
- <div
class
=
"col-sm-3"
>
- <button
type
=
"button"
class
=
"btn btn-success btn-lg"
data-toggle=
"modal"
data-target
=
"#smallModal"
>
Small Modal</
button
>
- </
div
>
- </
div
>
- </
td
>
- <td
>
- <div
class
=
"form-group"
>
- <div
class
=
"col-sm-3"
>
- <button
type
=
"button"
class
=
"btn btn-warning btn-lg"
data-toggle=
"modal"
data-target
=
"#signupModal"
>
Signup Modal</
button
>
- </
div
>
- </
div
>
- </
td
>
- </
tr
>
- </
table
>
Kindly click the "Download Code" button for a full source code of Modal Bootstrap.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
You must upgrade your account or reply in the thread to view hidden text.