deeagobiks
Wit Wizard
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
200 XP
How To Create Mega Menu
This source code is used to reduce navigating of the user to the smaller menu that has a maximum list of items. We can avoid multiple navigating in the menu. In this article, we are going to see how the script works in our mega menu.
Menu List - HTML
This HTML source code shows the menu list for the Mega Menu.
Script For Mega Menu
This script will help us to expand the width for our menu list in the Mega Menu.
And, this is the style.
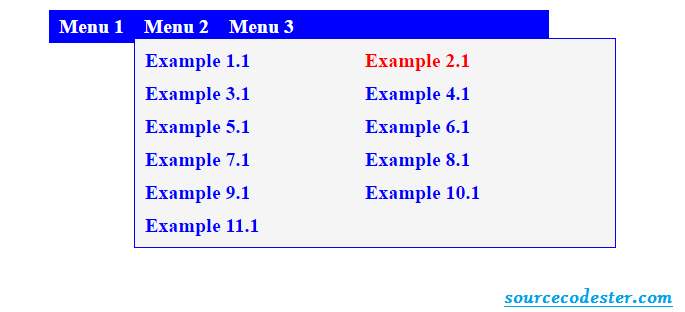
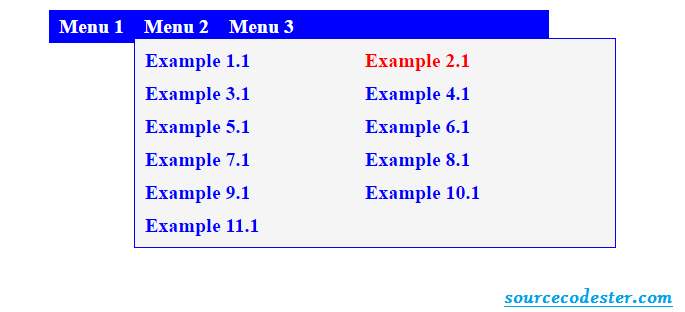
Output:

Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
This source code is used to reduce navigating of the user to the smaller menu that has a maximum list of items. We can avoid multiple navigating in the menu. In this article, we are going to see how the script works in our mega menu.
Menu List - HTML
This HTML source code shows the menu list for the Mega Menu.
- <ul
id
=
"mega_Menu"
>
- <li
>
<a
href
=
"#"
style
=
"color:white;"
>
Menu 1</
a
>
- <ul
class
=
"child"
>
- <li
><a
href
=
"#"
>
Example 1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 2</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 3</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 4</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 5</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 6</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 7</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 8</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 9</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 10</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 11</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 12</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 13</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 14</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 15</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 16</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 17</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 18</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 19</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 20</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 21</
a
></
li
>
- </
ul
>
- </
li
>
- <li
>
<a
href
=
"#"
style
=
"color:white;"
>
Menu 2</
a
>
- <ul
class
=
"child"
>
- <li
><a
href
=
"#"
>
Example 1.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 2.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 3.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 4.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 5.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 6.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 7.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 8.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 9.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 10.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 11.1</
a
></
li
>
- </
ul
>
- </
li
>
- <li
>
<a
href
=
"#"
style
=
"color:white;"
>
Menu 3</
a
>
- <ul
class
=
"child"
>
- <li
><a
href
=
"#"
>
Example 1.1.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 2.1.1</
a
></
li
>
- <ul
class
=
"child"
>
- <li
><a
href
=
"#"
>
Example 2.1.0</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 2.1.0</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 2.1.0</
a
></
li
>
- </
ul
>
- </
li
>
- <li
><a
href
=
"#"
>
Example 3.1.1</
a
></
li
>
- <li
><a
href
=
"#"
>
Example 4.1.1</
a
></
li
>
- </
ul
>
- </
li
>
- </
ul
>
Script For Mega Menu
This script will help us to expand the width for our menu list in the Mega Menu.
- <
script src=
"js/code_js.js"
></
script>
- <
script>
- $(
document)
.ready
(
function
(
)
{
- $(
'#mega_Menu li ul'
)
.each
(
function
(
)
{
- var
count =
parseInt(
(
$(
this
)
.children
(
'li'
)
.length
)
/
5
)
;
- $(
this
)
.css
(
'width'
,
(
count*
12
)
+
'em'
)
;
- }
)
;
- }
)
;
- </
script>
And, this is the style.
- <style type=
"text/css"
>
- #mega_Menu
{
- float
:
left
;
- background
:
blue
;
- margin
:
50px
;
- padding
:
0
;
- font-size
:
20px
;
- font-weight
:
bold
;
- width
:
500px
;
- }
- #mega_Menu
li {
- float
:
left
;
- position
:
relative
;
- padding
:
5px
10px
;
- }
- #mega_Menu
li a {
- color
:
blue
;
- text-decoration
:
none
;
- }
- #mega_Menu
li a:
hover
{
- color
:
red
;
- text-decoration
:
none
;
- }
- #mega_Menu
ul {
- position
:
absolute
;
- top
:
28px
;
- border
:
blue
1px
solid
;
- background
:
whitesmoke
;
- padding
:
5px
0px
5px
0px
;
- }
- #mega_Menu
ul li {
- padding
:
5px
10px
;
- width
:
10em
;
- }
- #mega_Menu
li ul {
- min-width
:
10em
;
- }
- #mega_Menu
ul.child
{
- display
:
none
;
- }
- #mega_Menu
li:
hover>
ul.child
{
- left
:
0
;
- display
:
block
;
- }
- #mega_Menu
ul li ul.child
{
- display
:
none
;
- position
:
relative
;
- }
- #mega_Menu
ul li ul.child
li a {
- color
:
#333
;
- }
- #mega_Menu
ul li:
hover>
ul.child
{
- display
:
block
;
- position
:
relative
;
- top
:
0px
;
- padding
:
0px
15px
;
- }
- </style>
Output:

Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Download
You must upgrade your account or reply in the thread to view the hidden content.