farokmrini
Social Media Maven
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
300 XP
How to Get the First Value of an Array in JavaScript
Introduction
In this tutorial we will create a How to Get the First Value of an Array in JavaScript. This tutorial purpose is to teach you how get the first value of an array object. This will cover all the important functionality that will get your first array value. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to get the first array value. I will give my best to provide you the easiest way of creating this program Get the First Array Value. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html table and buttons for submission. To create this simply copy and write it into your text editor, then save it as index.html.
Creating JavaScript Function
This is where the main function of the application is. This code will allow you to ge the first value of an array when you clicked the button. To do this just copy and write these block of codes inside the text editor and save it as script.js.
In the code above we just simply create one method called getFirstData(), this function will immediately get the first value of your array object. The trick for this function is that we only get the index position of that array value which is 0.
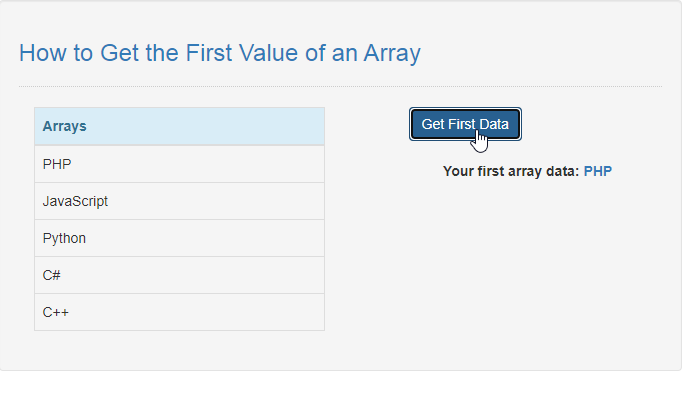
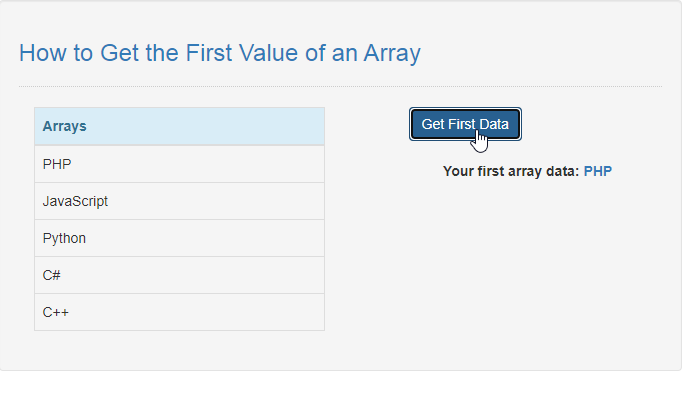
Output:

The How to Get the First Value of an Array in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Get the First Value of an Array in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
Introduction
In this tutorial we will create a How to Get the First Value of an Array in JavaScript. This tutorial purpose is to teach you how get the first value of an array object. This will cover all the important functionality that will get your first array value. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to get the first array value. I will give my best to provide you the easiest way of creating this program Get the First Array Value. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html table and buttons for submission. To create this simply copy and write it into your text editor, then save it as index.html.
- <!DOCTYPE html>
- <html
lang
=
"en"
>
- <head
>
- <meta
charset
=
"UTF-8"
name
=
"viewport"
content
=
"width=device-width, initial-scale=1"
/
>
- <link
rel
=
"stylesheet"
type
=
"text/css"
href
=
"css/bootstrap.css"
/
>
- </
head
>
- <body
>
- <nav
class
=
"navbar navbar-default"
>
- <div
class
=
"container-fluid"
>
- <a
class
=
"navbar-brand"
href
=
"https://sourcecodester.com"
>
Sourcecodester</
a
>
- </
div
>
- </
nav
>
- <div
class
=
"col-md-3"
></
div
>
- <div
class
=
"col-md-6 well"
>
- <h3
class
=
"text-primary"
>
How to Get the First Value of an Array</
h3
>
- <hr
style
=
"border-top:1px dotted #ccc;"
/
>
- <div
class
=
"col-md-6"
>
- <table
class
=
"table table-bordered"
>
- <thead
class
=
"alert-info"
>
- <tr
>
- <th
>
Arrays</
th
>
- </
tr
>
- </
thead
>
- <tbody
id
=
"result"
>
- </
tbody
>
- </
table
>
- </
div
>
- <div
class
=
"col-md-1"
></
div
>
- <div
class
=
"col-md-5"
>
- <button
class
=
"btn btn-primary"
id
=
"get"
>
Get First Data</
button
>
- <br
/
><br
/
>
- <div
id
=
"display"
></
div
>
- </
div
>
- </
div
>
- <script
src
=
"script.js"
></
script
>
- </
body
>
- </
html
>
Creating JavaScript Function
This is where the main function of the application is. This code will allow you to ge the first value of an array when you clicked the button. To do this just copy and write these block of codes inside the text editor and save it as script.js.
- const
arrays =
[
"PHP"
,
"JavaScript"
,
"Python"
,
"C#"
,
"C++"
]
;
- const
btn_click=
document.getElementById
(
"get"
)
;
- btn_click.addEventListener
(
"click"
,
getFirstData.bind
(
this
,
arrays)
)
;
- document.addEventListener
(
'DOMContentLoaded'
,
(
)
=>
{
- displayData(
arrays)
;
- }
)
;
- function
displayData(
array)
{
- let html=
""
;
- for
(
var
i=
0
;
i<
array.length
;
i++
)
{
- html +=
"<tr>"
;
- html +=
"<td>"
+
array[
i]
+
"</td>"
;
- html +=
"</tr>"
;
- }
- document.getElementById
(
'result'
)
.innerHTML
=
html;
- }
- function
getFirstData(
array)
{
- let data =
array[
0
]
;
- document.getElementById
(
'display'
)
.innerHTML
=
"<center><label>Your first array data: <span class='text-primary'>"
+
data+
"</span></label></center>"
;
- }
In the code above we just simply create one method called getFirstData(), this function will immediately get the first value of your array object. The trick for this function is that we only get the index position of that array value which is 0.
Output:

The How to Get the First Value of an Array in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Get the First Value of an Array in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
You must upgrade your account or reply in the thread to view the hidden content.