bertan
Punchline Warrior
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
200 XP
How to Create a Countdown Timer App in JavaScript
Introduction
In this tutorial we will create a How to Create a Countdown Timer App in JavaScript. This tutorial purpose is to teach you how to create a countdown timer. This will cover all the important functionality that allow you to start a timer. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want add a countdown timer. I will give my best to provide you the easiest way of creating this program Countdown Timer. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the html form inputs and the Timer. To create this simply copy and write it into your text editor, then save it as index.html.
Creating JavaScript Function
This is where the main function of the application is. This code will start the timer when you click the button. To do this just copy and write these block of codes inside the text editor and save it as script.js.
In the code above we only created one method that will start the countdown timer called startTimer(). Inside this method we just set multiple conditional statement to handle the runtime of the code structure. To start a timer setInterval() function that will continue to run until it reach the set condition. We create a function that will handle the timer when it reaches to zero by clearing the interval of the timer. We use a variable that set the value of each time component that we will be using for the timer.
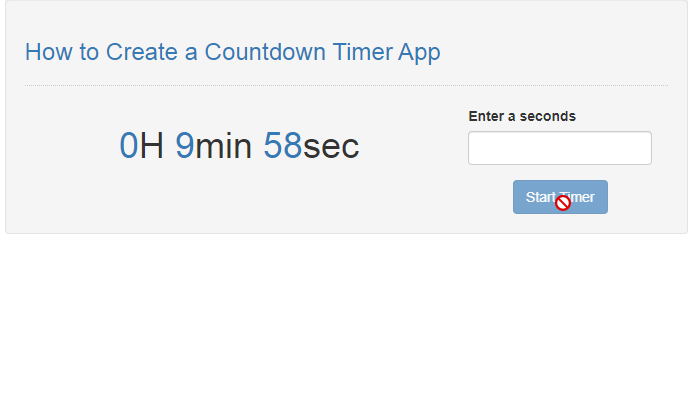
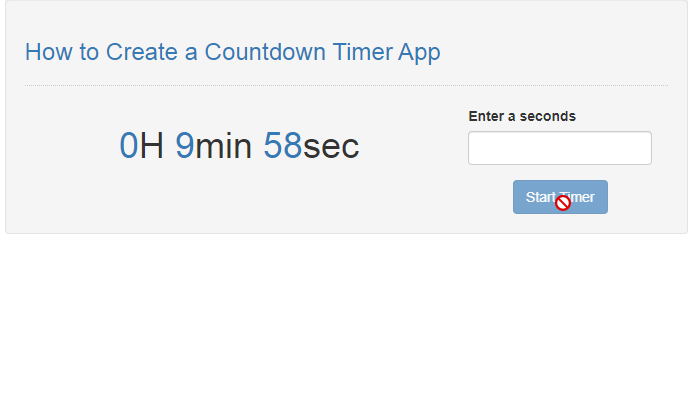
Output:

The How to Create a Countdown Timer App in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create a Countdown Timer App in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
Introduction
In this tutorial we will create a How to Create a Countdown Timer App in JavaScript. This tutorial purpose is to teach you how to create a countdown timer. This will cover all the important functionality that allow you to start a timer. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want add a countdown timer. I will give my best to provide you the easiest way of creating this program Countdown Timer. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the html form inputs and the Timer. To create this simply copy and write it into your text editor, then save it as index.html.
- <!DOCTYPE html>
- <html
lang
=
"en"
>
- <head
>
- <meta
charset
=
"UTF-8"
name
=
"viewport"
content
=
"width=device-width, initial-scale=1"
/
>
- <link
rel
=
"stylesheet"
type
=
"text/css"
href
=
"css/bootstrap.css"
/
>
- </
head
>
- <body
>
- <nav
class
=
"navbar navbar-default"
>
- <div
class
=
"container-fluid"
>
- <a
class
=
"navbar-brand"
href
=
"https://sourcecodester.com"
>
Sourcecodester</
a
>
- </
a
>
</
div
>
- </
nav
>
- <div
class
=
"col-md-3"
></
div
>
- <div
class
=
"col-md-6 well"
>
- <h3
class
=
"text-primary"
>
How to Create a Countdown Timer App</
h3
>
- <hr
style
=
"border-top:1px dotted #ccc;"
/
>
- <div
class
=
"col-md-8"
>
- <center><h1
id
=
"result"
></
h1
></
center>
- </
div
>
- <div
class
=
"col-md-4"
>
- <div
class
=
"form-group"
>
- <label
>
Enter a seconds</
label
>
- <input
type
=
"number"
id
=
"count"
class
=
"form-control"
/
>
- </
div
>
- <center><button
class
=
"btn btn-primary"
onclick
=
"startTimer(this);"
>
Start Timer</
button
></
center>
- </
div
>
- </
div
>
- </
body
>
- <script
src
=
"script.js"
></
script
>
- </
html
>
Creating JavaScript Function
This is where the main function of the application is. This code will start the timer when you click the button. To do this just copy and write these block of codes inside the text editor and save it as script.js.
- function
startTimer(
btn)
{
- var
count=
document.getElementById
(
"count"
)
.value
;
- if
(
count==
0
)
{
- alert(
"Please enter a valid number!"
)
;
- }
else
{
- document.getElementById
(
"count"
)
.value
=
""
- btn.setAttribute
(
'disabled'
,
'disabled'
)
;
- var
counter =
setInterval(
function
(
)
{
- count =
count -
1
;
- if
(
count ==
-
1
)
{
- clearInterval(
counter)
;
- btn.removeAttribute
(
"disabled"
)
;
- return
;
- }
- var
seconds =
count %
60
;
- var
minutes =
Math
.floor
(
count /
60
)
;
- var
hours =
Math
.floor
(
minutes /
60
)
;
- minutes %=
60
;
- hours %=
60
;
- document.getElementById
(
"result"
)
.innerHTML
=
"<span class='text-primary'>"
+
hours+
"</span>"
+
"H "
+
"<span class='text-primary'>"
+
minutes+
"</span>"
+
"min "
+
"<span class='text-primary'>"
+
seconds+
"</span>"
+
"sec"
;
- }
,
1000
)
;
- }
- }
In the code above we only created one method that will start the countdown timer called startTimer(). Inside this method we just set multiple conditional statement to handle the runtime of the code structure. To start a timer setInterval() function that will continue to run until it reach the set condition. We create a function that will handle the timer when it reaches to zero by clearing the interval of the timer. We use a variable that set the value of each time component that we will be using for the timer.
Output:

The How to Create a Countdown Timer App in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create a Countdown Timer App in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
You must upgrade your account or reply in the thread to view the hidden content.