Harvey
Infrastructure Monitoring Expert
LEVEL 1
100 XP
How to Remove File Extension Dynamically in JavaScript
Introduction
In this tutorial we will create a How to Remove File Extension Dynamically in JavaScript. This tutorial purpose is to teach you on how to remove file extension dynamically. This will cover all the important functionality that will remove the file extension. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to display a file without extension. I will give my best to provide you the easiest way of creating this program Remove File Extension. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html list and buttons. To create this simply copy and write it into your text editor, then save it as index.html.
Creating JavaScript Function
This is where the main function of the application is. This code will remove the file extension when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.
The code above only create one method to remove the file extension called removeEx(). This function will remove the file extension on the list. This code use a special javascript function called split(), this function will remove any elements base on the parameter you have set.
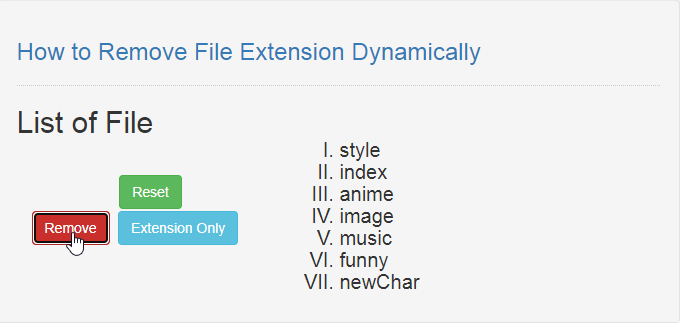
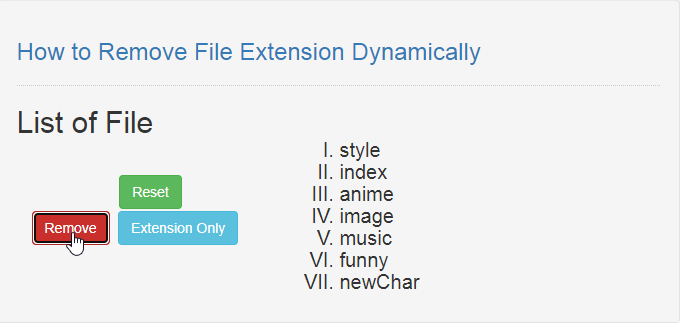
Output:

The How to Remove File Extension Dynamically in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Remove File Extension Dynamically in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
Introduction
In this tutorial we will create a How to Remove File Extension Dynamically in JavaScript. This tutorial purpose is to teach you on how to remove file extension dynamically. This will cover all the important functionality that will remove the file extension. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to display a file without extension. I will give my best to provide you the easiest way of creating this program Remove File Extension. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html list and buttons. To create this simply copy and write it into your text editor, then save it as index.html.
- <!DOCTYPE html>
- <html
lang
=
"en"
>
- <head
>
- <meta
charset
=
"UTF-8"
name
=
"viewport"
content
=
"width=device-width, initial-scale=1"
/
>
- <link
rel
=
"stylesheet"
type
=
"text/css"
href
=
"css/bootstrap.css"
/
>
- </
head
>
- <body
>
- <nav
class
=
"navbar navbar-default"
>
- <div
class
=
"container-fluid"
>
- <a
class
=
"navbar-brand"
href
=
"https://sourcecodester.com"
>
Sourcecodester</
a
>
- </
div
>
- </
nav
>
- <div
class
=
"col-md-3"
></
div
>
- <div
class
=
"col-md-6 well"
>
- <h3
class
=
"text-primary"
>
How to Remove File Extension Dynamically</
h3
>
- <hr
style
=
"border-top:1px dotted #ccc;"
/
>
- <h2
>
List of File</
2
>
- <br
/
>
- <div
class
=
"col-md-5"
>
- <br
/
>
- <center><button
class
=
"btn btn-success"
onclick
=
"resetList();"
>
Reset</
button
></
center>
- <button
class
=
"btn btn-danger"
onclick
=
"removeEx('remove');"
>
Remove</
button
>
<button
class
=
"btn btn-info"
onclick
=
"removeEx('display');"
>
Extension Only</
button
>
- </
div
>
- <div
class
=
"col-md-7"
>
- <ol
type
=
"I"
style
=
"font-size:20px;"
id
=
"result"
></
ol
>
- </
div
>
- </
div
>
- <script
src
=
"script.js"
></
script
>
- </
body
>
- </
html
>
Creating JavaScript Function
This is where the main function of the application is. This code will remove the file extension when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.
- var
names=
[
"style.css"
,
"index.html"
,
"anime.mp4"
,
"image.jpg"
,
"music.mp3"
,
"funny.gif"
,
"newChar.png"
]
;
- let html=
""
;
- displayList(
)
;
- function
displayList(
)
{
- html=
""
;
- for
(
var
i=
0
;
i<
names.length
;
i++
)
{
- html+=
"<li>"
+
names[
i]
+
"</li>"
;
- }
- document.getElementById
(
'result'
)
.innerHTML
=
html;
- }
- function
resetList(
)
{
- displayList(
)
;
- }
- function
removeEx(
str)
{
- if
(
str==
"remove"
)
{
- html=
""
;
- for
(
var
i=
0
;
i<
names.length
;
i++
)
{
- var
list=
names[
i]
.split
(
"."
)
;
- html+=
"<li>"
+
list[
0
]
+
"</li>"
;
- }
- }
else
if
(
str==
"display"
)
{
- html=
""
;
- for
(
var
i=
0
;
i<
names.length
;
i++
)
{
- var
list=
names[
i]
.split
(
"."
)
;
- html+=
"<li>"
+
list[
1
]
+
"</li>"
;
- }
- }
- document.getElementById
(
'result'
)
.innerHTML
=
html;
- }
The code above only create one method to remove the file extension called removeEx(). This function will remove the file extension on the list. This code use a special javascript function called split(), this function will remove any elements base on the parameter you have set.
Output:

The How to Remove File Extension Dynamically in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Remove File Extension Dynamically in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
You must upgrade your account or reply in the thread to view the hidden content.