D4RKC40S
Performance Debugging Pro
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
300 XP
How to Create a Simple Calculator in Web Browser using JavaScript
Introduction
In this tutorial we will create a How to Create a Simple Calculator in Web Browser using JavaScript. This tutorial purpose is to teach you how to create a basic calculator. This will cover all the basic function that will that let you use a calculator in a web browser. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to use a calculate in your website. I will give my best to provide you the easiest way of creating this program Basic Calculator. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the interface of the calculator. To create this simply copy and write it into your text editor, then save it as index.html.
Creating JavaScript Function
This is where the main function of the application is. This code will display the basic functionality of a real calculator. To do this just copy and write these block of codes inside the text editor and save it as script.js.
In the code above we just only create several method that will calculate the number we just entered. The function includes for getting the total value of the entered number such as (1+2, 5*9). All the buttons are already bind with a pre-coded script so that we will only getting the number every time you clicked the button.
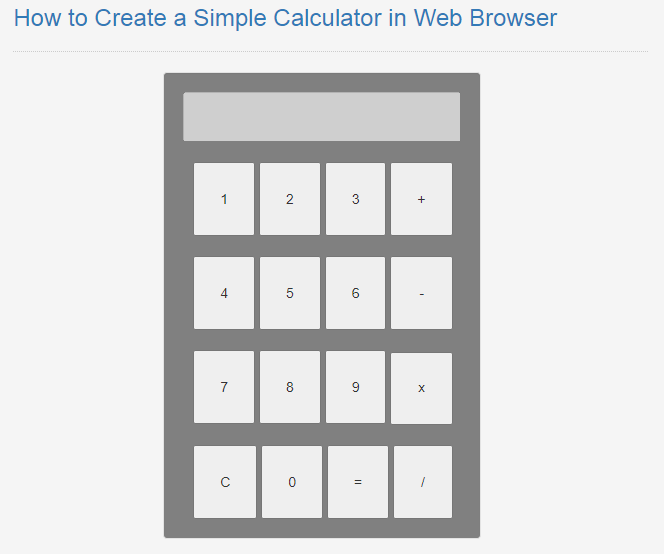
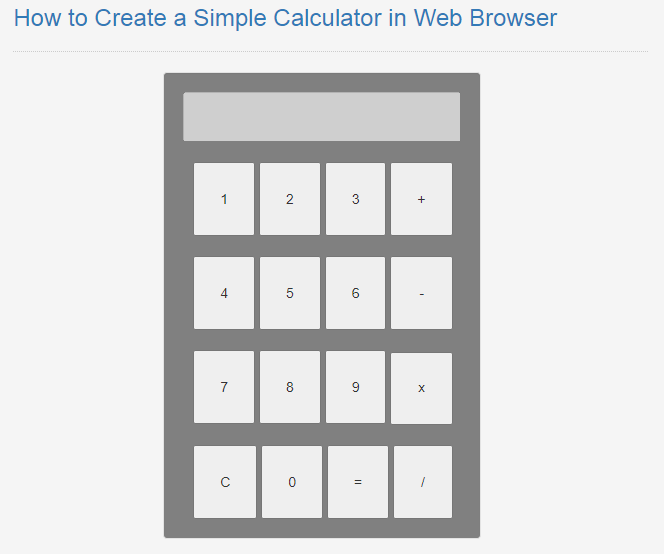
Output:

The How to Create a Simple Calculator in Web Browser using JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create a Simple Calculator in Web Browser using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
Introduction
In this tutorial we will create a How to Create a Simple Calculator in Web Browser using JavaScript. This tutorial purpose is to teach you how to create a basic calculator. This will cover all the basic function that will that let you use a calculator in a web browser. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to use a calculate in your website. I will give my best to provide you the easiest way of creating this program Basic Calculator. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the interface of the calculator. To create this simply copy and write it into your text editor, then save it as index.html.
- <!DOCTYPE html>
- <html
lang
=
"en"
>
- <head
>
- <link
rel
=
"stylesheet"
type
=
"text/css"
href
=
"css/bootstrap.css"
/
>
- <meta
charset
=
"UTF-8"
name
=
"viewport"
content
=
"width=device-width, initial-scale=1"
/
>
- </
head
>
- <body
>
- <nav
class
=
"navbar navbar-default"
>
- <div
class
=
"container-fluid"
>
- <a
class
=
"navbar-brand"
href
=
"https://sourcecodester.com"
>
Sourcecodester</
a
>
- </
div
>
- </
nav
>
- <div
class
=
"col-md-3"
></
div
>
- <div
class
=
"col-md-6 well"
>
- <h3
class
=
"text-primary"
>
How to Create a Simple Calculator in Web Browser</
h3
>
- <hr
style
=
"border-top:1px dotted #ccc;"
/
>
- <div
class
=
"col-md-6 well"
style
=
"background-color:gray; margin-left:150px;"
>
- <form
name
=
"calculator"
>
- <input
type
=
"text"
id
=
"result"
style
=
"width:100%; height:50px; font-size:30px;"
disabled
=
"disabled"
>
- <br
/
><br
/
>
- <button
type
=
"button"
onclick
=
"calculate('1')"
style
=
"padding:25px; margin-left:10px; font-size:14px;"
>
1</
button
>
- <button
type
=
"button"
onclick
=
"calculate('2')"
style
=
"padding:25px; font-size:14px;"
>
2</
button
>
- <button
type
=
"button"
onclick
=
"calculate('3')"
style
=
"padding:25px; font-size:14px;"
>
3</
button
>
- <button
type
=
"button"
onclick
=
"calculate('+')"
style
=
"padding:25px; font-size:14px;"
>
+</
button
>
- <br
/
><br
/
>
- <button
type
=
"button"
onclick
=
"calculate('4')"
style
=
"padding:25px; margin-left:10px; font-size:14px;"
>
4</
button
>
- <button
type
=
"button"
onclick
=
"calculate('5')"
style
=
"padding:25px; font-size:14px;"
>
5</
button
>
- <button
type
=
"button"
onclick
=
"calculate('6')"
style
=
"padding:25px; font-size:14px;"
>
6</
button
>
- <button
type
=
"button"
onclick
=
"calculate('-')"
style
=
"padding-top:25px; padding-bottom:25px; padding-right:27px; padding-left:27px; font-size:14px;"
>
-</
button
>
- <br
/
><br
/
>
- <button
type
=
"button"
onclick
=
"calculate('7')"
style
=
"padding:25px; margin-left:10px; font-size:14px;"
>
7</
button
>
- <button
type
=
"button"
onclick
=
"calculate('8')"
style
=
"padding:25px; font-size:14px;"
>
8</
button
>
- <button
type
=
"button"
onclick
=
"calculate('9')"
style
=
"padding:25px; font-size:14px;"
>
9</
button
>
- <button
type
=
"button"
onclick
=
"calculate('*')"
style
=
"padding-top:25px; padding-bottom:25px; padding-right:26px; padding-left:26px; font-size:13px;"
>
x</
button
>
- <br
/
><br
/
>
- <button
type
=
"button"
onclick
=
"cancel();"
style
=
"padding:25px; margin-left:10px; font-size:14px;"
>
C</
button
>
- <button
type
=
"button"
onclick
=
"calculate('0')"
style
=
"padding:25px; font-size:14px;"
>
0</
button
>
- <button
type
=
"button"
onclick
=
"solve()"
style
=
"padding:25px; font-size:14px;"
>
=</
button
>
- <button
type
=
"button"
onclick
=
"calculate('/')"
style
=
"padding-top:25px; padding-bottom:25px; padding-right:26px; padding-left:26px; font-size:14px;"
>
/</
button
>
- </
form
>
- </
div
>
- <script
src
=
"js/script.js"
></
script
>
- </
body
>
- </
html
>
Creating JavaScript Function
This is where the main function of the application is. This code will display the basic functionality of a real calculator. To do this just copy and write these block of codes inside the text editor and save it as script.js.
- function
calculate(
val)
{
- document.getElementById
(
"result"
)
.value
+=
val;
- }
- function
cancel(
)
{
- document.getElementById
(
"result"
)
.value
=
''
;
- }
- function
solve(
)
{
- var
number =
document.getElementById
(
"result"
)
.value
;
- var
total =
eval(
number)
;
- document.getElementById
(
"result"
)
.value
=
total;
- }
In the code above we just only create several method that will calculate the number we just entered. The function includes for getting the total value of the entered number such as (1+2, 5*9). All the buttons are already bind with a pre-coded script so that we will only getting the number every time you clicked the button.
Output:

The How to Create a Simple Calculator in Web Browser using JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create a Simple Calculator in Web Browser using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
You must upgrade your account or reply in the thread to view the hidden content.