Boybeamer
Social Content Amplifier
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
400 XP
How to Calculate Your Age Base on Date Value in JavaScript
Introduction
In this tutorial we will create a How to Calculate Your Age Base on Date Value in JavaScript. This tutorial purpose is to teach how you to calculate your age base on the given date. This will cover all the important parts of the function that will calculate your age. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to system that needed to enter your personal information. I will give my best to provide you the easiest way of creating this program Calculate your age. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display form inputs and the result. To create this simply copy and write it into your text editor, then save it as index.html.
Creating JavaScript Function
This is where the main function of the application is. This code will calculate your age base on the date you have entered in the textbox. To do this just copy and write these block of codes inside the text editor and save it as script.js.
In this code we only create one method called calculateAge(), in the first line of code we bind the date value as variable named date. Next is we use a conditional statement to track if the value is empty, If the value is not empty it will call another line of codes.
We then set several variables to break down the date string format by today, birthday, year. To calculate your age we just simply use several conditional statement by comparing the birthdate, year, and month to get the expected age result.
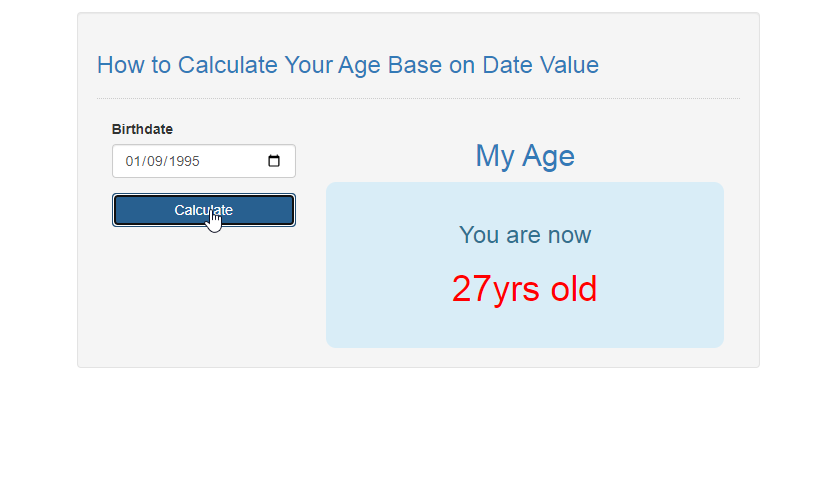
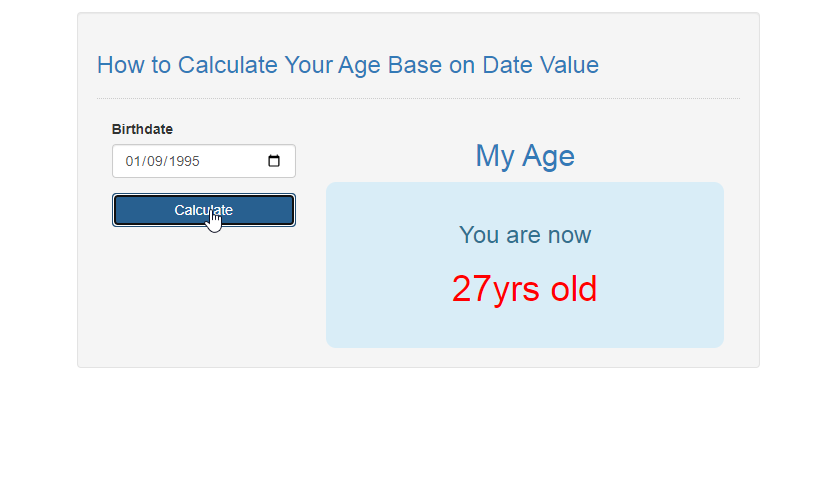
Output:

The How to Calculate Your Age Base on Date Value in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Calculate Your Age Base on Date Value in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
Introduction
In this tutorial we will create a How to Calculate Your Age Base on Date Value in JavaScript. This tutorial purpose is to teach how you to calculate your age base on the given date. This will cover all the important parts of the function that will calculate your age. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to system that needed to enter your personal information. I will give my best to provide you the easiest way of creating this program Calculate your age. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display form inputs and the result. To create this simply copy and write it into your text editor, then save it as index.html.
- <!DOCTYPE html>
- <html
lang
=
"en"
>
- <head
>
- <meta
charset
=
"UTF-8"
name
=
"viewport"
content
=
"width=device-width, initial-scale=1"
/
>
- <link
rel
=
"stylesheet"
type
=
"text/css"
href
=
"css/bootstrap.css"
/
>
- </
head
>
- <body
>
- <nav
class
=
"navbar navbar-default"
>
- <div
class
=
"contriner-fluid"
>
- <a
class
=
"navbar-brand"
href
=
"https://sourcecodester.com"
>
Sourcecodester</
a
>
- </
div
>
- </
nav
>
- <div
class
=
"col-md-3"
></
div
>
- <div
class
=
"col-md-6 well"
>
- <h3
class
=
"text-primary"
>
How to Calculate Your Age Base on Date Value</
h3
>
- <hr
style
=
"border-top:1px dotted #ccc;"
/
>
- <div
class
=
"col-md-4"
>
- <div
class
=
"form-group"
>
- <label
>
Birthdate</
label
>
- <input
type
=
"date"
class
=
"form-control"
id
=
"birthday"
placeholder
=
"Enter you birthdate"
/
>
- </
div
>
- <center><button
class
=
"btn btn-primary btn-block"
onclick
=
"calculateAge();"
>
Calculate</
button
></
center>
- </
div
>
- <div
class
=
"col-md-8"
>
- <center><h2
class
=
"text-primary"
>
My Age</
h2
></
center>
- <div
class
=
"alert-info"
style
=
"padding:20px; border-radius:10px;"
>
- <div
id
=
"result"
><center><h1
>
NO DATA</
h1
></
center></
div
>
- </
div
>
- </
div
>
- </
div
>
- <script
src
=
"script.js"
></
script
>
- </
body
>
- </
html
>
Creating JavaScript Function
This is where the main function of the application is. This code will calculate your age base on the date you have entered in the textbox. To do this just copy and write these block of codes inside the text editor and save it as script.js.
- function
calculateAge(
)
{
- let date =
document.getElementById
(
'birthday'
)
.value
;
- if
(
date ===
""
)
{
- alert(
"Please complete the required field!"
)
;
- }
else
{
- let today =
new
Date
(
)
;
- let birthday =
new
Date
(
date)
;
- let year =
0
;
- if
(
today.getMonth
(
)
<
birthday.getMonth
(
)
)
{
- year =
1
;
- }
else
if
(
(
today.getMonth
(
)
==
birthday.getMonth
(
)
)
&&
today.getDate
(
)
<
birthday.getDate
(
)
)
{
- year =
1
;
- }
- let age =
today.getFullYear
(
)
-
birthday.getFullYear
(
)
-
year;
- if
(
age <
0
)
{
- age =
0
;
- }
- document.getElementById
(
'result'
)
.innerHTML
=
"<center><h3>You are now <h1 style='color:red;'>"
+
age+
"yrs old<h1></h3></center>"
;
- }
- }
In this code we only create one method called calculateAge(), in the first line of code we bind the date value as variable named date. Next is we use a conditional statement to track if the value is empty, If the value is not empty it will call another line of codes.
We then set several variables to break down the date string format by today, birthday, year. To calculate your age we just simply use several conditional statement by comparing the birthdate, year, and month to get the expected age result.
Output:

The How to Calculate Your Age Base on Date Value in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Calculate Your Age Base on Date Value in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
You must upgrade your account or reply in the thread to view the hidden content.