Rrb
Infrastructure Optimizer
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
100 XP
Drag and Drop Change Background Color in JavaScript
Introduction
In this tutorial we will create a Drag and Drop Change Background Color in JavaScript. This tutorial purpose is to teach how to use the drag and drop feature. This will cover all the basic functions that will make this program works. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any kind of system that needed to implement a drag and drop function. I will give my best to provide you the easiest way of creating this program Drag and Drop. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display only a box and several colored boxes. To create this simply copy and write it into your text editor, then save it as index.html.
Creating JavaScript Function
This is where the main function of the application is. This code will let you dynamically change a background color. To do this just copy and write these block of codes inside the text editor and save it as script.js.
In this code we will create first a method that will detect the appended object called drop()function, this will detect the dropped object and will get the data id. After we getting the object id we will apply the data as the background color of the targeted element. Next we will create a method called drag(), this method will set an object data that will will be carry over while dragging. Lastly we will create a method called called dragOver() function, this will allow the object to be draggable.
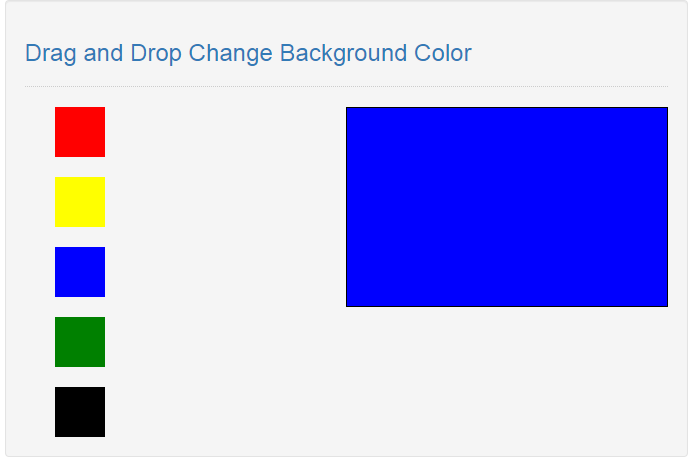
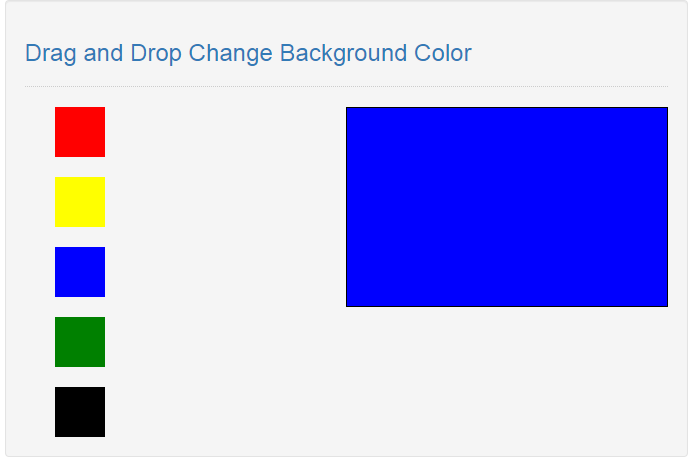
Output:

The Drag and Drop Change Background Color in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created Drag and Drop Change Background Color in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
Introduction
In this tutorial we will create a Drag and Drop Change Background Color in JavaScript. This tutorial purpose is to teach how to use the drag and drop feature. This will cover all the basic functions that will make this program works. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any kind of system that needed to implement a drag and drop function. I will give my best to provide you the easiest way of creating this program Drag and Drop. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display only a box and several colored boxes. To create this simply copy and write it into your text editor, then save it as index.html.
- <!DOCTYPE html>
- <html
lang
=
"en"
>
- <head
>
- <meta
charset
=
"UTF-8"
name
=
"viewport"
content
=
"width=device-width, initial-scale=1"
/
>
- <link
rel
=
"stylesheet"
type
=
"text/css"
href
=
"css/bootstrap.css"
/
>
- </
head
>
- <body
>
- <nav
class
=
"navbar navbar-default"
>
- <div
class
=
"container-fluid"
>
- <a
class
=
"navbar-brand"
href
=
"https://sourcecodester.com"
>
Sourcecodester</
a
>
- </
div
>
- </
nav
>
- <div
class
=
"col-md-3"
></
div
>
- <div
class
=
"col-md-6 well"
>
- <h3
class
=
"text-primary"
>
Drag and Drop Change Background Color</
h3
>
- <hr
style
=
"border-top:1px dotted #ccc;"
/
>
- <div
class
=
"col-md-6"
>
- <div
class
=
"col-md-12"
>
- <div
style
=
"width:50px; height:50px; border:1px solid red; background-color:red;"
id
=
"red"
draggable
=
"true"
ondragstart
=
"drag(event)"
></
div
>
- <br
/
>
- <div
style
=
"width:50px; height:50px; border:1px solid yellow; background-color:yellow;"
id
=
"yellow"
draggable
=
"true"
ondragstart
=
"drag(event)"
></
div
>
- <br
/
>
- <div
style
=
"width:50px; height:50px; border:1px solid blue; background-color:blue;"
id
=
"blue"
draggable
=
"true"
ondragstart
=
"drag(event)"
></
div
>
- <br
/
>
- <div
style
=
"width:50px; height:50px; border:1px solid green; background-color:green;"
id
=
"green"
draggable
=
"true"
ondragstart
=
"drag(event)"
></
div
>
- <br
/
>
- <div
style
=
"width:50px; height:50px; border:1px solid black; background-color:black;"
id
=
"black"
draggable
=
"true"
ondragstart
=
"drag(event)"
></
div
>
- </
div
>
- </
div
>
- <div
class
=
"col-md-6"
style
=
"border:1px solid #000; height:200px; padding-top:10%; padding-left:10%;"
ondrop
=
"drop(event)"
ondragover
=
"dragOver(event)"
>
- <h2
>
DRAG HERE</
h2
>
- </
div
>
- </
div
>
- <script
src
=
"script.js"
></
script
>
- </
body
>
- </
html
>
Creating JavaScript Function
This is where the main function of the application is. This code will let you dynamically change a background color. To do this just copy and write these block of codes inside the text editor and save it as script.js.
- function
drop(
e)
{
- e.preventDefault
(
)
;
- let data =
e.dataTransfer
.getData
(
"data"
)
;
- e.target
.style
.backgroundColor
=
data;
- e.target
.innerHTML
=
""
;
- }
- function
drag(
e)
{
- e.dataTransfer
.setData
(
"data"
,
e.target
.id
)
;
- }
- function
dragOver(
e)
{
- e.preventDefault
(
)
;
- }
In this code we will create first a method that will detect the appended object called drop()function, this will detect the dropped object and will get the data id. After we getting the object id we will apply the data as the background color of the targeted element. Next we will create a method called drag(), this method will set an object data that will will be carry over while dragging. Lastly we will create a method called called dragOver() function, this will allow the object to be draggable.
Output:

The Drag and Drop Change Background Color in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created Drag and Drop Change Background Color in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
JavaScript Tutorials
Download
You must upgrade your account or reply in the thread to view the hidden content.