leandra5
Crypto Gaming Pro
2
MONTHS
2 2 MONTHS OF SERVICE
LEVEL 1
400 XP
In the world of web development, creating user-friendly and secure forms is a fundamental task. This HTML, CSS, and JavaScript code example demonstrates an elegant and comprehensive approach to form validation. Whether you're designing a login or registration system, this code provides a solid foundation for enhancing the user experience and ensuring data integrity.
Key Features:
Whether you're building a login system for a website or creating a user registration process for an application, this example serves as a valuable resource for implementing form validation with elegance and efficiency.
Sample Screenshots of the Project:
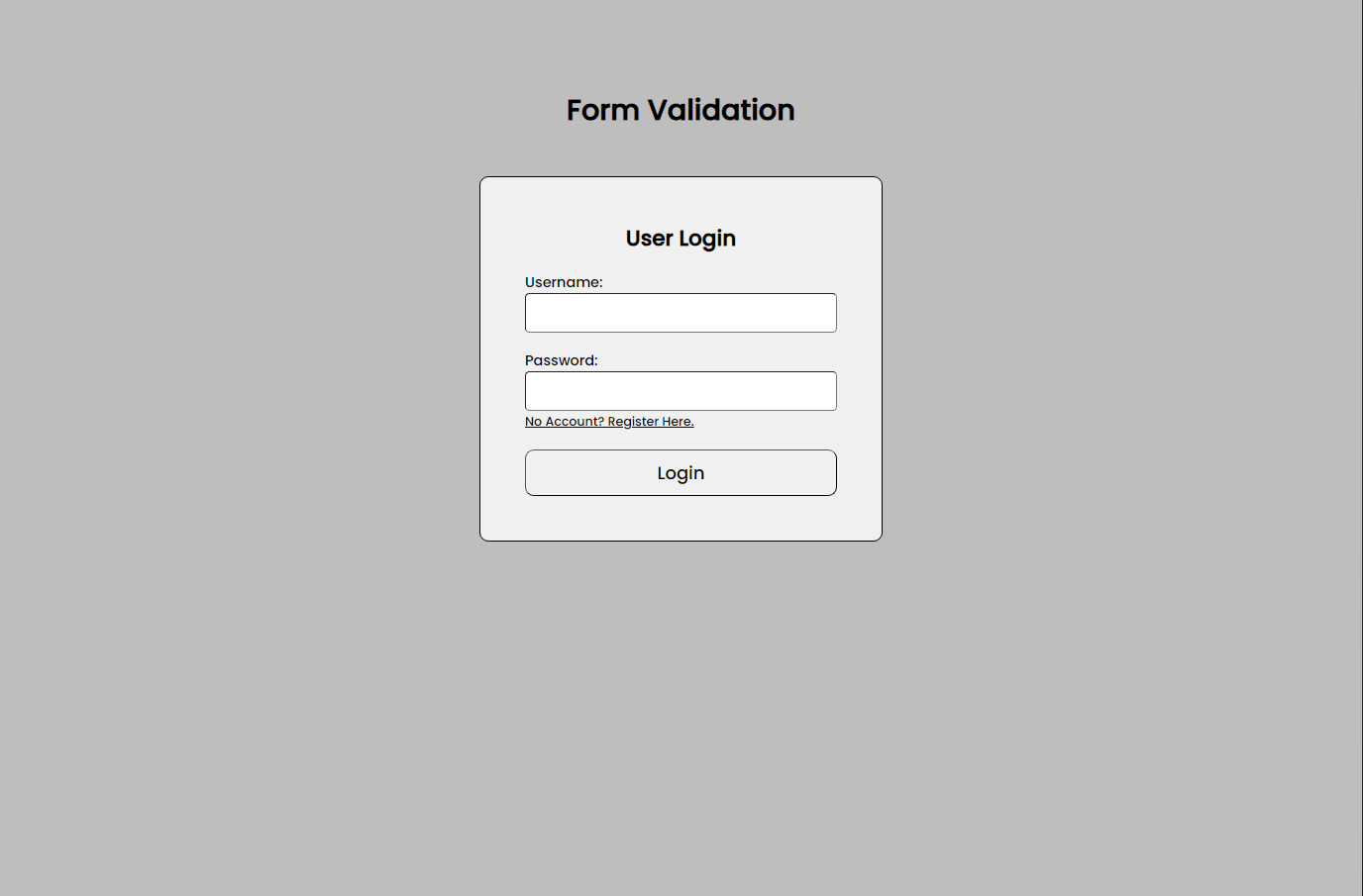
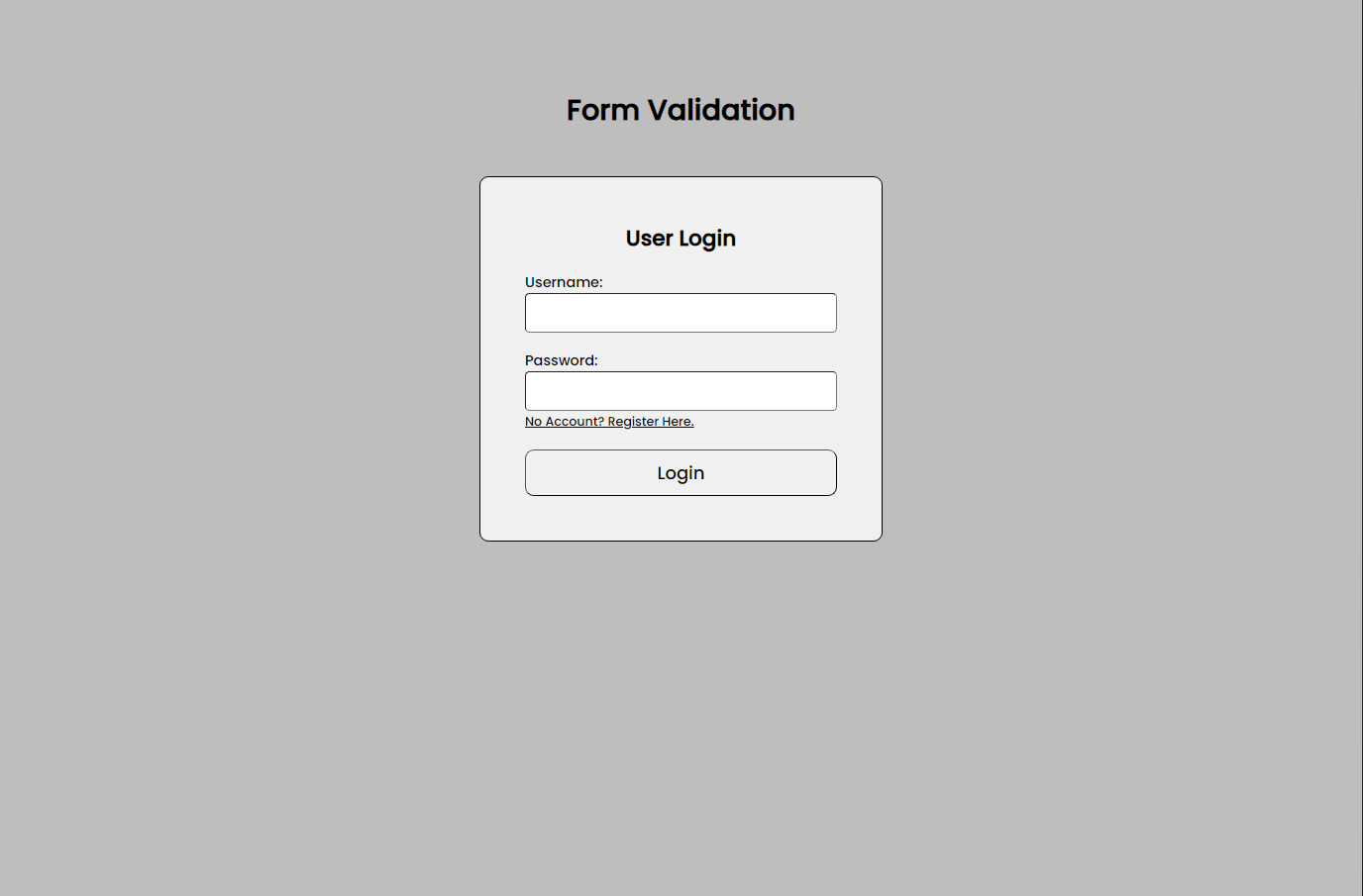
User Login

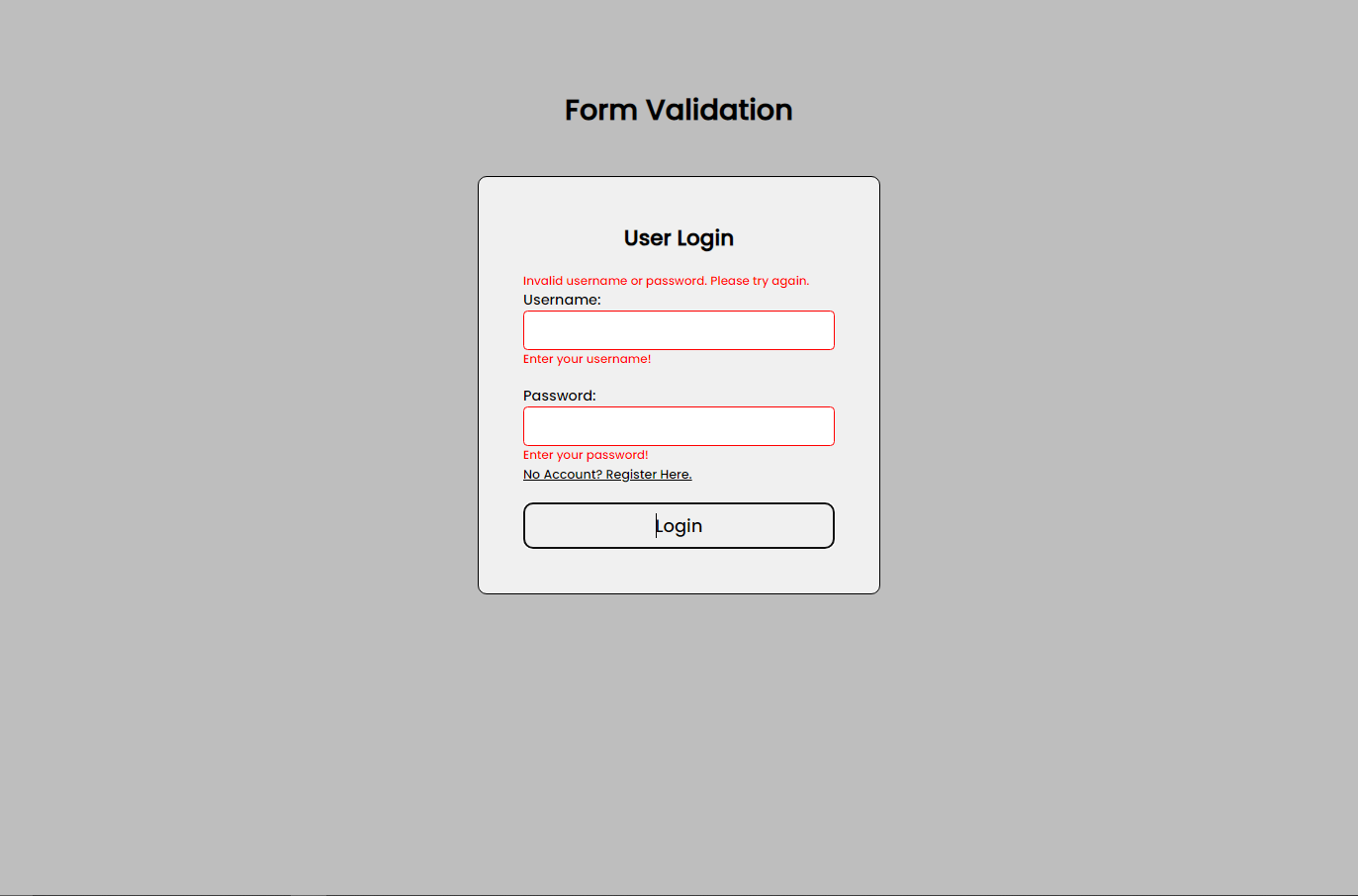
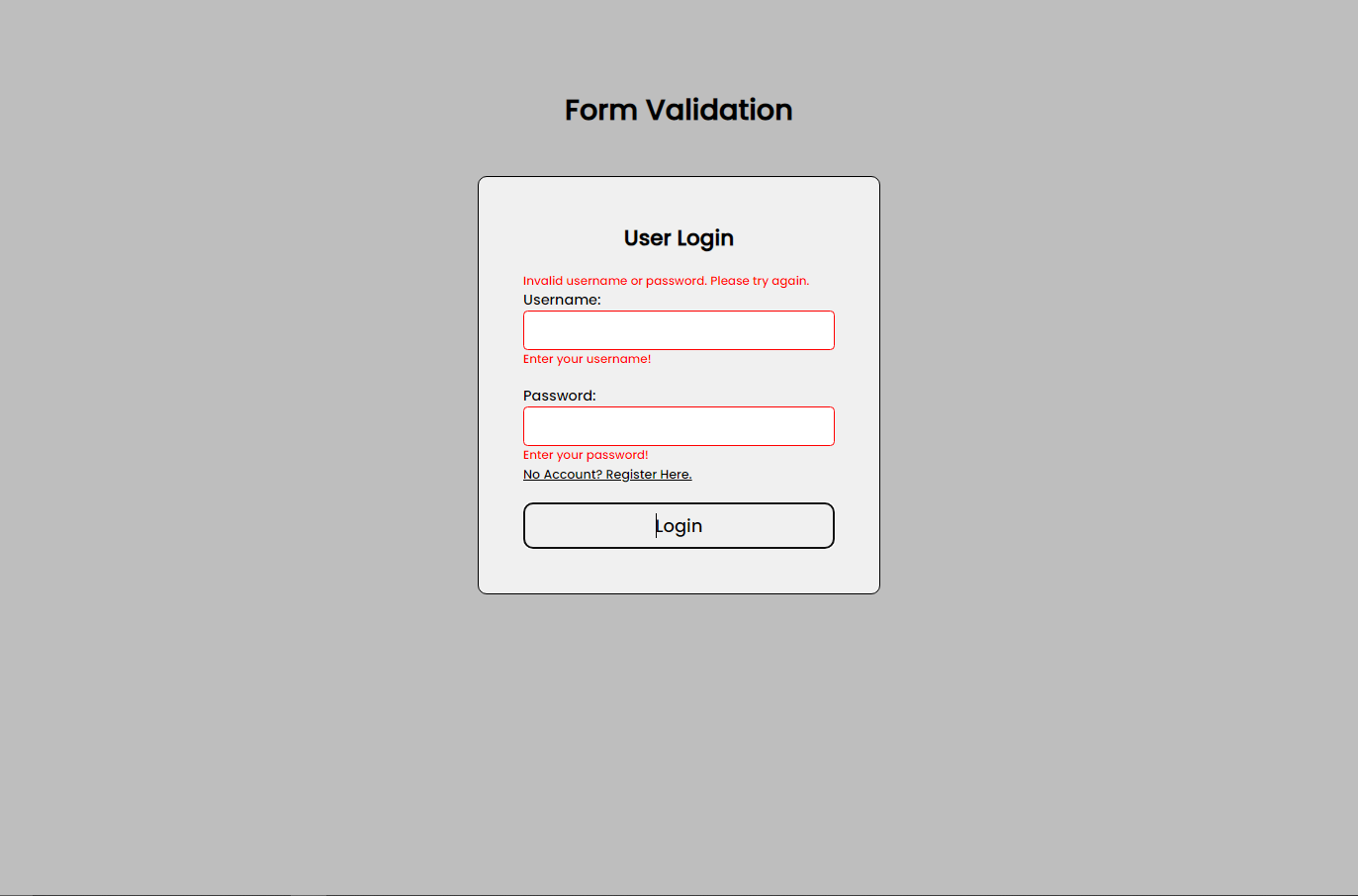
User Login Error

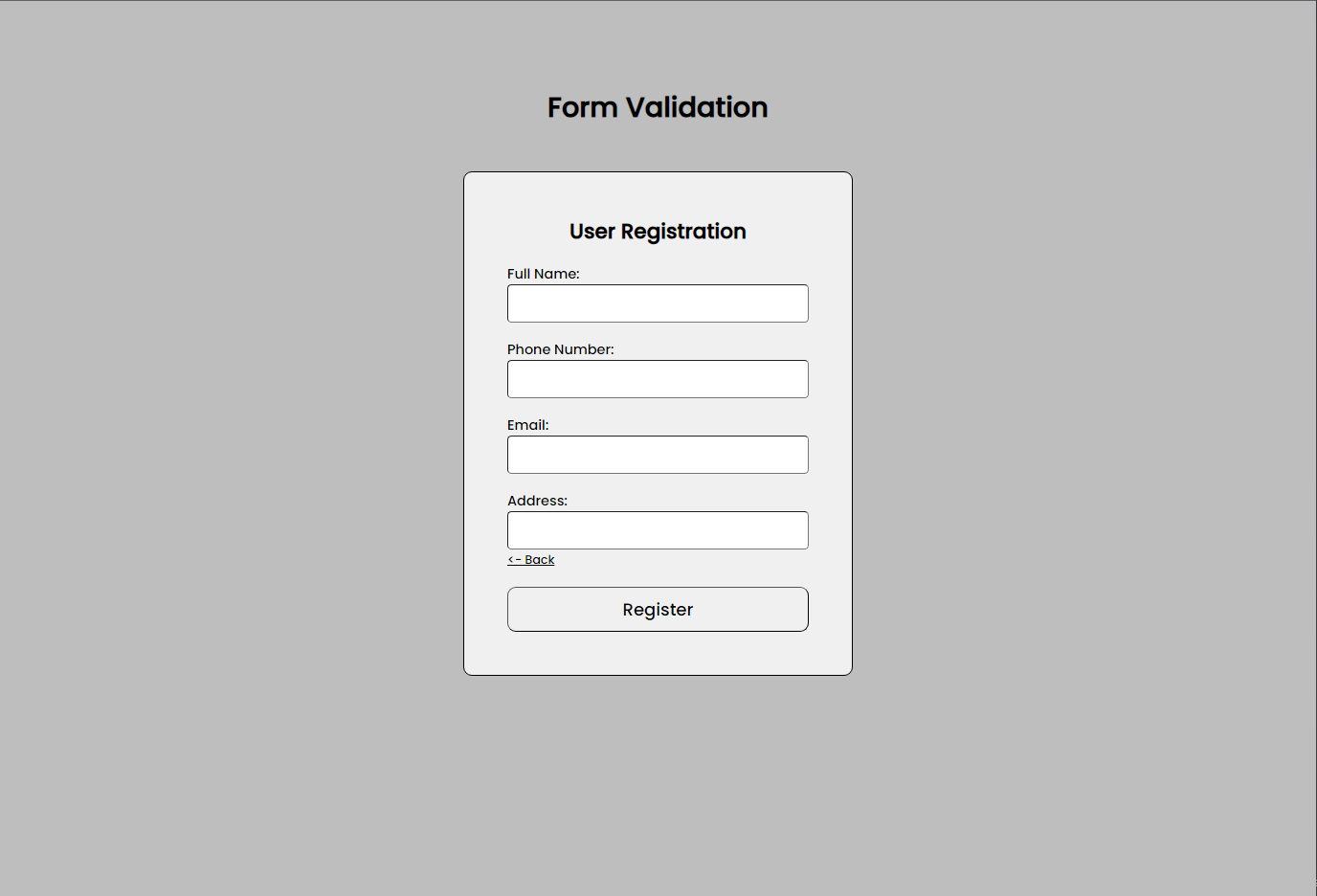
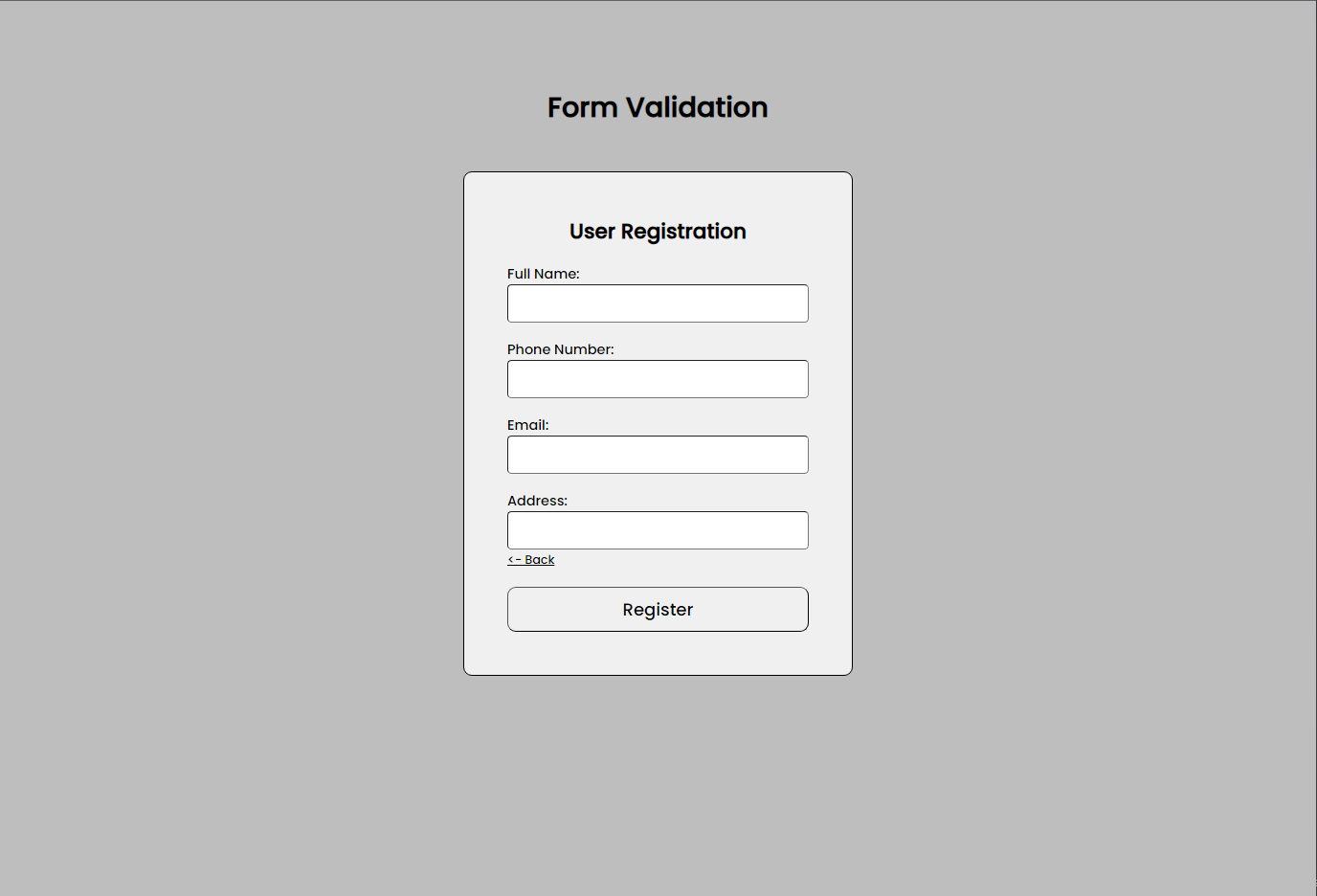
User Registration

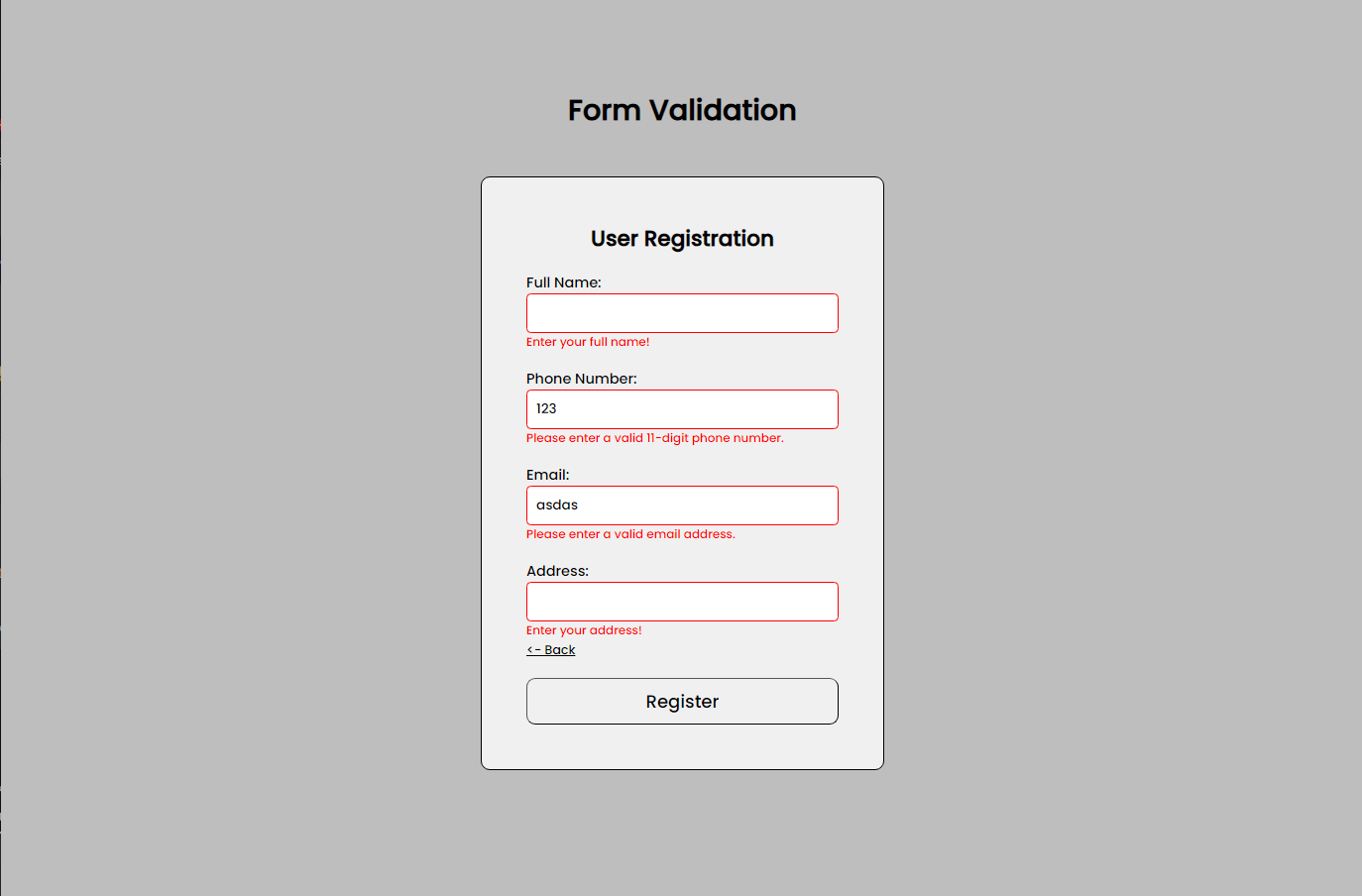
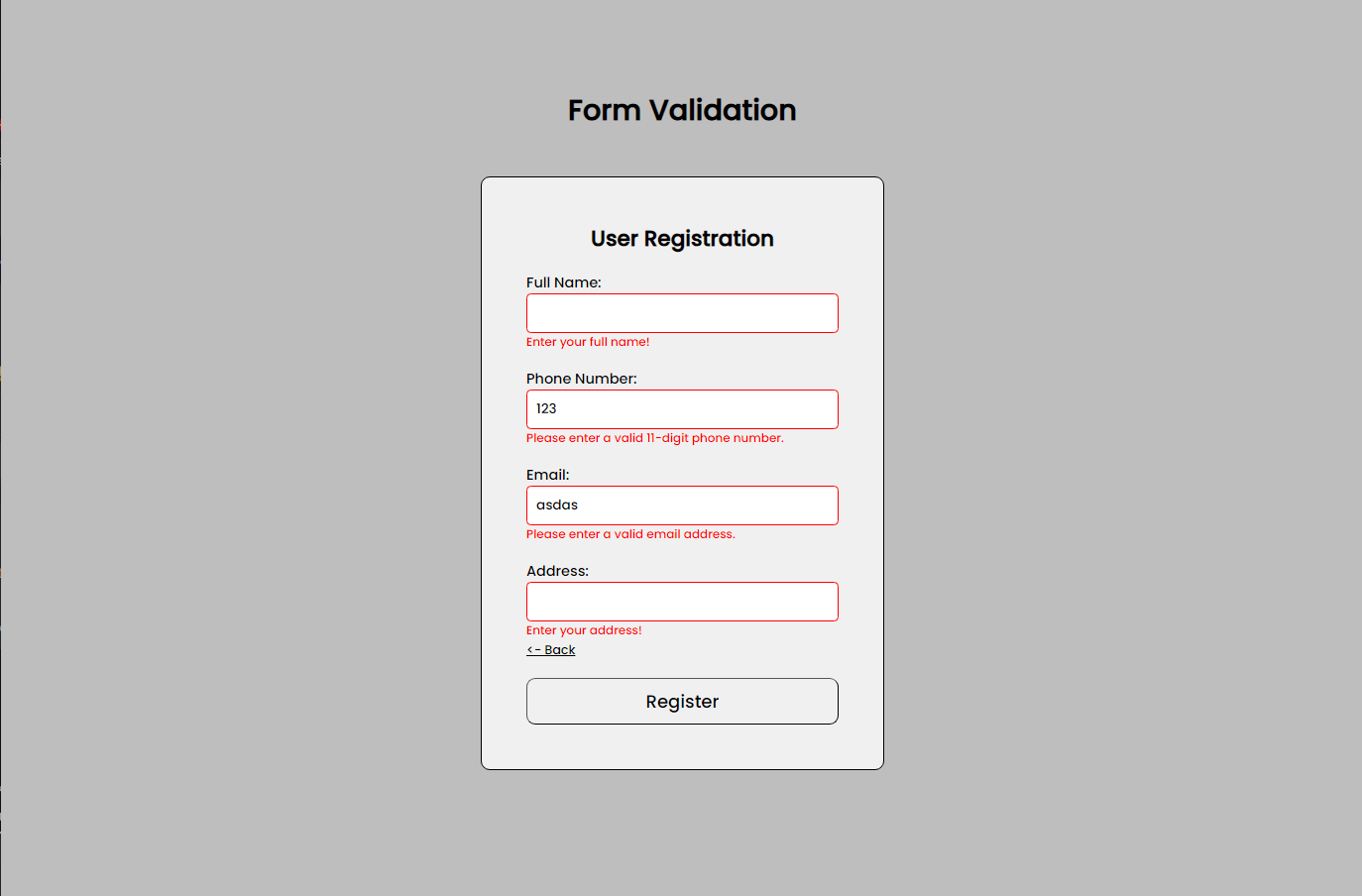
User Registration Error

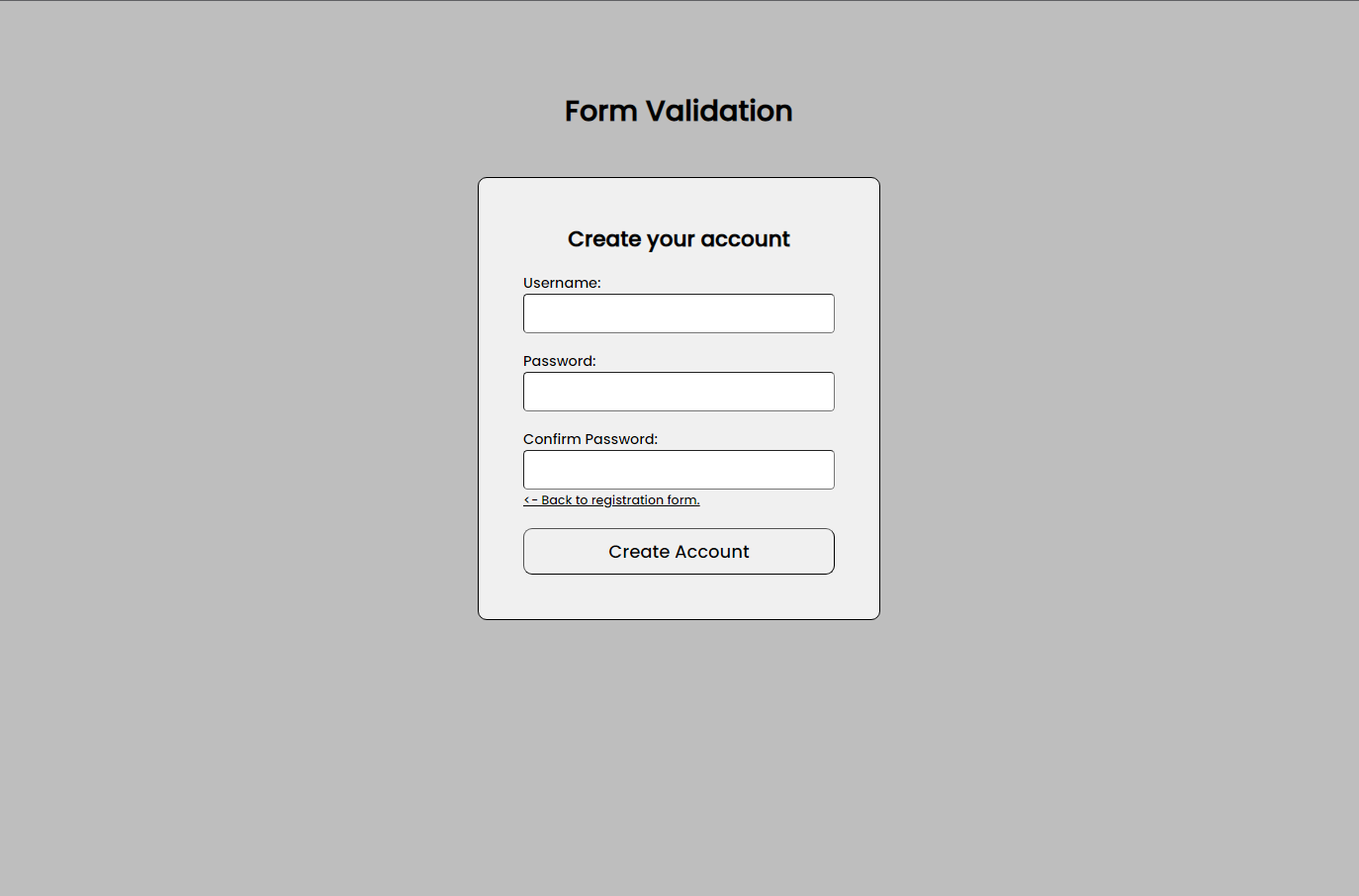
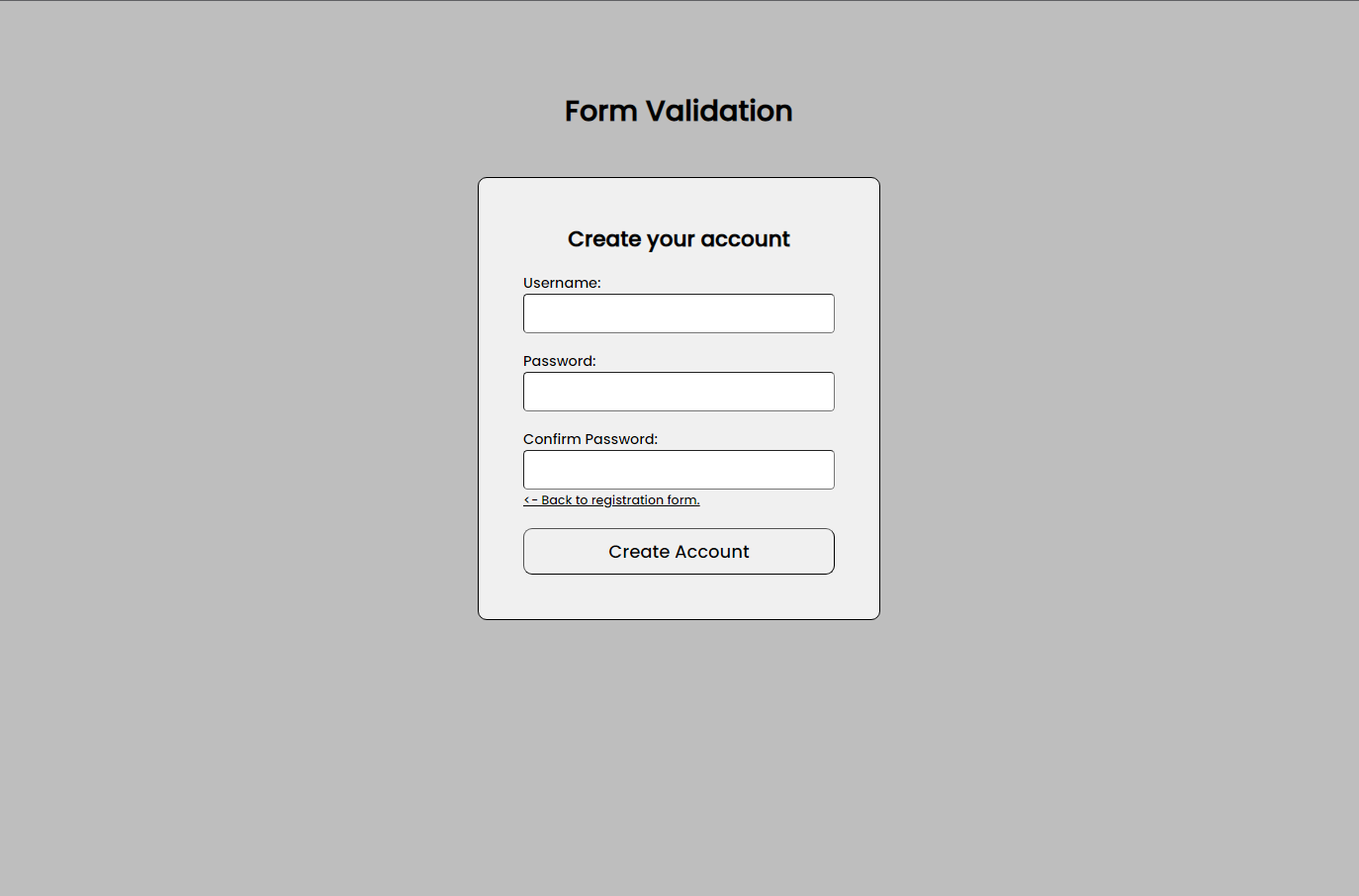
Create Account

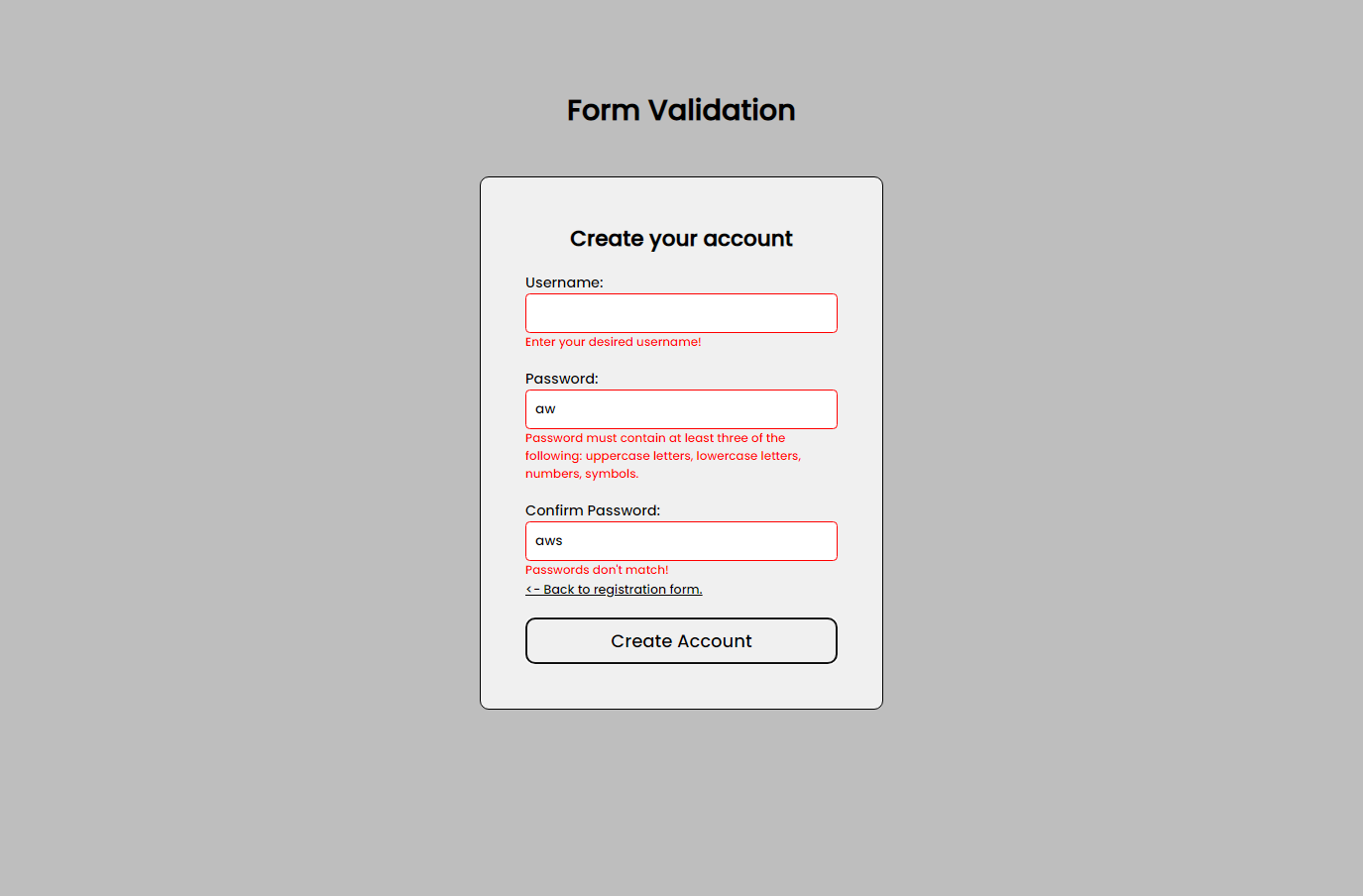
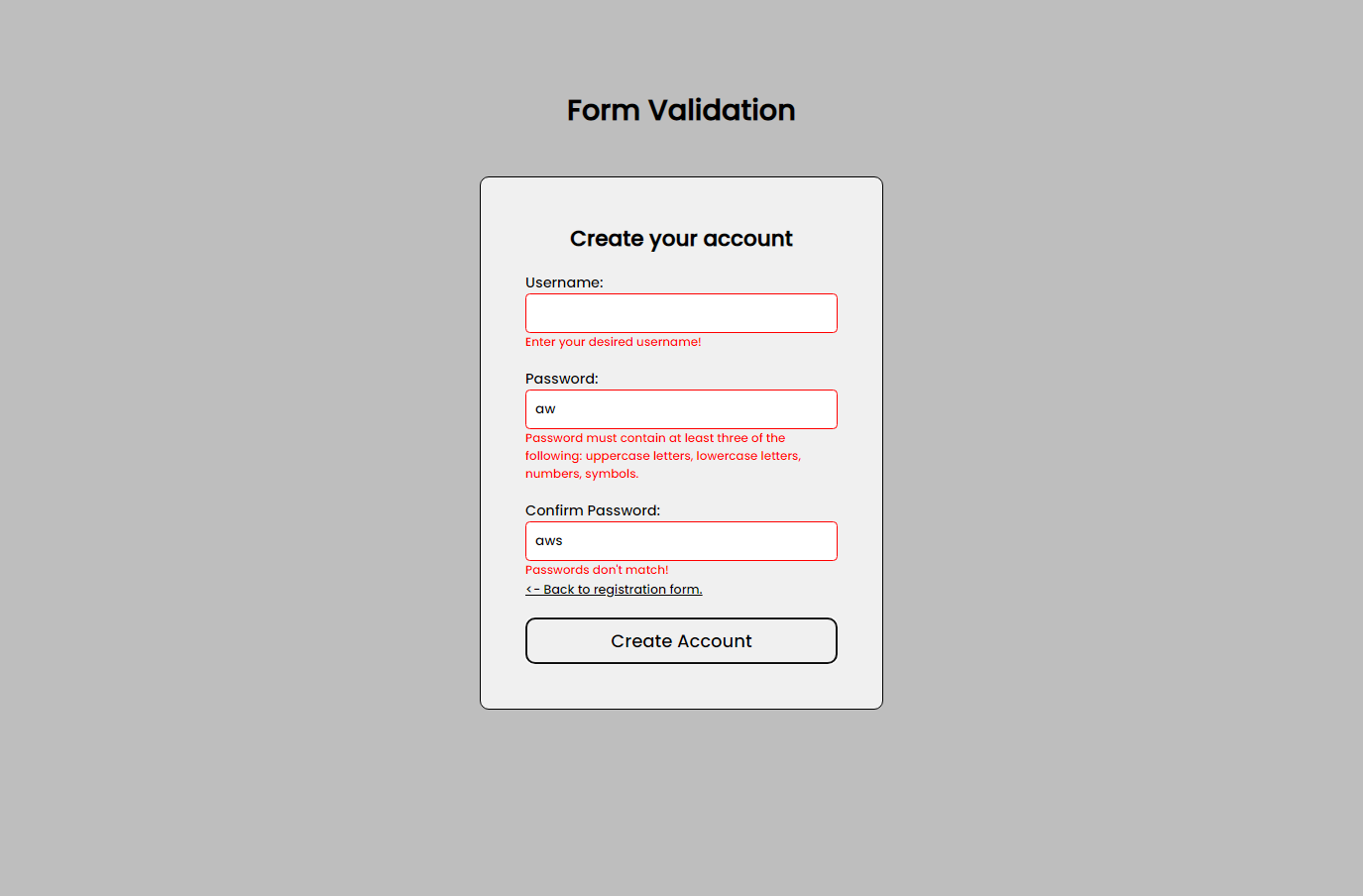
Create Account Error

How to run?
Conclusion:
In conclusion, the "Form Validation Using HTML, CSS, and JavaScript" code example presented here is a robust and user-friendly solution for enhancing the functionality and security of web forms. It offers a seamless user experience, ensuring that users receive immediate feedback on their input and meet necessary criteria.
That's it! I hope this "Form Validation Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source code, explore our websites.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Download
- Stopwatch with Lap
- Grocery Checklist App
- Text or URL QR Code Generator
- Unit Converter
Key Features:
- User-Friendly Interface: The code presents a sleek and intuitive user interface with clear headings for "User Login," "User Registration," and "Create Your Account."
- Transition between Forms: Users can seamlessly switch between login and registration forms, thanks to the "Back" and "Register Here" links.
- Input Validation: The code validates input fields, ensuring that users receive immediate feedback on missing or incorrectly formatted data. Red borders and error messages guide users in correcting their entries.
- Password Requirements: Passwords must meet specific criteria, including length and character type (uppercase, lowercase, numbers, and symbols). The code enforces these requirements to enhance security.
- Successful Registration: When users successfully register, a confirmation message appears, and the page reloads, providing a smooth experience.
- Code Organization: The code is neatly organized into HTML, CSS, and JavaScript sections, making it easy to understand and maintain.
Whether you're building a login system for a website or creating a user registration process for an application, this example serves as a valuable resource for implementing form validation with elegance and efficiency.
Sample Screenshots of the Project:
User Login

User Login Error

User Registration

User Registration Error

Create Account

Create Account Error

How to run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Conclusion:
In conclusion, the "Form Validation Using HTML, CSS, and JavaScript" code example presented here is a robust and user-friendly solution for enhancing the functionality and security of web forms. It offers a seamless user experience, ensuring that users receive immediate feedback on their input and meet necessary criteria.
That's it! I hope this "Form Validation Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source code, explore our websites.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Download
You must upgrade your account or reply in the thread to view the hidden content.